OpenLayers3实现图层控件功能
本文实例为大家分享了OpenLayers3实现图层控件的具体代码,供大家参考,具体内容如下
1. 前言
在实际应用中,我们将加载到地图容器中的图层通过图层显示的控件功能,来显示加载的图层,便于用户查看与操作,OpenLayers 3 中并没有提供类似的图层控件,但是他的 API 却提供了该功能的相关接口,我们可以通过调用相关的接口,实现该功能。
2. 实现思路
(1)新建一个网页,参考前面的文章加载OSM瓦片图层的方法,加载OSM瓦片、MapQuest 影像、JSON 与KML 格式的矢量图。
(2)在地图容器中新建一个div 层,用于显示图层列表,在图层列表div 中,添加一个列表头部div 、图层列表 ul ,并通过 css 控制他的样式。
(3)编写加载图层列表的功能函数,在地图加载后,调用该方法,实现图层列表的展示。
3. 实现图层列表功能的代码如下:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加载图层控件</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/ol.css" >
<link rel="stylesheet" href="css/bootstrap.min.css" >
<link rel="stylesheet" href="css/ZoomSlider.css" >
<script src="js/ol.js"></script>
<script src="js/loadLayersControl.js"></script>
<style>
body,
html,
div,
ul,
li,
iframe,
p,
img {
border: none;
padding: 0;
margin: 0;
font-size: 14px;
font-family: "微软雅黑";
}
#map {
width: 100%;
height: 100%;
position: absolute;
}
/* 图层控件层样式设置 */
.layerControl {
position: absolute;
bottom: 5px;
min-width: 200px;
max-height: 200px;
right: 0px;
top: 5px;
z-index: 2001;
/*在地图容器中的层,要设置z-index的值让其显示在地图上层*/
color: #ffffff;
background-color: #4c4e5a;
border-width: 10px;
/*边缘的宽度*/
border-radius: 10px;
/*圆角的大小 */
border-color: #000 #000 #000 #000;
/*边框颜色*/
}
.layerControl .title {
font-weight: bold;
font-size: 15px;
margin: 10px;
}
.layerTree li {
list-style: none;
margin: 5px 10px;
}
/* 鼠标位置控件层样式设置 */
#mouse-position {
float: left;
position: absolute;
bottom: 5px;
width: 200px;
height: 20px;
z-index: 2000;
/*在地图容器中的层,要设置z-index的值让其显示在地图上层*/
}
</style>
</head>
<body onload="init()">
<div id="map">
<div id="layerControl" class="layerControl">
<div class="title"><label>图层列表</label></div>
<ul id="layerTree" class="layerTree"></ul>
</div>
</div>
</body>
</html>
代码解析:
创建一个id为 layerControl 的 div 作为显示图层列表,通过设置 z-index 让其显示到地图的上方,以及通过图层列表容器中新建一个列表(id为layerTree的ul)来承载地图容器中的图层。列表中的 li 是通过代码动态创建的,在html中只创建ul。
js代码 :
var layer = new Array(); //map中的图层数组
var layerName = new Array(); //图层名称数组
var layerVisibility = new Array(); //图层可见属性数组
/**
* 加载图层列表数据
* @param {ol.Map} map 地图对象
* @param {string} id 图层列表容器ID
*/
function loadLayersControl(map, id) {
var treeContent = document.getElementById(id); //图层目录容器
var layers = map.getLayers(); //获取地图中所有图层
for (var i = 0; i < layers.getLength(); i++) {
//获取每个图层的名称、是否可见属性
layer[i] = layers.item(i);
layerName[i] = layer[i].get('name');
layerVisibility[i] = layer[i].getVisible();
//新增li元素,用来承载图层项
var elementLi = document.createElement('li');
treeContent.appendChild(elementLi); // 添加子节点
//创建复选框元素
