vue路由的配置和页面切换详解
1.vue路由" title="vue路由">vue路由
可以实现单页面应用。
路由三要素:
vue路由通过hash的变化切换页面(组件/div)
<router-link>导航
<router-view>存储页面(组件)的容器
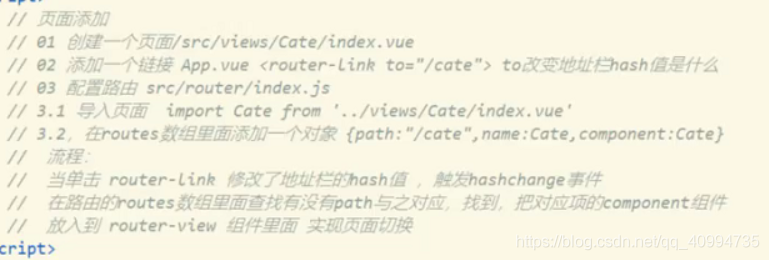
src/router/index.js路由的配置
实现步骤:

2.router配置
对router文件夹下的index.js进行配置
path:url
name:对应的参数的模块名称
component:组件名
用组件时一定要注册
{
path: '/product',
name: 'Product',
component: Product
}
3.实现传参配置
配置
{
path: '/product/:id',
name: 'Product',
component: Product
}
切换: <router-link to="/product/666">产品666</router-link>
接收: {{$route.params.id}}
4 子页面
配置
{
path: '/admin',
name: 'Admin',
component: Admin,
children:[
{path:"ucenter",component:Ucenter},
{path:"activity",component:Activity},
{path:"",redirect:"ucenter"}//重定向
]
},
重定向: {path:"",redirect:"ucenter"}
创建新的别名: alias:["/home","/main"]
切换: <router-link to="/admin/ucenter"></router-link>
5 页面切换
跳转:$router.go(-1)
后退:$router.back()
前进: ```$router.forward()``
新加历史记录切换页面:$router.push()
替换当前页面(不留历史记录):$router.replace()
总结
到此这篇关于vue路由的配置和页面切换的文章就介绍到这了,更多相关vue路由的配置和页面切换内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue路由的配置和页面切换详解 的全部内容, 来源链接: utcz.com/p/217866.html









