Element-ui upload上传文件限制的解决方法
问题

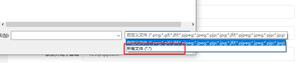
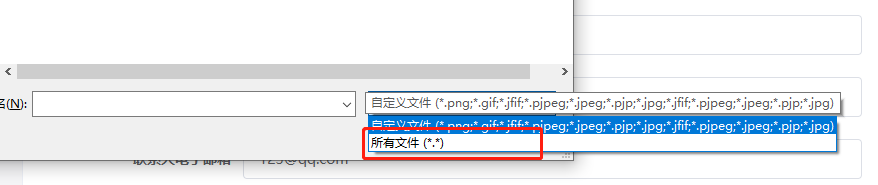
在accept中添加上传文件的类型只能起到“表面”作用,选择“所有文件”之后,还是可以上传任何类型的文件,根本起不到限制作用。
解决办法
在before-upload(上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。)钩子里去做判断。这里有一个坑,当你设置了 :auto-upload="false"的时候, 这个钩子是不会被触发的,因此也可以在on-change中做判断。
上代码
// :before-upload或者:on-change绑定的方法
beforeUpload(file, fileList) {
if (file.size / (1024 * 1024) > 500) { // 限制文件大小
this.$message.warning(`当前限制文件大小不能大于500M`)
return false
}
let suffix = this.getFileType(file.name) //获取文件后缀名
let suffixArray = ['jpg', 'png', 'jpeg', 'gif'] //限制的文件类型,根据情况自己定义
if (suffixArray.indexOf(suffix) === -1) {
this.$message({
message: '文件格式错误',
type: 'error',
duration: 2000
})
}
return suffixArray
},
getFileType(name) {
let startIndex = name.lastIndexOf('.')
if (startIndex !== -1) {
return name.slice(startIndex + 1).toLowerCase()
} else {
return ''
}
}
到此这篇关于Element-ui upload上传文件限制的解决方法的文章就介绍到这了,更多相关Element upload上传限制内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Element-ui upload上传文件限制的解决方法 的全部内容, 来源链接: utcz.com/p/219442.html