js实现页面导航层级指示效果
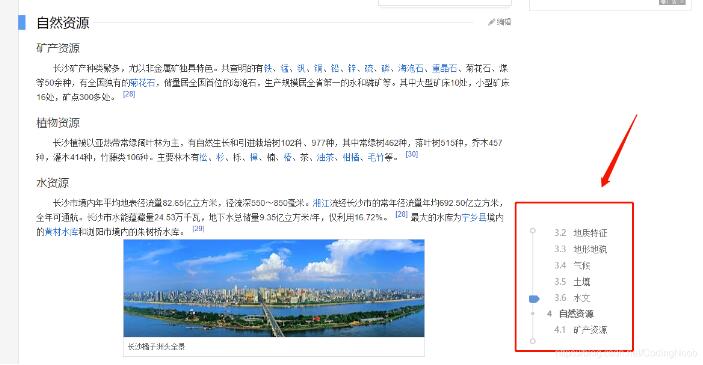
我们上网经常看到一些页面层级指示的效果,比如淘宝、京东、百度百科等,用于指示用户浏览页面到哪里了。可以起到很好的交互效果,现在我们就来自己去实现以下类似的效果。主要用到的API是scrollIntoView 和 getBoundingClientRect方法,原理是监听页面滚动元素,当元素距离到浏览器视口一定的位置的时候就证明元素开始出现在页面的视口,就可以标识右边的指示栏。

代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>H5 canvas绘制框选截图和保存截图代码</title>
<style>
*{padding:0;margin:0;}
#scrollBox{margin:0 auto;width:1000px;}
#scrollBox .scroll-tips{position:fixed;right:10px;top:300px;width:100px;}
#scrollBox .scroll-tips li {cursor:pointer;text-align:center;}
#scrollBox .scroll-tips li.active {background:#ccc;}
#scrollBox .ct {height: 550px;line-height:550px;text-align:center;font-size:40px;color:#fff;background:green;}
</style>
</head>
<body>
<div id="scrollBox">
<div class="main">
<div class="content">
<h2 id="title1" class="title-bar" data-id="1">标题1</h2>
<div class="ct">内容1</div>
</div>
<div class="content">
<h2 id="title2" class="title-bar" data-id="2">标题2</h2>
<div class="ct" style="height:847px;">内容2</div>
</div>
<div class="content">
<h2 id="title3" class="title-bar" data-id="3">标题3</h2>
<div class="ct" style="height:547px;">内容3</div>
</div>
<div class="content">
<h2 id="title4" class="title-bar" data-id="4">标题4</h2>
<div class="ct" style="height:427px;">内容4</div>
</div>
<div class="content">
<h2 id="title5" class="title-bar" data-id="5">标题5</h2>
<div class="ct" style="height:187px;">内容5</div>
</div>
<div class="content">
<h2 id="title6" class="title-bar" data-id="6">标题6</h2>
<div class="ct" style="height:232px;">内容6</div>
</div>
</div>
<div class="scroll-tips">
<ul>
<li id="Li1" class="active" data-id="1">标题1</li>
<li id="Li2" data-id="2">标题2</li>
<li id="Li3" data-id="3">标题3</li>
<li id="Li4" data-id="4">标题4</li>
<li id="Li5" data-id="5">标题5</li>
<li id="Li6" data-id="6">标题6</li>
</ul>
</div>
</div>
<script>
let Li = $$('.scroll-tips li');
let scrollTips = $$('.title-bar');
function $$(str) {
return document.querySelectorAll(str);
};
for (let i = 0, len = Li.length; i < len; i++) {
// 点击右侧标识点左侧滚动到窗口显示位置
Li[i].onclick = function () {
let id = this.getAttribute('data-id');
$$('.scroll-tips li.active')[0].classList.remove('active');
this.classList.add('active');
$$('#title' + id)[0].scrollIntoView();
};
};
// 获取当前页面滚动到浏览器视口顶部位置的元素
const getScrollTop = function (domArr) {
for (let i = 0, len = domArr.length; i < len; i++) {
let top = domArr[i].getBoundingClientRect().top;
// 表示在一定范围内允许的值
if (top >= 0 && top <= 30) {
return domArr[i];
}
}
};
// 监听滚动方法
window.onscroll = function () {
let LiId = getScrollTop(scrollTips) && getScrollTop(scrollTips).getAttribute('data-id');
if (LiId) {
$$('.scroll-tips li.active')[0].classList.remove('active');
$$('#Li' + LiId)[0].classList.add('active');
}
};
</script>
</body>
</html>
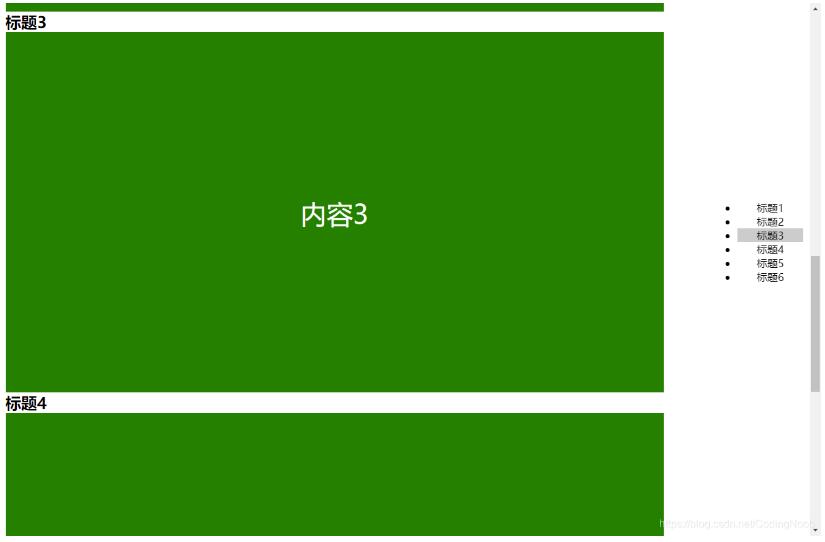
运行结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js实现页面导航层级指示效果 的全部内容, 来源链接: utcz.com/p/217597.html









