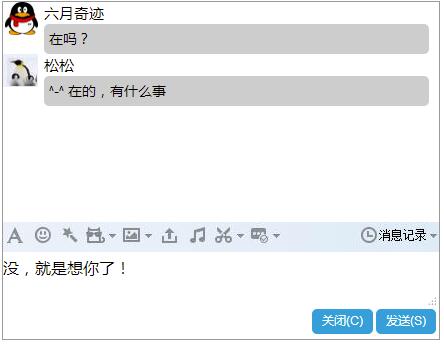
jQuery编写QQ简易聊天框
本文实例为大家分享了jQuery编写QQ简易聊天框的具体代码,供大家参考,具体内容如下

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>QQ简易聊天框</title>
<link rel="stylesheet" href="css/chat.css" >
<style type="text/css">
.chatBody ul li{ list-style-type:none;}
.chatBody ul li img{ width:35px; height:33px; float:left;}
.chatBody ul li h1{width:395px; text-indent:0px; margin-left:6px;float:left; font-size:15px; font-weight:normal;}
.chatBody ul li p{width:385px; text-indent:5px; margin:0px 10px 0px 6px; border-radius:5px; height:30px; line-height:30px;font-size:14px; float:left; background:#CCC}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//点击发送
$("#send").click(function(){
qqQend();
});
$(document).keydown(function(event){
if(event.keyCode=="13"){//按下回车键
qqQend();
}
});
function qqQend(){
var $text=$(".chatText").val();//获取输入框内容
if($text==""){
alert("请输入聊天内容");
}else{
var tou=new Array(1,2,3);
var names=new Array("时尚依人","松松","六月奇迹");
var r=parseInt(Math.random()*tou.length);
var touPath="images/head0"+tou[r]+".jpg";//头像路径
$name=names[r];//人物昵称
//1、创建li
$li=$("<li></li>");
//2、创建img
var $img=$("<img src="+touPath+" />");
$li.append($img);
//3、创建h1
var $h1=("<h1>"+$name+"</h1>");
$li.append($h1);
//4、创建p
var $p=$("<p>"+$text+"</p>");
$li.append($p);
//5、把li添加到 <div class="chatBody"><ul></ul></div>中
$(".chatBody ul").append($li);
$(".chatText").val('');//清空输入框
}
}
});
</script>
</head>
<body>
<section id="chat">
<div class="chatBody"><ul></ul></div>
<div><img src="images/icon.jpg"></div>
<textarea class="chatText"></textarea>
<div class="btn"><span>关闭(C)</span><span id="send">发送(S)</span></div>
</section>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 jQuery编写QQ简易聊天框 的全部内容, 来源链接: utcz.com/p/217666.html









