
.keyCode与.which
我以为可以在Stack Overflow的某处得到答案,但是我找不到它。如果我正在监听按键事件,是否应该使用.keyCode或.which确定是否按下Enter键?我一直都做以下事情:$("#someid").keypress(function(e) { if (e.keyCode === 13) { e.preventDefault(); // do something }});但是我看到的示例使用.which而不是.keyCode。有什么不同...
2024-01-10
PhpStorm未知keyCode:0x0
当我尝试使用Ctrl-C,Ctrl-V等默认键盘映射时,它们无法工作。PhpStorm未知keyCode:0x0当我试图映射键盘映射定制,我通过按下字符键得到错误:Unknown keyCode: 0x0 什么可以吗?我试图安装Java 1.6,1.7,同样的东西。PS:使用的Fedora 19编辑我的默认lang是英语。但使用XFCE的键盘设置使其工作。问题与键盘布...
2024-01-10
Jenkins使用Git和Deploy Key构建
我将git插件添加到Jenkins。我已经在构建服务器上作为jenkins用户生成了一个公共密钥。我将此密钥作为部署密钥添加到github。我添加了带有詹金斯名称和email的全局git属性,并且该电子邮件与公钥末尾的内容匹配。当詹金斯(Jenkins)尝试从git仓库(托管在Github上)中提取信息时,我得到以下信息:Starte...
2024-01-10

原神万叶温迪聚怪差异分析
《原神》中万叶是1.6版本的新角色,也拥有聚怪能力的,他与常用的温迪在聚怪能力上有什么差异呢,这里小编带来了一份详细攻略,希望可以帮助到大家!太长不看版结论:各有优劣。温迪:聚怪半径最大,持续时间最长;需要充能,位置不能控制在两怪物中心点,部分情况下聚怪范围不如万叶大。...
2024-01-10
原神风来人剑斗绮谭第三天6600分打法演示
《原神》风来人剑斗绮谭第三天的挑战任务是击败两名魔偶剑鬼,那么怎么打才能打到6000+的高分呢?这里小编带来了一份详细攻略,希望可以帮助到大家!太简单了,不失误能剩1分钟。队伍:温蒂(1命)、琴(2命)、钟离、甘雨。拿温蒂打C的队伍,自然不能点风抗。吃了一个堆堆高+15%暴击率,这不...
2024-01-10
Apex英雄射击场第三人称切换方法介绍
APEX英雄中的射击场可以卡出第三人称,那么具体切换方法是什么呢?不太了解的玩家一起来看看Apex英雄射击场第三人称切换方法介绍参考一下吧。APEX英雄射击场第三人称切换方法训练场站到这个位置的草上然后蹲下,记住把枪扔了然后切换传奇,就切换成第三人称啦如果没成功的话可能视角不对蹲下...
2024-01-10
《死亡细胞》女王与海dlc新武器说明介绍
死亡细胞祖先的dlc女王与海已经上线了,里面有许多的新武器和活动地图等等,不过目前大家最为关心的应该是有哪些新的强力武器吧,那么今天就为大家带来了死亡细胞女王与海dlc里面的新武器介绍,一起来看看吧。 《死亡细胞》女王与海dlc新武器说明介绍 这部DLC中将可以获得九样新...
2024-01-10
云顶之弈11.14版丧尸95阵容运营思路说明
云顶之弈11.14版本丧尸95阵容怎么搭配?可能很多玩家都还不太清楚这个丧尸95阵容的搭配方法,接下来为大家带来的是云顶之弈11.14版丧尸95阵容运营思路说明,供各位玩家参考。一、阵容搭配1.英雄复仇之矛-卡莉丝塔(1)、狼灵(召唤物)、复仇焰魂-布兰德(2)、雪人骑士-努努(3)、不灭狂雷-沃利贝尔(5)、永...
2024-01-10
《DNF》2022年搬砖收益事项排行榜一览
DNF2022年的哪些搬砖活动比较赚钱?2022年马上就要要到来了,关于搬砖的一些地图也要进行该动了,不少玩家应该还不清楚有哪些搬砖方法比较好吧,那么下面小编会为大家来分享一下各种搬砖的收益排名榜。 《DNF》2022年搬砖收益事项排行榜一览 一、风暴航路 风暴航路是100级最好的...
2024-01-10
云顶之弈11.11版四秘游侠阵容运营思路
《云顶之弈》的11.12版本即将到来,那么在这之前有哪些阵容能够在11.11版本有效地上分呢,小编为大家分享一篇云顶之弈11.11版四秘游侠阵容运营思路,一起来看一看吧。阵容推荐阵容推荐:韦鲁斯、璐璐、莫甘娜、艾希、厄斐琉斯、拉克丝、芮尔、千珏阵容羁绊:4秘术4游侠3圣光2黑夜1永猎双子装备...
2024-01-10
超级机器人大战30原创母舰与角色一览
在超级机器人大战30这款游戏中除去动画中的角色之外,也有很多原创的母舰与角色,下面为大家分享超级机器人大战30原创母舰与角色一览,一起来看看了解一下吧。超级机器人大战30原创母舰与角色一览原创母舰:ドライストレーガー设计:宫武一贵第一艘战略级万能战斗母舰。不但结合了搭载大量...
2024-01-10
战国无双5武将好感度提升方法
战国无双5怎么提高武将的好感度?可能部分玩家还不太清楚,接下来请看战国无双5武将好感度提升方法,想了解的玩家可以参考。战国无双5武将好感度提升方法想要观赏所有武将事件,就得在坚城演武中把所有武将的好感度提升至满级。因为不受难度与关卡的影响,所以最快刷取武将好感度的方式,...
