vantUI 获得piker选中值的自定义ID操作
问题
官网中给的picker例子,每项只能是个字符串,但我需要它返回每个字符串对应的自定义ID,而不是index。
vantUI官网:picker
官网例子
<van-picker :columns="columns" @change="onChange" />
export default {
data() {
return {
columns: ['杭州', '宁波', '温州', '嘉兴', '湖州']
};
},
methods: {
onChange(picker, value, index) {
console.log('当前值'+value+ '当前索引'+index);
}
}
};
解决
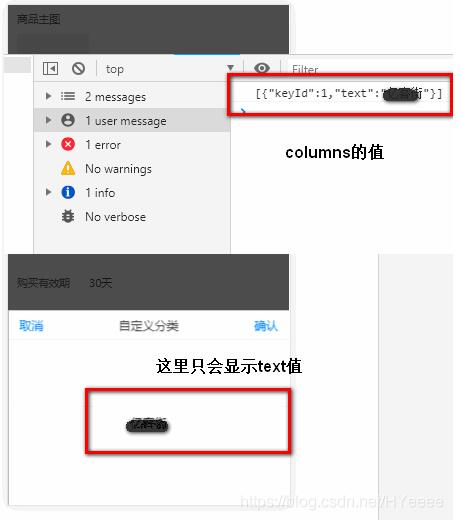
现在我的需求是获得选中的值的id,而不是要这个index,所以只能用对象数组,看到官网上的禁用例子的数组中:{ text: '杭州', disabled: true },说明确实每行的数据是个对象的,而显示的部分就是text的值。
那就照着这个来呗!
export default {
data() {
return {
//改一下
columns: [
{"keyId":2,"text":"测试1"},
{"keyId":10,"text":"测试2"},
{"keyId":31,"text":"测试3"}
],
};
},
methods: {
onChange(picker, value, index) {
//此时返回的value就是个对象了
var keyId = value.keyId;
var text= value.text;
console.log('当前值'+keyId + '当前索引'+text);
}
}
};

补充知识:vantUI时间选择器将选中值改为 yyyy-mm-dd 00:00:00 格式
vantUI时间选择器默认选中值为:

更改之后

代码如下
<van-popup v-model="startTimeshow" position="bottom" :overlay="true">
<van-datetime-picker
@cancel="Cancel"
@confirm="Confirm"
@change="Change"
v-model="currentDate"
type="date"
/>
</van-popup>
data() {
return {
currentDate: new Date()
};
},
methods:{
Change(){
console.log(this.currentDate);
var date = this.currentDate;
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
this.currentdate =
date.getFullYear() +
seperator1 +
month +
seperator1 +
strDate +
" " +
"00" +
seperator2 +
"00" +
seperator2 +
"00";
}
}
以上这篇vantUI 获得piker选中值的自定义ID操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vantUI 获得piker选中值的自定义ID操作 的全部内容, 来源链接: utcz.com/p/218536.html