var elementInput = document.createElement('input');
elementInput.type = "checkbox";
elementInput.name = "layers";
elementLi.appendChild(elementInput);
//创建label元素
var elementLable = document.createElement('label');
elementLable.className = "layer";
//设置图层名称
setInnerText(elementLable, layerName[i]);
elementLi.appendChild(elementLable);
//设置图层默认显示状态
if (layerVisibility[i]) {
elementInput.checked = true;
}
addChangeEvent(elementInput, layer[i]); //为checkbox添加变更事件
}
}
/**
* 为checkbox元素绑定变更事件
* @param {input} element checkbox元素
* @param {ol.layer.Layer} layer 图层对象
*/
function addChangeEvent(element, layer) {
element.onclick = function() {
if (element.checked) {
layer.setVisible(true); //显示图层
} else {
layer.setVisible(false); //不显示图层
}
};
}
/**
* 动态设置元素文本内容(兼容)
*/
function setInnerText(element, text) {
if (typeof element.textContent == "string") {
element.textContent = text;
} else {
element.innerText = text;
}
}
function init() {
//实例化Map对象加载地图
var map = new ol.Map({
target: 'map', //地图容器div的ID
//地图容器中加载的图层
layers: [
//加载瓦片图层数据
new ol.layer.Tile({
source: new ol.source.OSM(),
name: '世界地图(OSM瓦片)'
}),
new ol.layer.Vector({
source: new ol.source.Vector({
url: 'data/geojson/countries.geojson',
format: new ol.format.GeoJSON()
}),
name: '国界(Json格式矢量图)'
}),
new ol.layer.Vector({
source: new ol.source.Vector({
url: 'data/kml/2012-02-10.kml',
format: new ol.format.KML({
extractStyles: false
})
}),
name: '点(KML格式矢量图)'
})
],
//地图视图设置
view: new ol.View({
center: [0, 0], //地图初始中心点
zoom: 2 //地图初始显示级别
})
});
//实例化ZoomSlider控件并加载到地图容器中
var zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider);
//实例化zoomToExent控件并加载到地图容器中
var zoomToExent = new ol.control.ZoomToExtent({
extend: [13100000, 4290000,
13200000, 5210000
]
});
map.addControl(zoomToExent);
//加载图层列表数据
loadLayersControl(map, "layerTree");
}
代码解析:
(1)首先创建一个地图容器,分别加载 OSM 瓦片图层、JSON 与 KML 格式的矢量图,并在初始化这些图层时,新增一个 name 属性,用于说明当前图层的名称。
(2)封装了一个功能函数 loadLayersControl ,用于加载图层了列表,需要传入两个参数,map 与 id 分别为地图容器对象、图层列表 id ,实现思路:
①调用 Map 对象的 getLayers 方法获取当前地图容器中加载的所有图层,存入图层数组layer中。
②遍历这些图层,通过图层对象调用 get(‘name') 得到图层名,并存入图层名称数组 layerName 中,调用 getVisible() 得到图层的可见属性,并存入到图层可见性数组中(layerVisibility)
③分别新增 li 元素,用来承载图层项,在 li 中创建复选框元素(checkbox)控制图层显示,创建 label 元素显示图层名称。其中,通过 addChangeEvent 方法为checkbox 元素绑定变更事件,在事件中实现通过 Layer 的 setVisible 方法控制图层的显示。
(3)在 head 标签中,通过 script 标签引入 loadLayersControl.js,实现动态加载图层列表。
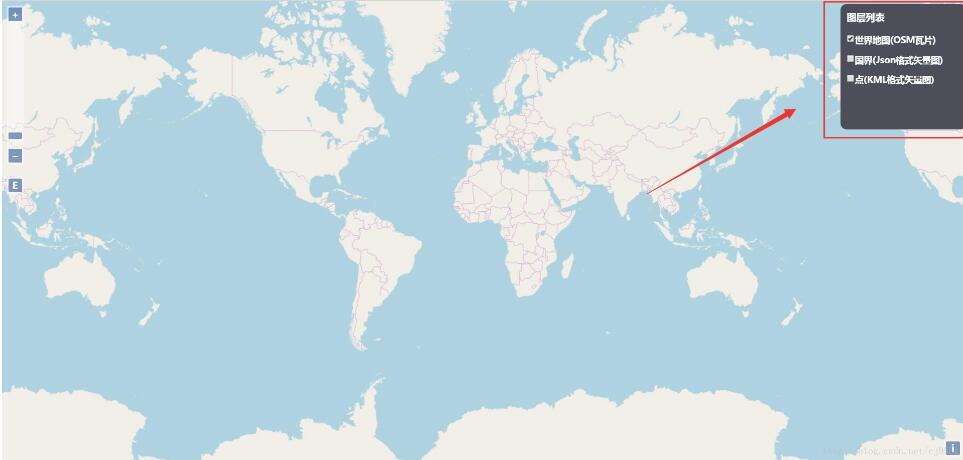
4. 实现效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 OpenLayers3实现图层控件功能 的全部内容, 来源链接: utcz.com/p/218093.html