vue网站第一次打开白屏
vue网站第一次打开白屏,需要刷新一下才能进入。

···回复:
是不是每次代码更新后就会出现这个问题?
如果是的话,可能:
原因如下:
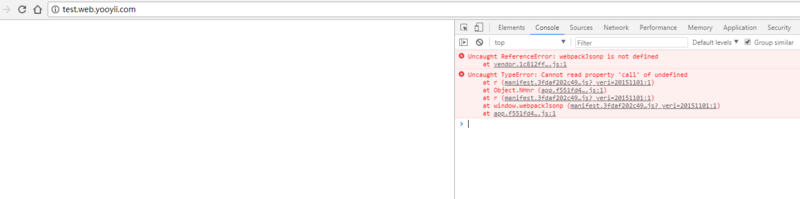
- webpack 编译时生成的 vendor.xxx.js 等三个 js 文件有随机的 hash 名( vendor mainfest app 三个 js 有可能不全部重新生成 );
- nginx 服务器开启了缓存;
- 有缓存的浏览器访问的还是旧版本的三个 js 文件,因为发布时旧文件被删除,所以 vue 代码失效,出现白页。
解决方法:
第一种:关闭 nginx 缓存;
第二种:更换编译策略,不加 hash 值;
第三种:改变上线方式,不删除旧版本的 js 文件
···回复:
你的webpack打包有问题, vendor.js 1.2MB 加载花了1.8秒 可以使用 webpack 懒加载 功能。
还可以在<div id="app"></div> 做点动画哦。
以上是 vue网站第一次打开白屏 的全部内容, 来源链接: utcz.com/a/16185.html