vue-cli3 热更新配置操作
问题:
在使用vue-cli3搭建项目之后,发现修改.vue文件里面的内容之后,页面不会自动刷新。
解决方案:
只需要在vue.config.js文件中配置一下就可以实现热更新了,如下:
chainWebpack: config => {
// 修复HMR
config.resolve.symlinks(true);
},
是的就是这么简单。
修改一下标签里面的内容,ok可以自动更新。开森!!!
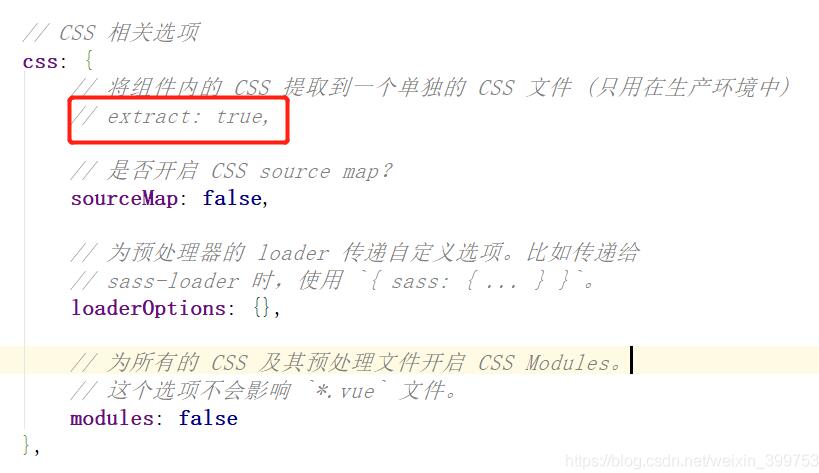
好像有点开心的太早,修改css部分的内容并没有自动更新,原来的vue.config.js中的css配置搞的鬼。在css 的相关配置中多了extract:true的这一条配置,注释掉之后就可以自动更新。

题外话:
vue-cli升级到3之后,减少了很多的配置文件,将所有的配置项都浓缩到了vue.config.js这个文件中,所以学懂并会用vue.config.js文件很重要,很重要,很重要。重要的句子要加粗。
补充知识:vue-cli3热更新配置,解决热更新失败的问题,保存代码浏览器自动刷新

在vue,config.js中配置css热更新
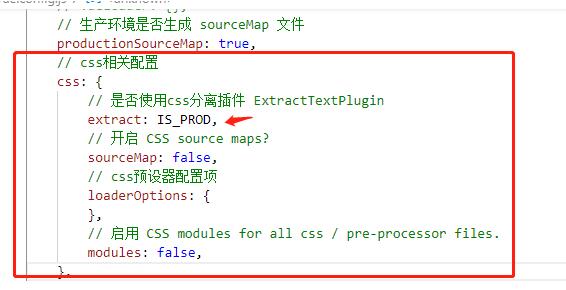
const IS_PROD = ['production', 'test'].includes(process.env.NODE_ENV)
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: IS_PROD,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
},
// 启用 CSS modules for all css / pre-processor files.
modules: false,
},
然后npm run serve 重启项目即可
以上这篇vue-cli3 热更新配置操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-cli3 热更新配置操作 的全部内容, 来源链接: utcz.com/p/217994.html









