微信小程序请求前置的方法详解
问题
因为我们有的页面是在onload中去请求数据回来再渲染视图,如果我们可以将请求数据这一步提前到小程序页面跳转前做,就可以早一点把数据请求回来,优化的效果取决于页面跳转所需的时间。
需求
需要一种请求前置方法充分利用跳转的时间,预先请求接口数据,但是要尽量减少对旧项目的改造成本。因为现在我负责的小程序项目是用axios来请求接口数据,所以这里只举例axios中post的改造的思路。我这里是通过改写post方法,在请求的时候对需要预先请求的接口进行缓存,等第二次请求的时候返回第一次请求的promise,从而不用再发起新请求。
具体步骤
1、改造post方法
http文件
let instance = axios.create({ // 创建axios请求实例
// 省略部分代码
});
let { post } = instance; // 保存原本的post方法
let cache = {}; // 请求缓存
instance.post = function(...list) {
let [url, data = {}] = list;
if (cache[url]) { // 返回预请求的promise
let pre = cache[url];
delete cache[url];
return pre;
}
if (data.pre) { //以pre作为是否是预请求
delete data.pre;
cache[url] = post(...list)
return cache[url];
}
return post(...list); //普通的请求
}
2、使用
跳转前的页面,即上一个页面
// 省略部分代码 ...
// 这是在下个页面要去请求接口的数据,提前在wx.navigateTo跳转前请求,并存储下来。
$http.post('/act/activities/lucky:search', { activityId: 12 , pre: true })
wx.nextTick(() => { //使用wx.nextTick是让上面的请求先发出再跳转
wx.navigateTo({
url: `${TYPE_TO_ROUTE_MAP[templateType]}?id=${activity.activityId}`
});
})
// 省略部分代码 ...
效果
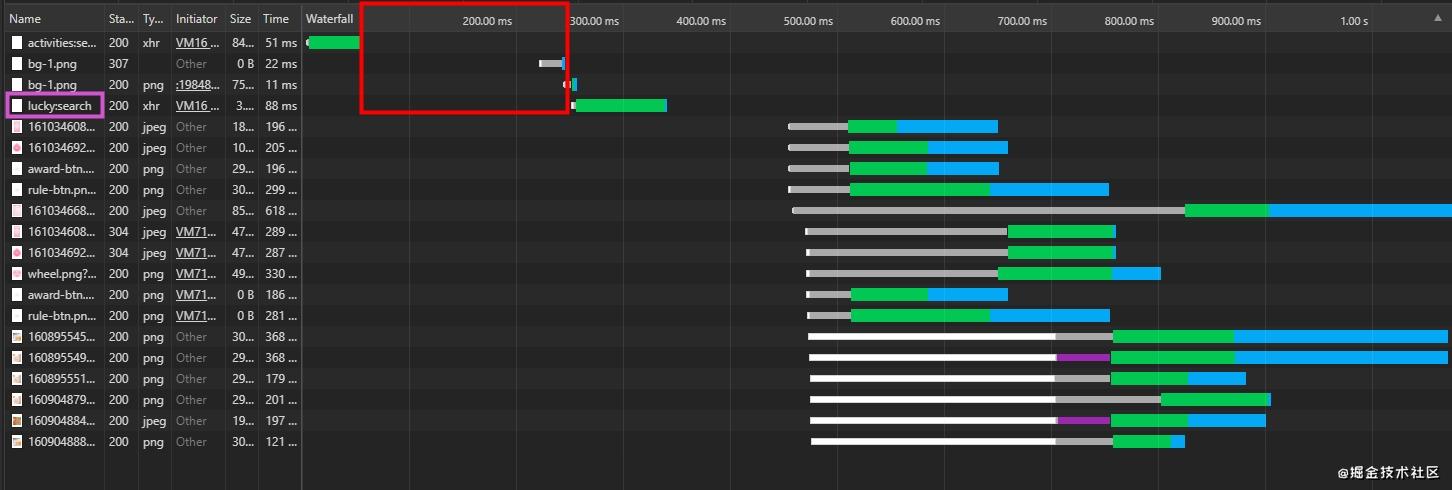
未使用预加载

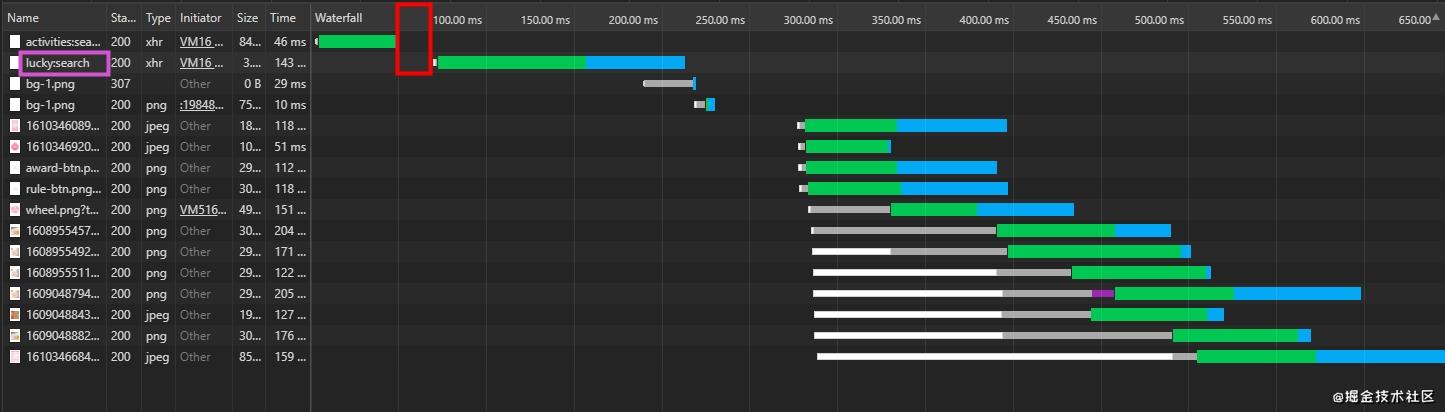
使用预加载

两者红色框的宽度差,表示的是提前了多少时间去请求接口数据,大概在100ms左右。因为下面的静态资源地址来自于接口的数据,相当于减少了堵塞后面资源加载100ms左右。
总结
- 这个原理就是利用小程序跳转这部分时间提前请求数据,所以对于性能差的手机受益会大一些,虽然在开发者工具看起来能省个100ms左右,但是存在以下两个限制
- 页面加载完成需要预请求的接口数据里的数据
- 需要在上一个页面发起预请求,并对跳转做nextTick处理
导致这个优化的收益对整个项目来说确实有些鸡肋。
到此这篇关于微信小程序请求前置的文章就介绍到这了,更多相关小程序请求前置内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 微信小程序请求前置的方法详解 的全部内容, 来源链接: utcz.com/p/219735.html









