Vue ​v-model相关知识总结
v-model是Vue的一个指令,它提供了input和form数据之间或两个组件之间的双向数据绑定。
这在Vue开发中是一个简单的概念,但是v-model的真正威力需要一些时间才能理解。
到本教程结束时,你将了解v-model的所有不同用例,并学习如何在自己的项目中使用它。
准备好了吗?
我也是。让我们编写代码。
什么是v-model?
正如我们刚才讨论的,v-model是一个我们可以在模板代码中使用的指令。指令是一个模板令牌,它告诉Vue我们想要如何处理DOM。
v-model告诉Vue我们想要在模板中的值和数据属性中的值之间创建一个双向数据绑定。
使用v-model的一个常见用例是在设计form和input时。我们可以使用它使DOM input元素能够修改Vue实例中的数据。
让我们看一个在文本输入上使用v-model的简单示例。
<template>
<div>
<input
type='text'
v-model='value'
/>
<p> Value: {{ value }} </p>
</div>
</template>
<script>
export default {
data() {
return {
value: 'Hello World'
}
}
}
</script>
当我们在文本输入中输入时,我们会看到我们的data属性发生了变化。
v-model和v-bind的区别?
v-bind指令通常会与v-model切换。
两者的区别在于v-model提供了双向数据绑定。
在我们的例子中,这意味着如果我们的数据改变了,我们的输入也会改变,如果我们的输入改变了,我们的数据也会改变。
然而,v-bind只以一种方式绑定数据。
当你在你的应用中创建一个清晰的单向数据流时,这是非常有用的。但是,在v-model和v-bind之间选择时必须小心。
v-model的修饰符
Vue提供了两个修饰符,允许我们更改v-model的功能。
每一个都可以像这样加起来,甚至可以连接在一起。
<input
type='text'
v-model.trim.lazy='value'
/>
.lazy
默认情况下,v-model在每个输入事件上与Vue实例(数据属性)的状态同步。这包括得到,失去焦点等等。
lazy修饰符修改了我们的v-model,所以它只在更改事件之后同步。
这减少了v-model试图与Vue实例同步的次数——在某些情况下,还可以提高性能。
.number
通常,我们的输入将自动将输入转为字符串—即使我们将输入是数字。
确保将值作为数字处理的一种方法是使用. number修饰符。
根据Vue文档,如果输入发生变化,并且parseFloat()无法解析新值,那么将返回输入的最后一个有效值。
<input
type='number'
v-model.number='value'
/>
.trim
与大多数编程语言中的trim方法类似,.trim修饰符在返回值之前删除开头或结尾的空白。
在自定义组件中使用v-model
好了,现在我们已经了解了form/input内部的v-model的基本知识,让我们看看v-model的一个有趣用法——在组件之间创建双向数据绑定。
在Vue中,数据绑定有两个主要步骤:
从父节点传递数据
从子组件发出事件以更新父组件
在自定义组件上使用v-model可以让我们传递一个prop,用一个指令来处理一个事件。
<custom-text-input v-model="value" />
<!-- IS THE SAME AS -->
<custom-text-input
:modelValue="value"
@update:modelValue="value = $event"
/>
好吧,这到底是什么意思?
让我们继续使用v-model表单的例子,并使用名为CustomTextInput.vue的自定义文本输入。
使用v-model传递的值的默认名称是modelValue——我们将在示例中使用这个名称。
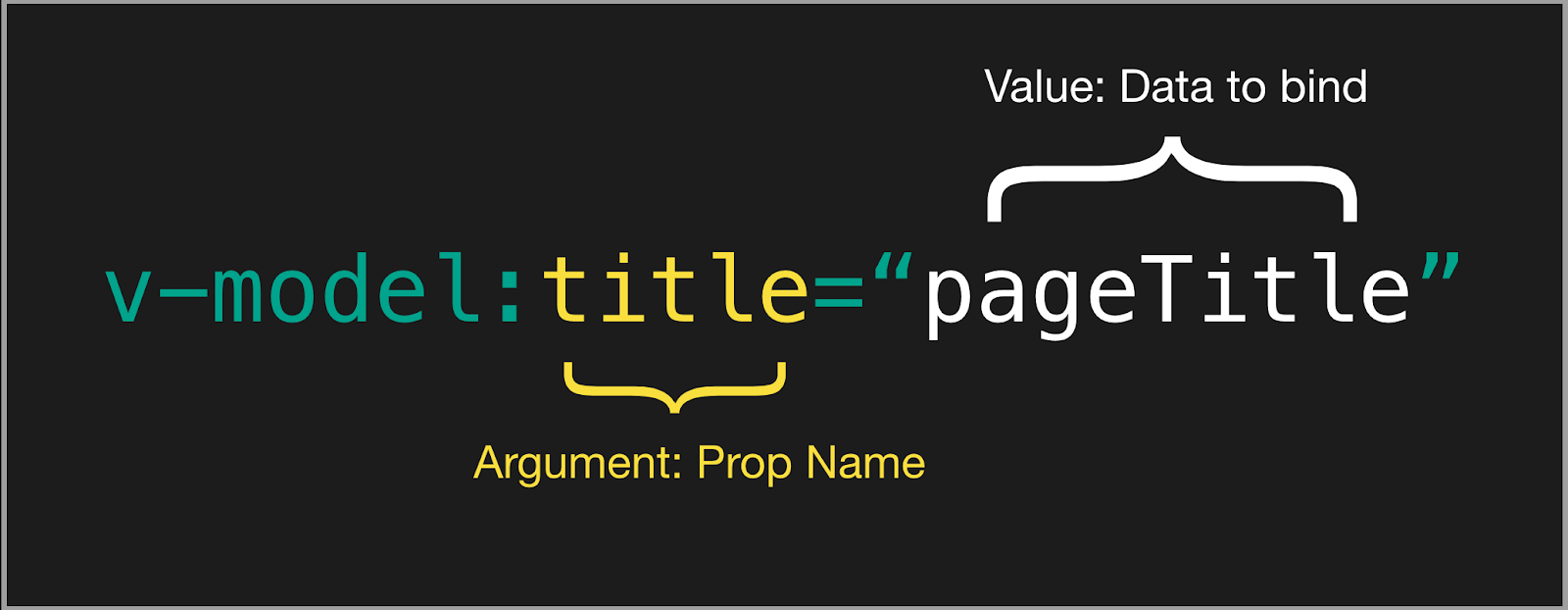
但是,我们可以像这样传递一个定制的模型名称。
<custom-text-input v-model:name="value" />
注意:当我们使用自定义模型名称时,所发出方法的名称将被更新:name
下面是来自Vue文档的一张图来总结它。

使用自定义组件中的v-model
我们已经设置好了父组件,所以让我们从子组件访问它。
在CustomTextInput.vue中,我们必须做两件事:
- 接受我们的v-model值作为prop
- 当我们的输入发生变化时,触发一个更新事件
好的——让我们首先在脚本中声明它是prop。
export default {
props: {
modelValue: String,
}
}
接下来,让我们创建我们的模板,将值设置为modelValue prop,只要有输入事件,我们就通过update:modelValue发出新值。
