基于ant design日期控件使用_仅月份的操作
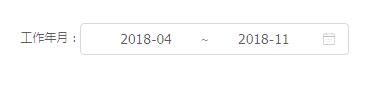
总体效果:

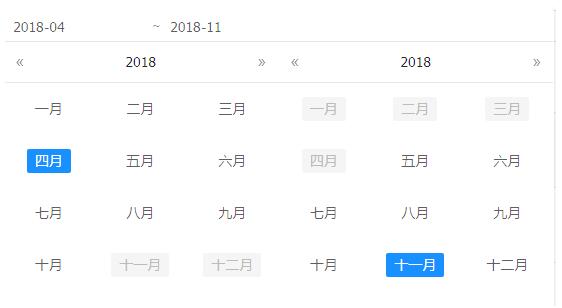
展开后:

选值后:

代码部分:
1、引入:
import { DatePicker } from 'antd';
2、主体部分:
export default class PersonInfo extends Component{
constructor() {
super();
//设置状态,存储日期
this.state = {
workMode: ['month', 'month'],
workValue: [],
};
}
render(){
//主体引用
const {RangePicker} = DatePicker;
return(
<RangePicker
placeholder={['开始日期', '结束日期']}
format="YYYY-MM"
value={this.state.workValue}
mode={this.state.workMode}
onPanelChange={this.workHandlePanelChange}
onChange={this.workOnChange}
/>
函数:
//日期面板时间值改变事件
workHandlePanelChange = (value, mode) => {
this.setState({
workValue:value,
workMode: [
mode[0] === 'date' ? 'month' : mode[0],
mode[1] === 'date' ? 'month' : mode[1],
],
});
}
//日期清空时触发
workOnChange = () => {
this.setState({
workMode: ['month', 'month'],
workValue: [],
})
}
获取日期值:
//其中this.state.workValue的两个值都是毫秒,formatDate为自写的转换函数
let workYearBegin = this.formatDate(this.state.workValue[0]);
let workYearEnd = this.formatDate(this.state.workValue[1]);
formatDate = (time) => {
if(!time){
return '';
}
let date = new Date(time);//毫秒转换成日期
let year = date.getFullYear();
let month = (date.getMonth() + 1).toString().padStart(2,'0');//月份不足两位数在前面补0
return year + '-' + month;//格式控制
}
补充知识:eact使用ant时设置DatePicker日期控件中文显示
方式一:局部设置
import 'moment/locale/zh-cn';
import locale from 'antd/lib/date-picker/locale/zh_CN';
//调用时引用locale
<DatePicker
format="YYYY-MM-DD"
placeholder=""
locale={locale}
/>
方式二:全局设置
import moment from 'moment';
import 'moment/locale/zh-cn';
moment.locale('zh-cn');
其实官方文档上面都有,还是要多看文档
Ant Design:https://ant.design/index-cn
以上这篇基于ant design日期控件使用_仅月份的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 基于ant design日期控件使用_仅月份的操作 的全部内容, 来源链接: utcz.com/p/218376.html









