java使用CKEditor实现图片上传功能
java如何使用CKEditor实现图片上传功能,具体内容如下
1.根据实际需要下载指定的CKEditor

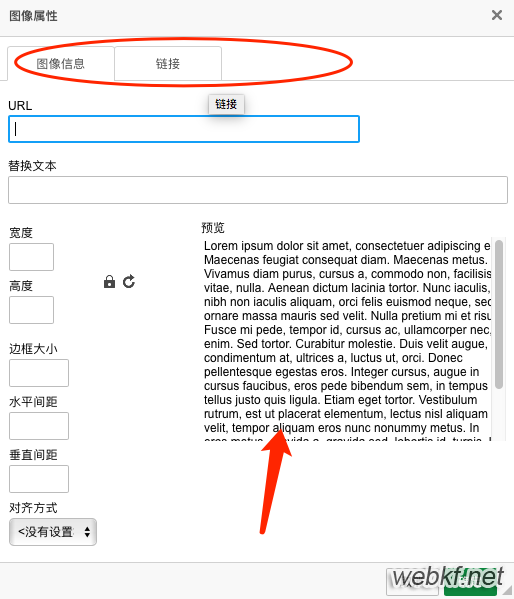
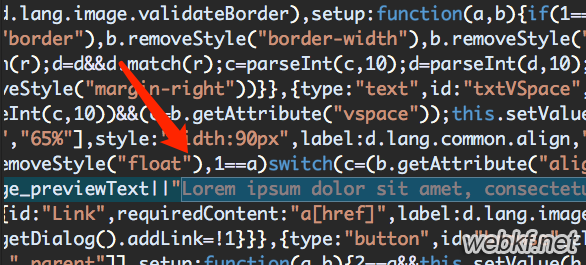
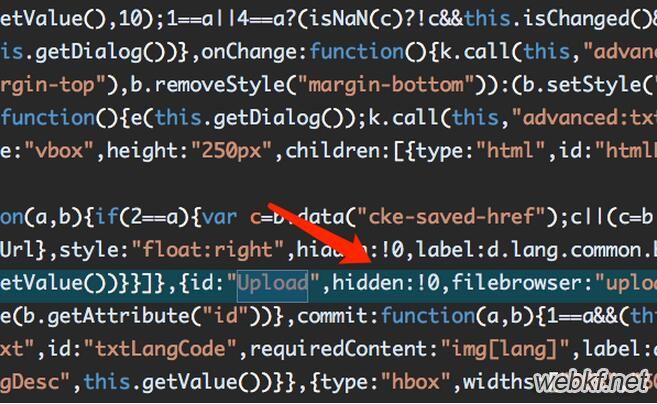
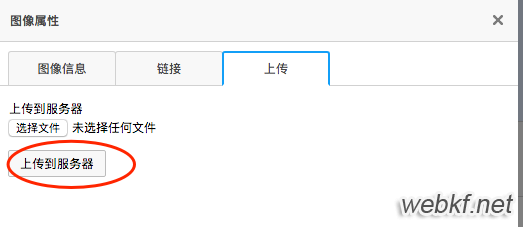
2.删除文件ckeditor/plugins/image/dialogs/image.js预览框中文本内容,并修改hidden属性值为显示上传选项卡

删除image.js中包含在双引号中的上述文本

将image.js中的hidden属性值改为0

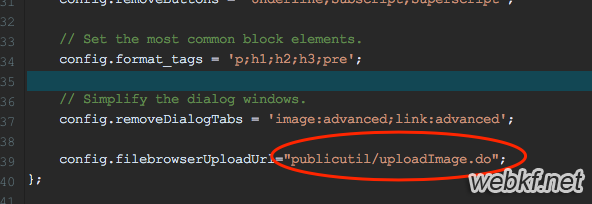
3.修改ckeditor/config.js文件,配置“上传到服务器”按钮调用的controller接口