<template>
<div>
<label> First Name </label>
<input
type='text'
placeholder='Input'
:value='modelValue'
@input='$emit("update:modelValue", $event.target.value)'
/>
</div>
</template>
使用v-model
好吧!
我们已经介绍了一个使用v-model在两个组件之间绑定数据的基本示例。
让我们看一些使用v-model指令的更高级的方法。
对一个组件多次使用v-model
v-model并不局限于每个组件只能使用一次。
要多次使用v-model,我们只需要确保为每个prop唯一命名,并在子组件中正确访问它。
让我们在lastName中添加第二个v-model。
在我们的父组件中:
<template>
<div>
<custom-text-input
v-model='value'
v-model:lastName='lastName'
/>
<p> Value: {{ value }} </p>
<p> Last Name: {{ lastName }} </p>
</div>
</template>
<script>
import CustomTextInput from './CustomTextInput.vue'
export default {
components: {
CustomTextInput,
},
data() {
return {
value: 'Matt',
lastName: 'Maribojoc'
}
}
}
</script>
然后,在子组件内部:
<template>
<div>
<label> First Name </label>
<input
type='text'
:value='modelValue'
placeholder='Input'
@input='$emit("update:modelValue", $event.target.value)'
/>
<label> Last Name </label>
<input
type='text'
:value='lastName'
placeholder='Input'
@input='$emit("update:lastName", $event.target.value)'
/>
</div>
</template>
<script>
export default {
props: {
lastName: String,
modelValue: String,
}
}
</script>
V-model的自定义修饰符
正如我们所讨论的,Vue中内置了一些修饰符。但总有一天,我们会想要添加我们自己的。
假设我们想要创建一个修饰符来删除输入中的所有空格。我们称之为无空格。
<custom-text-input
v-model.no-whitespace='value'
v-model:lastName='lastName'
/>
在我们的输入组件中,我们可以使用prop来捕获修饰符。自定义修饰符的名称是nameModifiers。
props: {
lastName: String,
modelValue: String,
modelModifiers: {
default: () => ({})
}
}
好的,我们要做的第一件事是改变@input处理器来使用一个自定义方法。我们可以称它为emitValue,它将接受正在编辑的属性和事件对象的名称。
<label> First Name </label>
<input
type='text'
:value='modelValue'
placeholder='Input'
@input='emitValue("modelValue", $event)'
/>
在emitValue方法中,在调用$emit之前,我们要检查修饰符。如果no-whitespace修饰符为true,则可以在将其发送给父对象之前修改该值。
emitValue(propName, evt) {
let val = evt.target.value
if (this.modelModifiers['no-whitespace']) {
val = val.replace(/\s/g, '')
}
this.$emit(`update:${propName}`, val)
}
结论
希望你知道了一些有关v-model的新知识。
在它的基本用例(如表单和输入数据)中,v-model是一个非常简单的概念。然而,当我们开始创建自定义组件并处理更复杂的数据时,我们可以真正了解v-model。
以上就是Vue v-model相关知识总结的详细内容,更多关于Vue v-model的资料请关注其它相关文章!
以上是 Vue ​v-model相关知识总结 的全部内容, 来源链接: utcz.com/p/219484.html









