vue 接口请求地址前缀本地开发和线上开发设置方式
开发环境 config/dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./dev.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_ROOT: '"https://www.dev.com"' //本地请求前缀
})
线上开发环境 config/prod.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"production"',
API_ROOT: '"https://www.prov.com"' //线上请求前缀
})
在请求之前,组装URL,axios.js
import Axios from 'axios';
var root = process.env.API_ROOT;
//请求拦截
axios.interceptors.request.use((config) => {
//请求之前重新拼装url
config.url = root + config.url;
return config;
});
页面使用模板:
export default {
name: 'Order',
data () {
return {
order_list: []
}
},
methods: {
fetchList: function () {
this.$axios.post('/api/order_list').then((res) => {
if(res.result === '0000'){
this.order_list = res.data;
}
});
}
}
}
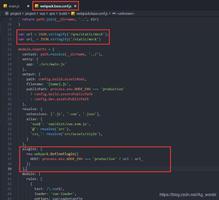
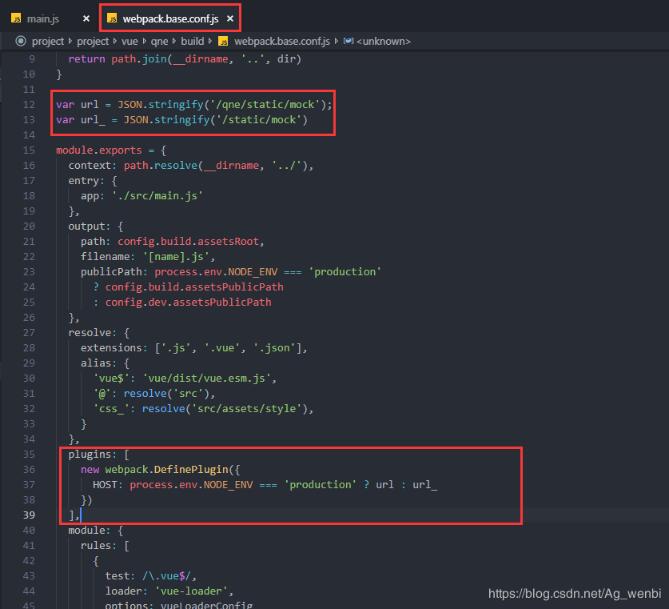
补充知识:vue中axios固定url请求前缀

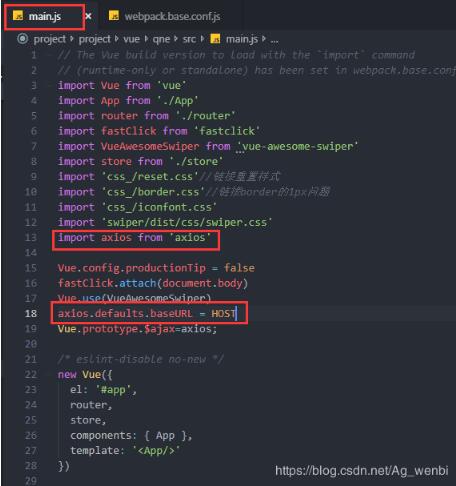
main.js中添加:

使用方法:

以上这篇vue 接口请求地址前缀本地开发和线上开发设置方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 接口请求地址前缀本地开发和线上开发设置方式 的全部内容, 来源链接: utcz.com/p/217493.html