vue-cli 关闭热更新操作
vue 手脚架在使用过程中,更改代码会自动更新页面,非常的方便,但是有些情况向关闭掉这热更新功能,我使用的是vue-admin-template模板来开发的,所以更改也是基于这个模板的。
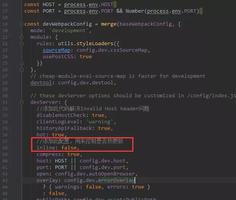
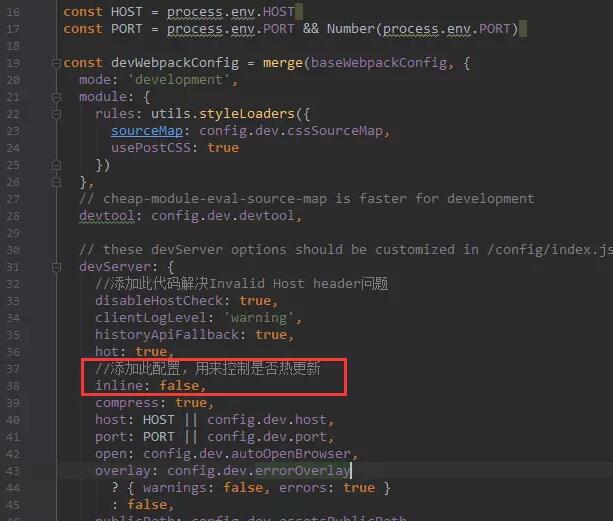
在build文件夹下有个webpack.dev.conf.js文件。
然后添加一个配置项:inline: false 即可关闭热更新操作。

补充知识: vue多页面热更新缓慢原因以及解决方法
热更新慢的原因
多页面就是多入口,会生成多个html文件,之前我基本都是单页面,因为是单入口没有这个问题,当偶然间接触了一个多页面的项目发现了热更新很慢的问题,这当然很不舒服,就开始查方法,可能要2,3分钟,这个和webpack配置里面的 HtmlWebpackPlugin 插件性能有问题当生成html文件多的时候会很慢,越多越慢。原因就是这样,下面是解决方法。
解决方法
// An highlighted block
'use strict';
const path = require('path');
const glob = require('glob');
const config = require('../config');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin')
exports.getPages = function () {
const pages = [];
const globpath = './src/pages/personCenter1';
const _pages = glob.sync(globpath);
for (let page of _pages){
pages.push({
static:glob.sync(path.join(__dirname, '..', page) + '/static')[0], //各个static目录绝对路径
name:path.basename(page),
html:glob.sync(page + '/app.html')[0],
js:page + '/app.js',
})
}
return pages;
};
exports.getEntries = function () {
const pages = exports.getPages();
const entries = {};
for (let page of pages) {
entries[page.name] = page.js;
}
return entries;
};
exports.getHtmlWebpackPlugins = function () {
const pages = exports.getPages();
const htmls = [];
let html;
for (let page of pages) {
html = new HtmlWebpackPlugin({
filename: `${config.build.index}/${page.name}.html`,
template: page.html || path.join(__dirname, '..', 'src/index1.html'),
inject: true,
chunks:['manifest', 'vendor', page.name],
minify: {
removeComments: true,
collapseWhitespace: true,
// removeAttributeQuotes: true
removeAttributeQuotes: false
},
chunksSortMode: 'dependency'
});
htmls.push(html)
}
return htmls;
};
glob 在webpack中应用于文件的路径处理,当搭建多页面应用时就可以使用glob对页面需要打包文件的路径进行很好的处理,当然也能在热更新的时候控制局部哪个文件下更新。
exports.getPages = function () {
const pages = [];
const globpath = './src/pages/personCenter1';
const _pages = glob.sync(globpath);
for (let page of _pages){
pages.push({
static:glob.sync(path.join(__dirname, '..', page) + '/static')[0], //各个static目录绝对路径
name:path.basename(page),
html:glob.sync(page + '/app.html')[0],
js:page + '/app.js',
})
}
return pages;
};
globpath 就是你要更新的文件,例如:const globpath = ‘./src/pages/*'; 说明所有文件,这里我只是需要personCenter1下的文件,如果你开发另一个功能,那就把路径改为另一个文件路径,至此,解决。不足之处欢迎指出。
以上这篇vue-cli 关闭热更新操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-cli 关闭热更新操作 的全部内容, 来源链接: utcz.com/p/217993.html