React Fiber结构的创建步骤
React Fiber的创建
当前React版本基于V17.0.2版本,本篇主要介绍fiber结构的创建。
一、开始之前
个人理解,如有不对,请指出。
首先需要配置好React的debugger开发环境,入口在这里:github
执行npm run i,安装依赖,npm start运行环境。
二、从React.render开始
通过在项目入口处调用React.render,打上Debug,查看React调用栈。
const root = document.getElementById('root');
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
root
);
在React调用render之后,在传入基础的配置后,调用legacyRenderSubtreeIntoContainer。
export function render(
element: React$Element<any>,
container: Container,
callback: ?Function,
) {
// 删除一些环境代码
// ...
return legacyRenderSubtreeIntoContainer(
null,
element,
container,
false,
callback,
);
}
在React调用render之后,在传入基础的配置后,调用legacyRenderSubtreeIntoContainer。
export function render(
element: React$Element<any>,
container: Container,
callback: ?Function,
) {
// 删除一些环境代码
// ...
return legacyRenderSubtreeIntoContainer(
null,
element,
container,
false,
callback,
);
}
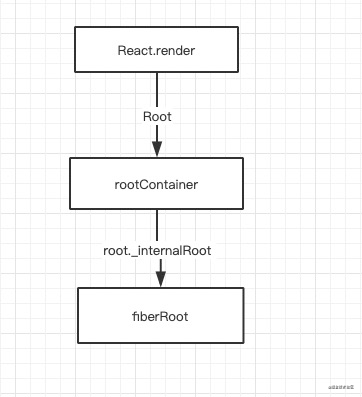
legacyRenderSubtreeIntoContainer一共做了两件事情,一个是生成了fiberRoot,一个是调用updateContainer。

进入legacyCreateRootFromDOMContainer函数,查看如何生成fiberRoot。 在函数内部,调用了createLegacyRoot,在这里区分了下,是否使用hydrate,如下:
return createLegacyRoot(
container,
shouldHydrate
? {
hydrate: true,
}
: undefined,
);
对于createLegacyRoot来说,是用来实例化ReactDOMLegacyRoot函数的,通过后续调用,终于进入到root的生成,调用createRootImpl函数,实例化root。
进入createFiberRoot函数,初始化FiberRootNode。
function FiberRootNode(containerInfo, tag, hydrate) {
this.tag = tag; // 类型
this.containerInfo = containerInfo; // container
this.pendingChildren = null;
this.current = null;
this.pingCache = null;
this.finishedWork = null;
this.timeoutHandle = noTimeout;
this.context = null;
this.pendingContext = null;
this.hydrate = hydrate;
this.callbackNode = null;
this.callbackPriority = NoLanePriority;
this.eventTimes = createLaneMap(NoLanes);
this.expirationTimes = createLaneMap(NoTimestamp);
this.pendingLanes = NoLanes;
this.suspendedLanes = NoLanes;
this.pingedLanes = NoLanes;
this.mutableReadLanes = NoLanes;
this.finishedLanes = NoLanes;
this.entangledLanes = NoLanes;
this.entanglements = createLaneMap(NoLanes);
// ....
}
这里的tag,有以下几种类型。
export type RootTag = 0 | 1;
上述的结构是fiberRootNode节点。
rootTag 等于0 时,代表legacy渲染模式,等于1时,代表Concurrent mode渲染,也就是说,传统我们使用React.render进行渲染,当调用React.createRoot时,进入Concurrent mode渲染模式,即并行渲染。
现在我们一起看看fiber的结构。
const uninitializedFiber = createHostRootFiber(tag, strictModeLevelOverride);
root.current = uninitializedFiber;
uninitializedFiber.stateNode = root;
uninitializedFiber为创建的FiberNode的创建的实例。
const createFiber = function(
tag: WorkTag,
pendingProps: mixed,
key: null | string,
mode: TypeOfMode,
): Fiber {
// $FlowFixMe: the shapes are exact here but Flow doesn't like constructors
return new FiberNode(tag, pendingProps, key, mode);
};
通过基础的创建,生成FiberNode结构,如下
function FiberNode(
tag: WorkTag,
pendingProps: mixed,
key: null | string,
mode: TypeOfMode,
) {
// Instance
this.tag = tag;//组件类型
this.key = key;//key属性
this.elementType = null;//元素类型,类函数,显示类,div显示div
this.type = null;//func或者class
this.stateNode = null;//dom节点
// Fiber
this.return = null;//指向父节点
this.child = null;//指向子节点
this.sibling = null;//兄弟节点
this.index = 0;//
this.ref = null;
this.pendingProps = pendingProps;//等待中的属性pendingProps
this.memoizedProps = null; //记忆属性,一般存放props
this.updateQueue = null;//更新队列
this.memoizedState = null;// 一般存放state
this.dependencies = null;
this.mode = mode;
// Effects相关
this.flags = NoFlags;
this.subtreeFlags = NoFlags;
this.deletions = null;
this.lanes = NoLanes;
this.childLanes = NoLanes;
this.alternate = null;//指向workInProgress
}

FiberNode基本显示如上,elementType和type的基础类型为function、class。
通过对比fiberRootNode结构,和下面的代码,生成最终的FiberNode 结构。
render() {
const { name, count } = this.state;
return (
<div className="App">
<Button name={name} />
{
count
}
</div>
);
}
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
root
);
通过最后执行,生成fiberRoot链表结构。

最后,调用unbatchedUpdates,进行渲染。
进入updateContainer函数。
unbatchedUpdates(() => {
// 更新container
updateContainer(children, fiberRoot, parentComponent, callback);
});
三、结束
以上就是React Fiber结构的创建步骤的详细内容,更多关于React Fiber结构的创建的资料请关注其它相关文章!
以上是 React Fiber结构的创建步骤 的全部内容, 来源链接: utcz.com/p/219993.html