2024-01-10
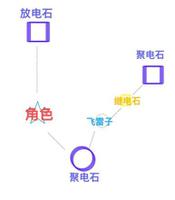
原神影向山继电石解谜教学详解
《原神》2.0版本中增加了新的解谜玩法,其中继电石解谜该如何达成呢,这里小编带来了一份详细攻略,希望可以帮助到大家!首先,飞雷子(大家理解就好)会进行有规律的位移。以【神里屋敷】为北,方便本次解说如何将【西北的放电石】【鸟居⛩️聚电石】【东北的聚电石】串联起来,就是这次...
2024-01-10
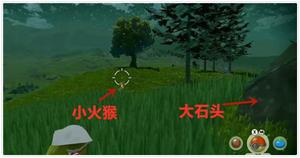
《宝可梦传说阿尔宙斯》闪光小火猴捕捉地点介绍
宝可梦传说阿尔宙斯游戏中闪光小火猴宝可梦该到哪里去捕捉呢?相信很多玩家都不太清楚这个稀有的宝可梦该到哪里去进行捕捉吧,那么下面小编就来为大家分享一下详细的捕捉地点和方法,一起来看看吧。 《宝可梦传说阿尔宙斯》闪光小火猴捕捉地点介绍 首先闪光小火猴就在【角鹿...
2024-01-10
帝国时代3决定版非洲英雄独特能力说明
帝国时代3:决定版即将推出非洲DLC,那么非洲英雄有哪些独特能力呢?不太清楚的玩家可以参考这篇帝国时代3决定版非洲英雄独特能力说明,希望能帮到大家。帝国时代3决定版非洲英雄独特能力豪萨“Emir”和埃塞俄比亚“Ras”非洲英雄共享混乱能力,这能导致宝藏守护者在短时间内互相攻击。守护者...
2024-01-10
原神稻妻部分NPC赠礼获取方法
《原神》2.0版本开放了新的地图稻妻,稻妻城中有哪些NPC可以获取奖励,很多小伙伴不知道这些npc在哪里;这里小编带来了一份详细攻略,希望可以帮助到大家!看太阳的卫兵给个3星弓右边的商贩给10个鱼堪定奉行入口前左边的保镖给2本大经验书前面的商人没有东西可以不用浪费时间入口前右边这里有...
2024-01-10
魔兽世界9.1统御圣所踏风武僧教程 BOSS注意事项与技巧
魔兽世界踏风武僧是游戏中的一个热门职业,那么9.1版本踏风怎么打统御圣所?下面为大家带来魔兽世界9.1统御圣所踏风武僧教程,希望能对各位玩家有所帮助。魔兽世界9.1统御圣所踏风武僧教程此次新团本统御圣所总共为10个BOSS(废话)其中两个BOSS为纯单体BOSS(一号BOSS塔拉格鲁,七号BOSS初诞者的卫士)...
2024-01-10
怪物猎人物语2冰咒龙登场时间及获取方式详解
怪物猎人物语2中的冰咒龙将会在后续的版本中登场,具体的日期会在7月9日正式的为玩家们揭晓,那么今天我们就先来了解一下冰咒龙的获取方法吧。在近日怪物猎人物语2官方已经确认冰咒龙将会在游戏中登场!在本作中目前已经有超过90种怪物确认登场,并且所有的登场怪物均可以成为随行兽,也就是...
2024-01-10
明日方舟怎么打新剿灭副本废弃矿区
在此前iefans小编有分享过明日方舟的新剿灭副本废弃矿区的玩法,今天小编带来了一套可以帮助各位童鞋速刷该副本的阵容哦~有需要的童鞋,不妨来白嫖、来抄一波吧! 剿灭新副本废弃矿区速刷攻略 阵容的具体干员占位就是上图这个 在这套阵容中,除了棘刺、银老板、塞妈以及赫默以外都可以换外...
2024-01-10
《幻书启世录》全自动契印十层阵容
刷契印相信是玩家目前的主要玩法,而契印副本对于阵容强度也是有很高要求的。今天带来幻书启世录契印阵容攻略,前面几层契印就不说了,今天的阵容主要是针对契印十层的,搭配好之后全自动就可以通关,一起来看一看。 1、原理 诗经全自动罗兰队的原理是经过诗经1面给罗兰提速,使罗兰2面先...
2024-01-10
《炉石传说外域的灰烬》超凡蓝德龙攻略
超凡蓝德龙是炉石传说手游非常强势的卡组组合,那么炉石传说超凡蓝德龙怎么玩?下面就为玩家带来超凡蓝德龙的玩法攻略,希望对玩家有所帮助。 一、卡组构筑 二、玩法核心 觉醒巨龙伊瑟拉是这个组合的核心单卡,伊瑟拉能够配合织法者蓝龙或者终极感染制造混乱的局势,对付那些不带解牌的职...
2024-01-10
《云顶之弈》11.24名流加里奥玩法分享
云顶之弈11.24名流加里奥怎么玩?名流加里奥是当前版本中非常强势的玩法,今天小编给大家带来云顶之弈11.24名流加里奥玩法分享,快来看一下吧。 云顶之弈11.24名流加里奥玩法分享 阵容一览 加里奥,塞恩,宝石,机器人,萨勒芬妮,风女,猫咪。 海克斯选择 优先:升级咯,高端购物,保镖之冕。 ...
2024-01-10

