原生JS实现飞机大战小游戏
本文实例为大家分享了JS实现飞机大战小游戏的具体代码,供大家参考,具体内容如下
<html>
<head>
<title> 飞机大战 </title>
<style type="text/css">
*{margin:0;padding:0;font-family:"Microsoft yahei"}
body{overflow:hidden;;}
</style>
</head>
<body>
<script>
window.onload = function(){
Game.exe();
};
var Game = {
//启动程序
exe :function(){
document.body.style.background = '#fff';
var oDiv = document.createElement('div');
oDiv.id = 'GameBox';
oDiv.style.cssText = 'width:600px;height:500px;border:10px solid #999;margin:50px auto;font-family:"Microsoft yahei";text-align:center;position:relative;overflow:hidden;background:#fff';
document.body.appendChild(oDiv);
this.init();
},
score : 0 ,
ifEnd : false,
//初始化
init: function(){
var This = this;
var oDiv = document.getElementById('GameBox');
oDiv.innerHTML = '';
Game.score = 0;
Game.ifEnd = false;
var oH = document.createElement('h1');
oH.innerHTML = '飞机大战 v1.0';
oH.style.cssText = 'color:#555555;font-size:30px;padding-top:50px;';
oDiv.appendChild( oH );
for (var i=0;i<4 ;i++ )
{
var oP = document.createElement('p');
oP.index = i;
oP.style.cssText = 'font-size:18px;color:white;width:180px;height:50px;margin:40px auto;text-align:center;background:#999;line-height:40px;font-family:"Microsoft yahei";font-weight:bold;cursor:pointer;'
var html = '';
oP.onmouseenter = function(){
this.style.background = '#ff9933';
this.style.color = '##ff6600'
};
oP.onmouseleave = function(){
this.style.background = '#999';
this.style.color = 'white'
};
oP.onclick = function( e ){
e = e || window.event;
This.start( this.index , oDiv , e );
};
switch( i ){
case 0:
html = '简单难度';
break;
case 1:
html = '中等难度';
break;
case 2:
html = '困难难度';
break;
case 3:
html = '小天才附体';
break;
}
oP.innerHTML = html;
oDiv.appendChild(oP);
};
},
//游戏开始
start : function( index , oGameBox , e ){
oGameBox.innerHTML = '';
var oS = document.createElement('span');
oS.innerHTML = this.score;
oS.style.cssText = 'position:absolute;left:20px;top:20px;font-size:14px;color:black;';
oGameBox.appendChild( oS );
this.plane( oGameBox , e ,index );
this.enemy( oGameBox ,oS ,index );
},
//关于飞机
plane : function( oGameBox , e ,index ){
var x = e.pageX;
y = e.pageY;
var oPlane = new Image();
oPlane.src = 'images/plane.png';
oPlane.width = 60;
oPlane.height = 36;
oPlane.id = 'plane';
var tY = oGameBox.offsetTop+parseInt(oGameBox.style.borderWidth)+oPlane.height/2;
var lX = oGameBox.offsetLeft+parseInt(oGameBox.style.borderWidth)+oPlane.width/2;
window.onresize = function(){
lX = oGameBox.offsetLeft+parseInt(oGameBox.style.borderWidth)+oPlane.width/2;
};
var top = y- tY;
var left = x- lX;
