vant-ui组件调用Dialog弹窗异步关闭操作
需求描述:
需求描述:官方文档又是组件调用方式,又是函数调用方式。
我就需要一个很简单的:点击操作弹窗显示后,我填写一个表单,表单校验通过后,再调用API接口,返回成功后,关闭弹窗。
一个很简单的东西,element-ui用的很方便,在这里就懵比了,刚开始做的,弹窗关闭了,才返回异步接口调用的结果。网速慢点,用起来真的很不好。
正确的解决方式一:
<van-dialog
v-model="showDialog"
title="提示"
show-cancel-button
:before-close="onBeforeClose"
@confirm="handleConfirm"
>
<van-form ref="myform">
<van-field
v-model="attendanceName"
name="name"
label="名称"
placeholder="请输入名称"
:rules="[
{ required: true, message: '请填写名称' }
]"
/>
</van-form>
</van-dialog>
关键点,showDialog控制显示隐藏,before-close控制关闭前的回调,confirm 是弹窗点击确认按钮触发的事件,ref拿到form实例。
刚开始我把表单校验放在before-close,实现的结果不对。
onBeforeClose(action, done) {
if (action === "confirm") {
return done(false);
} else {
// 重置表单校验
this.$refs["myform"].resetValidation("name");
this.name= undefined;
return done();
}
},
我把onBeforeClose中的,点击确认confirm的操作,done(false),阻止弹窗关闭
把表单校验和异步接口请求成功后关闭弹窗的,都放到handleConfirm操作中,
// 实例弹窗确认
handleConfirm() {
this.$refs["myform"]
.validate()
.then(() => {
let para = {
data: {
name: this.name,
},
};
ajaxAdd(para).then(() => {
this.showDialog = false; // 在这里手动的关闭弹窗
this.$toast.success("新增成功");
this.name= undefined;
this.onRefresh();
});
})
.catch(() => {});
},
这样修改后,点击取消,可以直接关闭。点击确认,需要先表单校验,校验成功后,才会去发送ajax异步请求,请求接口返回成功后,才会关闭弹窗。
补充知识:关于Vant dialog 异步弹出框使用记录

这个是官方文档,啥说明没有就有个解释

这是人干的的事嘛。。。
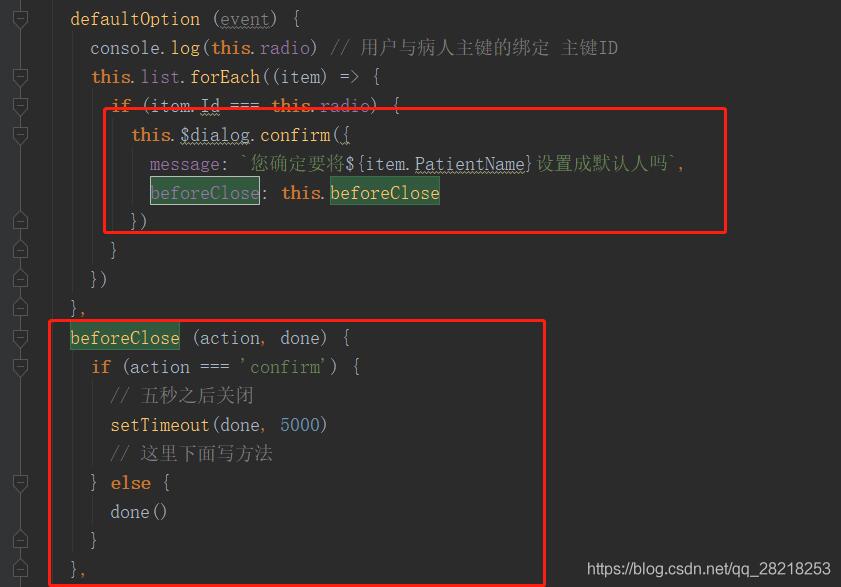
具体来说下怎么在vue中使用它

以上这篇vant-ui组件调用Dialog弹窗异步关闭操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vant-ui组件调用Dialog弹窗异步关闭操作 的全部内容, 来源链接: utcz.com/p/218555.html






