详解CocosCreator华容道数字拼盘
前言
华容道是啥玩意?

这种数字拼图游戏大家都玩过吧,他就是典型的华容道之一。
华容道是古老的中国民间益智游戏,以其变化多端、百玩不厌的特点与魔方、独立钻石棋一起被国外智力专家并称为“智力游戏界的三个不可思议”。
今天咱们就来了解一下这个华容道。
正文
今天咱们主要以3*3的布局来进行,菜鸟用cocos creator 写了一个简单的demo,下面咱们逐步说一下
1.面板
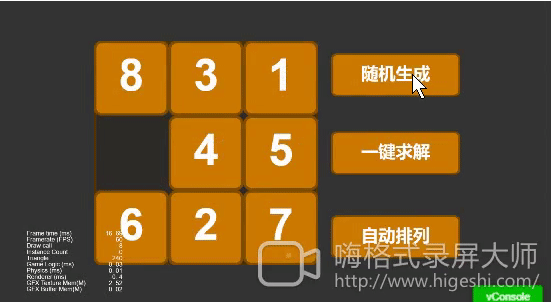
首先咱们随机生成一个面板排列

2.华容道求解
思路:
穷举法:大家都知道这种游戏的玩法,滑动其中可以滑动的方格,将打乱的方格按照上边数字从小到大的顺序依次排列即可通关。在这里菜鸟利用了穷举法,在每种可能的情况中去查找最优解。
在穷举法中我们常见的有:
- 广度搜索:广度优先搜索,会优先搜索所有方向的第一步,然后再接着搜索每一个可行的方向的第二步,以此类推
- 深度搜索:深度优先搜索,会在一个方向一直搜下去,直到这条路走不通,才会考虑第二个方向
在这里我们用的是广度优先搜索,我们只需要拿到最优解,也就是步数最少的。
具体操作如图:

我们以前三步为例,
- 第一步我们有三种走法,
- 第二步我们需要在第一步的基础上再移动方块,每一种又会延伸出更多的可能性,
- 我们需要把每一种可能性都存储起来,
- 下一步的移动是基于上一步所有可能性的基础再去移动
- 在第三步的时候我们会发现 会出现重复的情况,所有我们要进行减支,将重复的分支及时的处理掉,
- 虽然处理掉了重复的分支,但是分支的数量也会成倍的增加,就拿示例中的排列,随着步数的增加,分支的数量如图显示

- 一旦有分支检测到了已通关,那么广度搜索就结束了
- 最终会的得到每一步的一个移动过程

得到了解,我们可以应用到demo,检测是否可以通关
点击demo中的自动排列

3.代码
//循环遍历求解
while (true) {
let steps: Array<any> = [];
let lastGrad: Array<any> = this.mMapData[this.mMapData.length - 1];
console.log(lastGrad.length);
//遍历作最后一个梯度中所有的结果,求解下一步
for (let i = 0; i < lastGrad.length; i++) {
let matrix = lastGrad[i]["matrix"];
let answer = lastGrad[i]["answer"];
let result: Array<any> = this.move(matrix, answer, steps);
if (result) {
console.log("结果:", result);
resolve(result);
return;
}
}
if(steps.length<=0){
console.log("查询结果失败,");
resolve(null);
return;
}
this.mMapData.push(steps);
}
private move(matrix: Array<number>, answer: Array<any>, steps: Array<any>): Array<any> {
for (let i = 0; i < matrix.length; i++) {
if (matrix[i] != -1) { //不是空位,检测是否可移动,获取可移动结果
//检测上下左右是否可以移动,
let result0: Array<any> = this.moveUp(i, matrix, answer, steps);
let result1: Array<any> = this.moveDown(i, matrix, answer, steps);
let result2: Array<any> = this.moveLeft(i, matrix, answer, steps);
let result3: Array<any> = this.moveRight(i, matrix, answer, steps);
if (result1) {
return result1;
}
if (result2) {
return result2;
}
if (result0) {
return result0;
}
if (result3) {
return result3;
}
}
}
return null;
}
private moveRight(i: number, matrix: Array<number>, answer: Array<any>, steps: Array<any>): Array<any> {
let line: number = i % this.mLine;
let row: number = Math.floor(i / this.mLine);
if (line + 1 >= this.mLine) return null; //超出边界
let targetIndex: number = row * this.mLine + (line + 1);
if ( matrix[targetIndex] != -1) return null; //不可移动
//移动
//移动
//复制新的数组进行修改
let newMatrix: Array<number> = JSON.parse(JSON.stringify(matrix));
let newAnswer: Array<any> = JSON.parse(JSON.stringify(answer));
//互换位置
let temp: number = newMatrix[i];
newMatrix[i] = newMatrix[targetIndex];
newMatrix[targetIndex] = temp;
newAnswer.push({ "index": i, "dic": 3 });
if (this.checkIsExist(newMatrix)) {
return null;
}
if (this.checkPass(newMatrix)) {
return newAnswer;
}
let step: any = {};
step["matrix"] = newMatrix;
step["answer"] = newAnswer;
steps.push(step);
}
/**
* 检测是否通关
*/
private checkPass(matrix: Array<number>): boolean {
if (matrix[this.mRow * this.mLine - 1] != -1) return false;
for (let i = 0; i < this.mRow * this.mLine - 1; i++) {
if (matrix[i] != i + 1) {
return false;
}
}
console.log(matrix)
return true;
}
/**
* 检测是否重复
*/
private checkIsExist(matrix): boolean {
if (this.mMapMatrixS[JSON.stringify(matrix)]) {
return true;
}
this.mMapMatrixS[JSON.stringify(matrix)] ="1";
return false;
}
4.注意
demo中是3 * 3的排列,使用浏览器勉强可以跑出结果,但是4 * 4或者5 * 5的就不行了,因为分支太多。后续有时间菜鸟会用python脚本实现4 * 4,5 * 5或更多的排列,最终导出json关卡信息。
以上就是详解CocosCreator华容道数字拼盘的详细内容,更多关于CocosCreator华容道的资料请关注其它相关文章!
以上是 详解CocosCreator华容道数字拼盘 的全部内容, 来源链接: utcz.com/p/219997.html