oPlane.style.cssText = 'display:block;position:absolute;top:'+top+'px;left:'+left+'px;';
oGameBox.appendChild( oPlane );
var leftMin = - oPlane.width/2;
var leftMax = oGameBox.clientWidth - oPlane.width/2;
var topMin = 0;
var topMax = oGameBox.clientHeight - oPlane.height;
document.onmousemove = function(e){
if( !Game.ifEnd )
{
e = e || window.event;
var top = e.pageY -tY;
var left = e.pageX -lX;
top = Math.min( top , topMax );//取参数里最小的if( top > topMax )top = topMax;
top = Math.max( top ,topMin );//取参数里最大的
left = Math.min( left , leftMax );//取参数里最小的if( top > topMax )top = topMax;
left = Math.max( left ,leftMin );
oPlane.style.left = left + 'px';
oPlane.style.top = top + 'px';
}
};
this.biu( oPlane , oGameBox ,index );
},
biu : function( oPlane , oGameBox ,index ){
var speed ;
switch ( index )
{
case 0:
speed = 30;
break;
case 1:
speed = 40;
break;
case 2:
speed = 50;
break;
case 3:
speed = 10;
break;
}
this.BiuTimer = setInterval(function(){
var oBiu = new Image();
oBiu.src = 'images/bullet.png';
oBiu.width = 6;
oBiu.height = 22;
oBiu.className = 'bullet';
var top = oPlane.offsetTop - oBiu.height +3 ;
var left = oPlane.offsetLeft + oPlane.width/2 -oBiu.width/2;
oBiu.style.cssText = 'position:absolute;top:'+top+'px;left:'+left+'px;';
oGameBox.appendChild( oBiu );
oBiu.timer = setInterval( function(){
if( !oBiu.parentNode){
clearInterval( oBiu.timer );
}
oBiu.style.top = oBiu.offsetTop - 10 + 'px';
if( oBiu.offsetTop < -oBiu.height ){
clearInterval( oBiu.timer );
oBiu.parentNode.removeChild( oBiu );
}
}, 13 );
} ,speed );
},
enemy : function( oGameBox ,oS , index ){
var a , x;
switch ( index )
{
case 0:
a = 1;
x = 500;
break;
case 1:
a = 2;
x = 300;
break;
case 2:
a = 3;
x = 200;
break;
case 3:
a = 5;
x = 100;
break;
}
this.EnemyTimer = setInterval( function(){
var oEnemy = new Image();
oEnemy.src = 'images/enemy.png';
oEnemy.width = 23;
oEnemy.height = 30;
var lMin = 0;
var lMax = oGameBox.clientWidth - oEnemy.width;
var left = Math.random()*(lMax-lMin) + lMin;
oEnemy.style.cssText = 'position:absolute;top: -'+(-oEnemy.height)+'px; left:'+left+'px;';
oGameBox.appendChild( oEnemy );
var b = Math.random() * a + 1 ;
oEnemy.timer = setInterval(function(){
oEnemy.style.top = oEnemy.offsetTop + b + 'px';//敌军的下落速度
if( oEnemy.offsetTop >= oGameBox.clientHeight ){
clearInterval( oEnemy.timer );
oEnemy.parentNode.removeChild( oEnemy );
}
},13);
//和子弹的碰撞监测
var allBiu = Game.getClass('bullet');
oEnemy.pzBiu = setInterval(function(){
for(var i = 0;i < allBiu.length;i++)
{
if( Game.boom( oEnemy ,allBiu[i]))
{
Game.score ++;
oS.innerHTML = Game.score;
oEnemy.src = 'images/boom.png';
clearInterval( oEnemy.pzBiu );
