CocosCreator实现技能冷却效果
CocosCreator实现技能CD效果
在很多游戏里面都有技能,玩家在点击技能按钮后技能会有一个冷却的时间,当冷却时间过了之后技能才可以再次使用
在cocos中实现这个效果很简单,需要用到精灵组件
首先将技能按钮的图片拖到canvas下

然后在技能按钮下新建一个label
像这样

然后新建TS脚本把下面的代码复制粘贴进去
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Sprite)
skill:cc.Sprite = null;//技能精灵
@property(cc.Label)
time_label:cc.Label = null;//显示技能冷却剩余时间的文字
@property
time:number = 3;//技能冷却时间
@property
isshow_label:boolean = true;//是否显示文字
onLoad(){
this.skill.fillRange = 1;//游戏开始的时候技能的填充范围是1
}
update(dt:number){
if(this.skill.fillRange != 1){//如果技能精灵的填充不为1 也就是说已经使用了技能
this.skill.fillRange += dt / this.time;//恢复技能 每帧恢复的值为帧率 / 技能冷却时间
this.time_label.string = Math.floor(((1 - this.skill.fillRange) * this.time)).toString();//每帧更新技能剩余时间
//技能剩余时间首先1 - 技能精灵的填充度再 * 技能冷却时间,最后Math.floor取整
if(this.isshow_label == true){//如果可以显示文字
this.time_label.node.active = true;//显示技能冷却剩余时间
} }
if(this.skill.fillRange == 1){//如果技能精灵的填充为1 也就是说技能还没被使用
this.skill.getComponent(cc.Button).interactable = true;//启动按钮
this.time_label.node.active = false;//隐藏技能冷却剩余时间
}
}
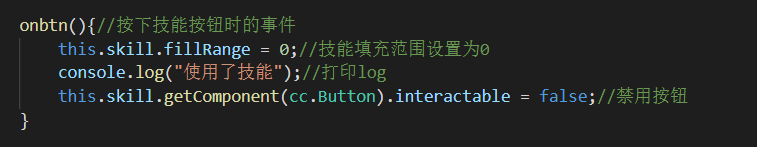
onbtn(){//按下技能按钮时的事件
this.skill.fillRange = 0;//技能填充范围设置为0
console.log("使用了技能");//打印log
this.skill.getComponent(cc.Button).interactable = false;//禁用按钮
}
}
每一句代码我都写了很详细的注释哦
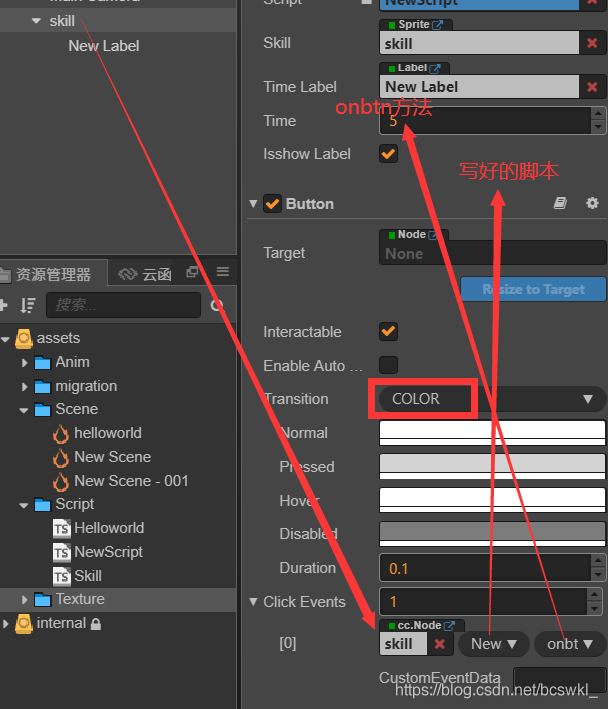
把写好的脚本挂到技能按钮上,然后绑定节点

可以根据需要随意修改
- Time是技能的冷却时间,想改多少改多少
- Isshow_time是是否显示冷却剩余时间的文字,如果不想让文字显示就把他勾掉,默认是显示
光写代码是不够的,还需要给技能按钮做一些设置
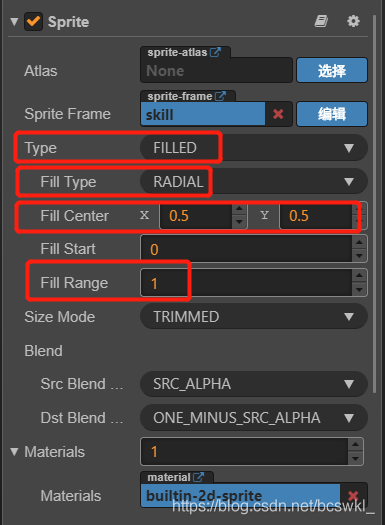
需要改动sprite(精灵)组件并且给技能按钮添加button(按钮)组件

按照图片调好
- Type 需要把精灵的渲染模式改为填充
- Fill Type 把填充方式改为扇形填充
- Fill Center 修改扇形的中心点 0,0为左下角1,1为右上角 我们希望扇形围绕中心点来填充,所以改成0.5,0.5
- Fill Range 把填充总量改为1
最后给技能按钮添加button(按钮)组件

绑定的事件就是onbtn,为了好看再把button组件的Transition改为COLOR

大功告成,这样就可以了
点击运行看一下

真不错
在点击技能按钮的时候想实现什么功能就把代码都放在onbtn里面就可以了

放这里面就可以
比如可以在按下技能按钮的时候播放一个特效动画

以上就是CocosCreator实现技能冷却效果的详细内容,更多关于CocosCreator技能冷却的资料请关注其它相关文章!
以上是 CocosCreator实现技能冷却效果 的全部内容, 来源链接: utcz.com/p/219987.html