Antd的table组件表格的序号自增操作
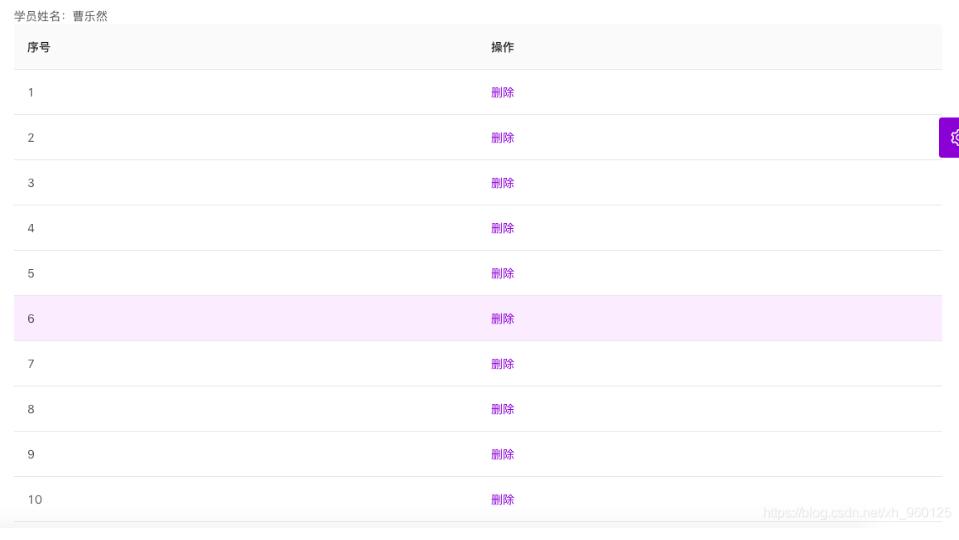
1,效果图

2,实现方法
const columns = [
{
title: '序号',
render:(text,record,index)=>`${index+1}`,
},
{
title:'操作',
dataIndex:'delete',
key:'delete',
render: (text,record) => (
<span>
<Link to={{ pathname : '/info/Edit' , query : { id : record.id }}}> 删除</Link>
</span>
),
},
];
补充知识:ant-design表格序号分页连续自增设置
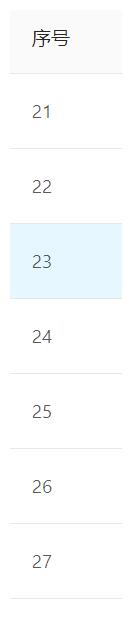
1、预期效果

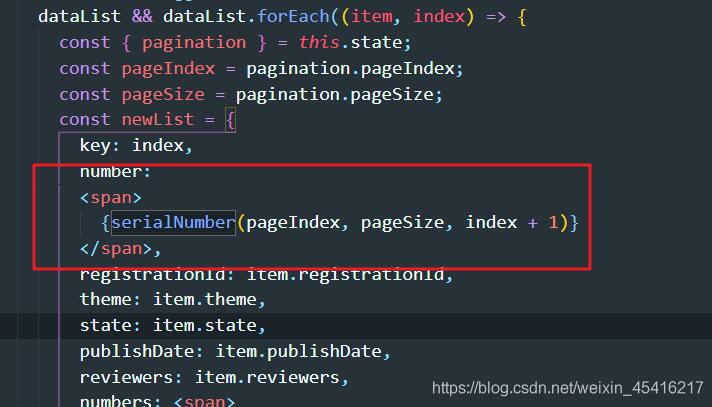
2、设置表格的序号排序方式,我们首先是要到表格序号渲染的位置去修改
注意索引值需要+1

3、我所调用的方法是
所需要的参数是当前的页数,当前页的大小,和索引值
export function serialNumber(pageIndex, pageSize, index){
return (pageIndex-1) * pageSize + index;
}
以上这篇Antd的table组件表格的序号自增操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Antd的table组件表格的序号自增操作 的全部内容, 来源链接: utcz.com/p/218381.html