clearInterval( oEnemy.pzPlane );
allBiu[i].parentNode.removeChild( allBiu[i] );
setTimeout(function(){
if( oEnemy.parentNode ){
oEnemy.parentNode.removeChild( oEnemy );
};
},300);
break;
}
}
},50);
//和战机的碰撞监测
var oPlane = document.getElementById('plane');
oEnemy.pzPlane = setInterval(function(){
if( Game.ifEnd ){
clearInterval( oEnemy.pzPlane);
}
if( Game.boom( oEnemy , oPlane))
{
Game.ifEnd = true;
clearInterval( oEnemy.pzPlane);
clearInterval( Game.BiuTimer);
clearInterval( Game.EnemyTimer);
oEnemy.src = 'images/boom.png';
oPlane.src = 'images/boom2.png';
setTimeout(function(){
Game.over( oGameBox );
},300);
}
},50);
} , x );//敌军生成速度
},
//碰撞监测
boom : function( obj1 , obj2 ){
var T1 = obj1.offsetTop;
var B1 = T1 + obj1.clientHeight;
var L1 = obj1.offsetLeft;
var R1 = L1 + obj1.clientWidth;
var T2 = obj2.offsetTop;
var B2 = T2 + obj2.clientHeight;
var L2 = obj2.offsetLeft;
var R2 = L2 + obj2.clientWidth;
if ( R2 < L1 || L2 > R1 || B2 < T1 || T2 > B1 )
{
return false; // 没撞上
}
else
{
return true; // 撞上了
}
},
//游戏结束
over : function( oGameBox ){
oGameBox.innerHTML = '';
var oDiv = document.createElement('div');
oDiv.style.cssText = 'width:300px;height:200px;margin:100px auto;background:#e0e0e0;border:5px solid #858585';
var oT = document.createElement('h3');
oT.innerHTML = 'Game Over';
oT.style.cssText = 'padding-top:50px;font-size:25px;';
var oP1 = document.createElement('p');
oP1.innerHTML = '您的得分是:' + '<span style="color:#ffffff;font-weight:bold;">' + this.score + '</span>';
oP1.style.cssText = 'font-size:16px;color:#fff;';
var oRestart = document.createElement('div');
oRestart.style.cssText = 'width:100px;height:40px;font-size:14px;text-align:center;line-height:40px;color:white;background:#999;margin:20px auto;cursor:pointer;';
oRestart.innerHTML = '重新开始';
oRestart.onclick = function(){
Game.init();
};
oDiv.appendChild( oT );
oDiv.appendChild( oP1 );
oDiv.appendChild( oRestart );
oGameBox.appendChild( oDiv );
},
//getclass 方法
getClass : function( cName , parent ){
parent = parent || document;
if( document.getElementsByClassName ){
return parent.getElementsByClassName(cName);
}
else
{
var all = parent.getElementsByTagName('*');
var arr = [];
for( var i = 0;i<all.length;i++ )
{
var arrClass = all.className.split(' ');
for( var j = 0; j < arrClass.length;j++ ){
if( arrClass[j] == cName )
{
arr.push( all[i]);
break;
}
}
}
return arr;
}
},
};
</script>
</body>
</html>
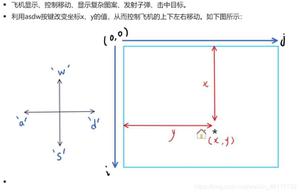
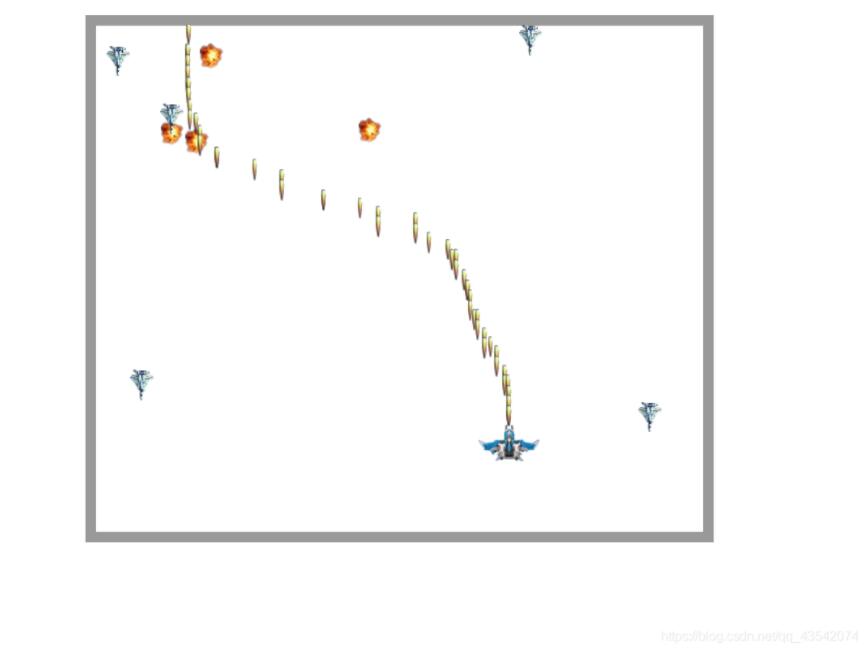
效果图



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 原生JS实现飞机大战小游戏 的全部内容, 来源链接: utcz.com/p/220723.html