Vue实现boradcast和dispatch的示例
这篇内容主要是学习掘金小册vue组件精讲的一个案例,自己做下笔记,以免日后忘记。
1.mixins(混入)
我所理解的mixins就是共享,就好比面向对象里面的原型prototype那种感觉的东西,把相同的逻辑抽离出来便于维护。
先来看下src目录结构
src
├─ components
│ ├─ A
│ │ └─ index.vue
│ ├─ B
│ │ └─ index.vue
├─ minixs
│ ├─ emitter.js //这个是要混入的js
├─ store
│ └─ index.js
├─ views
│ └─ Home.vue
├─ App.vue
└─ main.js
2.emitter.js
//从外层向内层
function broadcast(componentName,eventName,params){
this.$children.forEach(child=> {
const name = child.$options.name;
if(name === componentName)
{
child.$emit.call(child,eventName,params)
}else
{
broadcast.call(child,componentName,eventName,params)
}
});
}
export default {
data(){
return{}
},
methods: {
dispatch(conponentName,eventName,params){
let parent = this.$parent || this.$root;
let name = parent.$options.name;
while(parent && (!name || name !==conponentName))
{
parent = parent.$parent;
if(parent)
{
name = parent.$options.name;
}
}
if(parent)
{
parent.$emit.call(parent,eventName,params)
}
},
broadcast(componentName, eventName, params){
broadcast.call(this, componentName, eventName, params);
}
}
}
methods 里定义的 dispatch 和 broadcast 方法会被混合到组件里,自然就可以用 this.dispatch 和 this.broadcast 来使用。
这两个方法都接收了三个参数,第一个是组件的 name 值,用于向上或向下递归遍历来寻找对应的组件,第二个和第三个就是上文分析的自定义事件名称和要传递的数据。
可以看到,在 dispatch 里,通过 while 语句,不断向上遍历更新当前组件(即上下文为当前调用该方法的组件)的父组件实例(变量 parent 即为父组件实例),直到匹配到定义的 componentName 与某个上级组件的 name 选项一致时,结束循环,并在找到的组件实例上,调用 $emit 方法来触发自定义事件 eventName。broadcast 方法与之类似,只不过是向下遍历寻找。
3.具体的使用
A是B的父组件
//🌵组件A
<template>
<div class="main">
<button class="btn" @click="handleClick">父组件A---触发事件</button>
<B></B>
</div>
</template>
<script>
import B from '../B';
import emitter from '@/minixs/emitter';
export default {
name: 'A',
data() {
return {};
},
//测试dispatch
created() {
this.$on('on-message', this.showMessage);
},
mixins: [emitter],
components: {
B,
},
methods: {
//broadcast测试
handleClick() {
this.broadcast('B', 'on-click', 'Hello Vue.js');
},
showMessage(msg) {
alert(msg);
},
},
};
</script>
<template>
<div class="b">
我是子组件B
<button @click="dispatchtest">dispatch发射~!🚀</button>
</div>
</template>
<script>
import emitter from '@/minixs/emitter';
export default {
name: "B",
mixins: [emitter],
created() {
this.$on('on-click', this.showMessage);
},
methods: {
showMessage(text) {
window.alert(text);
},
//dispatch派发测试
dispatchtest() {
this.dispatch("A", "on-message", "我就是全宇宙最善良的仔~!")
}
}
}
</script>
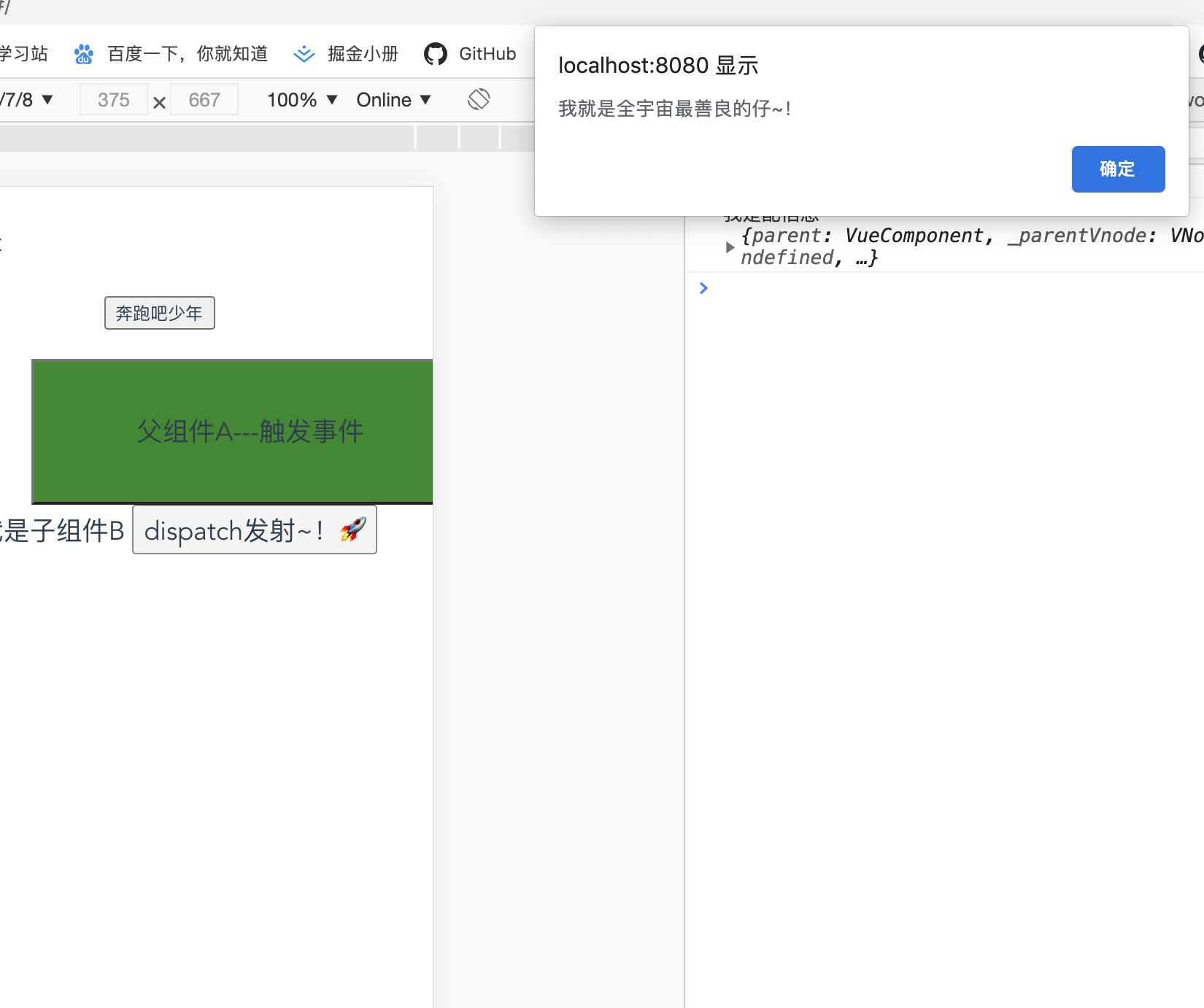
效果图:


以上就是Vue实现boradcast和dispatch的示例的详细内容,更多关于Vue实现boradcast和dispatch的资料请关注其它相关文章!
以上是 Vue实现boradcast和dispatch的示例 的全部内容, 来源链接: utcz.com/p/218741.html









