js观察者模式的弹幕案例
本文实例为大家分享了js观察者模式的弹幕案例代码,供大家参考,具体内容如下
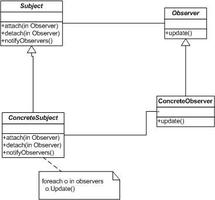
观察者模式的弹幕案例
上代码

弹幕.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input{
width:1208px;
height: 38px;
font-size: 30px;
position: absolute;
}
.div0{
width:1208px;
height: 768px;
position: relative;
overflow: hidden;
}
video{
width:1208px;
height: 720px;
}
</style>
</head>
<body>
<div class="div0">
<video src="./y2mate.com - nylonjapan11_wjhIR0JdoXA_1080p.mp4" controls></video>
<br>
<input type="text">
</div>
<script type="module">
import Bullet from "./observer/Bullet.js";//导入模块
var input=document.querySelector("input");
document.addEventListener("keyup",keyHandler);
//input的键盘监听事件按回车实例化BUllet
function keyHandler(e){
if(e.keyCode!==13) return;
if(input.value.trim().length===0) return;
var bullet=new Bullet(input.value);
bullet.appendTo(".div0");
input.value="";
}
</script>
</body>
</html>
bullet.js:
import TimeManager from "./TimeManager.js";//导入观察者
export default class Bullet {
rect;
x;
speed = 2;
width;
constructor(txt) {
this.elem = this.createElem(txt);
}
//创建弹幕
createElem(txt) {
if (this.elem) return this.elem;
var div = document.createElement("div");
Object.assign(div.style, {
whiteSpace: "nowrap",
position: "absolute",
})
div.textContent = txt
return div;
}
//将弹幕随机位置插入视屏中并且将弹幕插入到观察者中的list数组中
appendTo(parent) {
if (typeof parent === "string") parent = document.querySelector(parent);
parent.appendChild(this.elem);
this.rect = parent.getBoundingClientRect();
Object.assign(this.elem.style, {
top: Math.random() * this.rect.height / 4 + "px",
left: this.rect.width + "px"
});
this.x = this.rect.width;
this.width = this.elem.offsetWidth;
TimeManager.instance.add(this);
}
//使弹幕移动,并给限制如果弹幕移出视频,则在list中删除此元素
update() {
if (!this.width) return;
this.x -= this.speed;
this.elem.style.left = this.x + "px";
if (this.x < -this.width) {
TimeManager.instance.remove(this);
this.elem.remove();
this.elem = null;
}
}
}
TimeManager.js:
export default class TimeManager {
static _instance
list = new set()//设置一个set类型的变量
ids
constructor() {
}
static get instance() {
//设置一个静态方法,此为单例模式,
if (!TimeManager._instance) {
Object.defineProperty(TimeManager, '_instance', {
value: new TimeManager()
})//给TimeManager设置属性如果没有则赋值为实例并保存,有则直接给保存的实例
}
return TimeManager._instance;
}
//将带入的变量加入到list中如果list中有元素时则没16ms调用updata方法
add(elem) {
this.list.add(elem)
if (this.list.size > 0 && !this.ids) {
this.ids = setInterval(() => this.updata(), 16)
}
}
//将带入的变量从list中删除,如果list中没有变量了就将定时器关闭,销毁定时器
remove(elem) {
this.list.delete(elem)
if (this.list.size === 0 && this.ids) {
clearInterval(this.ids)
this.ids = undefined
}
}
//遍历所有list里的元素,如果元素带有updata方法,则调用updata方法
updata() {
this.list.forEach(item => {
if (item.updata) item.updata
})
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js观察者模式的弹幕案例 的全部内容, 来源链接: utcz.com/p/218874.html