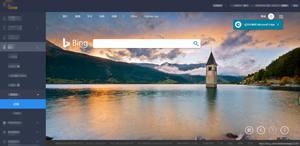
在vue中嵌入外部网站的实现
利用iframe
top:导航栏的height
left:左侧菜单栏的width
src:右侧页面要嵌入的外部网站
<template>
<div>
<iframe src="https://www.iconfont.cn/" id="mobsf" scrolling="no" frameborder="0" style="position:absolute;top:64px;left: 240px;right:0px;bottom:100px;"></iframe>
</div>
</template>
<script>
export default {
data () {
return {
}
},
mounted(){
/**
* iframe-宽高自适应显示
*/
function changeMobsfIframe(){
const mobsf = document.getElementById('mobsf');
const deviceWidth = document.body.clientWidth;
const deviceHeight = document.body.clientHeight;
mobsf.style.width = (Number(deviceWidth)-240) + 'px'; //数字是页面布局宽度差值
mobsf.style.height = (Number(deviceHeight)-64) + 'px'; //数字是页面布局高度差
}
changeMobsfIframe()
window.onresize = function(){
changeMobsfIframe()
}
}
}
</script>

补充知识:导航钩子有哪几种,如何将数据传入下一个点击的路由页面
1.全局导航守卫
//前置钩子
router.beforeEach((to,from,next)=>{
//do something
})
//后置钩子(没有next参数)
router.afterEach((to, from)=>{
// do something
})
2.路由独享守卫
const router = new VueRouter({
routes: [
{
path: '/file',
component: File,
beforeEnter: (to, from, next)=>{
//do something
}
}
]
})
3.组件内的导航钩子
组件内的导航钩子主要有三种,beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave。它们是直接在路由组件内部直接进行定义的
data(){
return{
pro:'产品'
}
},
beforeRouteEnter:(to,from,next)=>{
console.log(to)
next(vm => {
console.log(vm.pro)
})
}
注意:beforeRouteEnter不能获取组件实例this,因为当守卫执行前,组件实例还没被创建出来,我们可以通过给next传入一个回调来访问组件实例,在导航被确认时,会执行这个回调,这时就可以访问组件实例了。
仅仅是beforeRouterEnter支持给next传递回调,其他两个并不支持,因为剩下两个钩子可以正常获取组件实例this。
4.params和query
params传参
this.$router.push({
name: 'detail',
params: {
name: 'xiaoming'
}
});
//接收
this.$route.params.name
query
this.$router.push({
path: '/detail',
query:{
name: 'xiaoming'
}
});
//接收
this.$route.query.id
query和params的区别
params只能用name来引入路由,query既可以用name又可以用path(通常是path)
params类似于post方法,参数不会在地址栏中显示
query类似于get,页面跳转的时候,可以在地址栏看到参数
补充:
router为VueRouter实例,想要导航到不同url,则使用router.push方法
$route为当前router跳转对象,在里边获取name,path,query,params等数据
以上这篇在vue中嵌入外部网站的实现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue中嵌入外部网站的实现 的全部内容, 来源链接: utcz.com/p/218732.html