Vue 事件的$event参数=事件的值案例
template
<el-table :data="dataList">
<el-table-column label="id" prop="id"></el-table-column>
<el-table-column label="name" prop="name">
<template v-slot="props">
<el-input-number
:min="0"
v-model="props.row.count"
@change="updateProduct($event)"
size="mini"
></el-input-number>
</template>
</el-table-column>
</el-table>
Script 部分
export default {
data() {
return {
dataList: [
{ id: 1, name: '001', count: 1 },
{ id: 2, name: '002', count: 2 },
{ id: 3, name: '003', count: 3 },
]
}
},
methods: {
updateProduct(value) {
console.info(value)
}
}
}
补充:vue学习笔记:事件中的$event对象作用
vue中点击事件或者是其他的事件可以通过在事件中添加$event进行对标签元素的dom获取或者修改标签指的属性等等。具体用法如下:
1、可以通过$event进行对dom元素的获取
html:
<button data-get="数据按钮" @click="getRvent($event)">获取事件对象</button>
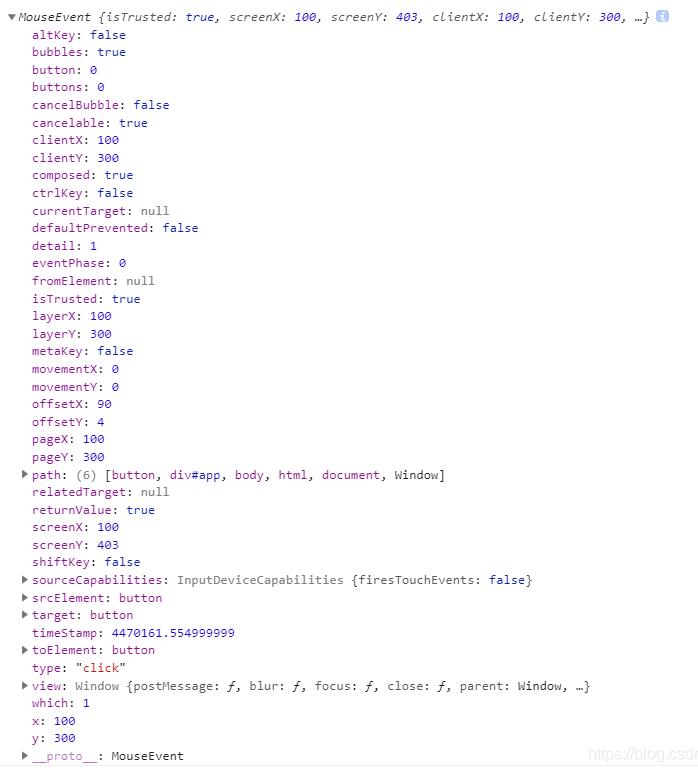
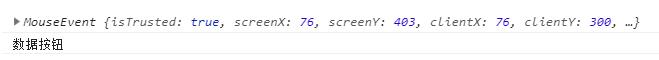
首先我们先打印一下$event对象看一下,对象中有哪些属性,如下图

其中srcElement就是当前这个标签元素,可以根据此属性来获取当前点击事件的标签元素。
比如我们可以对获取的元素进行操作,就像原生js那样,如下:
// 获取事件对象e
getRvent(e){
console.log(e);
e.srcElement.style.background="red";
}
点击前:

点击后:

2、除此之外我们还可以对标签自身的属性进行修改,比如说改变button按钮的文字值,这个时候是使用的$event下面的textContent进行修改。
点击按钮之前:

点击按钮之后:

3、我们也可以通过$event获取标签自定义的属性值,如下:
html代码:
<button data-get="数据按钮" @click="getRvent($event)">获取事件对象</button>
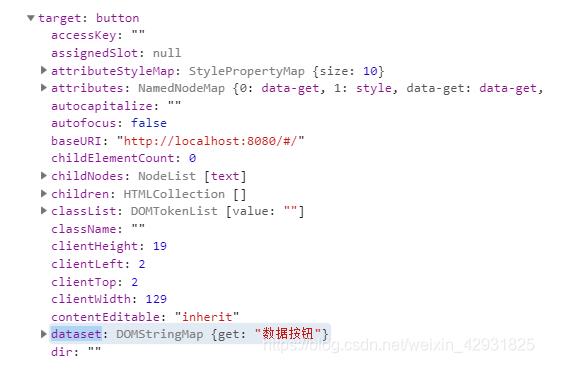
这个button按钮标签有一个自定义的属性data-get,这时候我们可以根据$event的属性target.dataset.get属性进行获取

可以在控制台打印一下,如下:

其实有时候我们可以用元素本身自带的属性进行操作,摒弃添加class等操作,减少代码的冗余性,细化代码。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。如有错误或未考虑完全的地方,望不吝赐教。
以上是 Vue 事件的$event参数=事件的值案例 的全部内容, 来源链接: utcz.com/p/219499.html