4.“上传到服务器”按钮调用的controller级别的接口
@Controller
@RequestMapping("publicutil")
public class PublicUtilController {
@RequestMapping(value = "uploadImage")
private void uploadImage(HttpServletRequest request, HttpServletResponse response, HttpSession session,@RequestParam MultipartFile[] upload) {
response.setCharacterEncoding("UTF-8");
PrintWriter out=null;
try {
out = response.getWriter();
} catch (IOException e1) {
logger.error("response.getWriter()异常="+e1);
e1.printStackTrace();
}
String callback = request.getParameter("CKEditorFuncNum");
// 获得response,request
Map<String, Object> m = new HashMap<String, Object>();
if (!ServletFileUpload.isMultipartContent(request)) {
m.put("error", 1);
m.put("message", "请选择文件!");
//return m;
logger.info("请选择文件!");
}
String originalFileName=null;//上传的图片文件名
String fileExtensionName=null;//上传图片的文件扩展名
for (MultipartFile file : upload) {
if (file.getSize()> 10*1024* 1024) {
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback
+ ",''," + "'文件大小不得大于10M');");
out.println("</script>");
}
originalFileName=file.getOriginalFilename();
logger.info("上传的图片文件名="+originalFileName);
fileExtensionName= originalFileName.substring(
originalFileName.lastIndexOf(".") ,originalFileName.length()).toLowerCase();
logger.info("图片文件扩展名="+fileExtensionName);
String[] imageExtensionNameArray= WebsiteConstant.IMAGE_EXTENSION_NAME_ARRAY;
String allImageExtensionName="";
boolean isContain=false;//默认不包含上传图片文件扩展名
for(int i=0;i<imageExtensionNameArray.length;i++){
if(fileExtensionName.equals(imageExtensionNameArray[i])){
isContain=true;
}
if(i==0){
allImageExtensionName+=imageExtensionNameArray[i];
}else{
allImageExtensionName+=" , "+imageExtensionNameArray[i];
}
}
String newFileName=java.util.UUID.randomUUID().toString()+fileExtensionName;
String uploadPath =WebsiteConstant.PIC_APP_FILE_SYSTEM_CKEDITOR_LOCATION;
if(isContain){//包含
File pathFile = new File(uploadPath);
if (!pathFile.exists()) { // 如果路径不存在,创建
pathFile.mkdirs();
}
try {
FileUtils.copyInputStreamToFile(file.getInputStream(), new File(uploadPath ,newFileName));
// InputStream is=file.getInputStream();
// File toFile = new File(uploadPath, newFileName);
// OutputStream os = new FileOutputStream(toFile);
// byte[] buffer = new byte[1024];
// int length = 0;
// while ((length = is.read(buffer)) > 0) {
// os.write(buffer, 0, length);
// }
// is.close();
// os.close();
} catch (IOException e) {
logger.error("FileUtils.copyInputStreamToFile uploadPath="+uploadPath+" newFileName ="+newFileName+" exception="+e);
}
String imageUrl=WebsiteConstant.PIC_APP_SERVER_URL+"images/ckeditor/"+newFileName;
// 返回"图像信息"选项卡并显示图片 ,在对应的文本框中显示图片资源url
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback
+ ",'" +imageUrl + "','')");
out.println("</script>");
}else{
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback
+ ",''," + "'文件格式不正确(必须为"+allImageExtensionName+"文件)');");
out.println("</script>");
}
}
}
}
<span style="font-size:14px;">public class WebsiteConstant {
public static String[] IMAGE_EXTENSION_NAME_ARRAY={".jpg",".jpeg",".png",".gif",".bmp"};
public static String PIC_APP_SERVER_URL="http://localhost:8090/Picture/";
public static String PIC_APP_FILE_SYSTEM_CKEDITOR_LOCATION="/Users/abc/Documents/tomcat/webapps/Picture/images/ckeditor/";
public static final int SUCCESS = 1; // 操作成功
</span>
5.若是在Maven项目中使用的CKEditor,需要在pom.xml中添加如下代码:
<dependency>
<groupId>com.ckeditor</groupId>
<artifactId>ckeditor-java-core</artifactId>
<version>3.5.3</version>
</dependency>
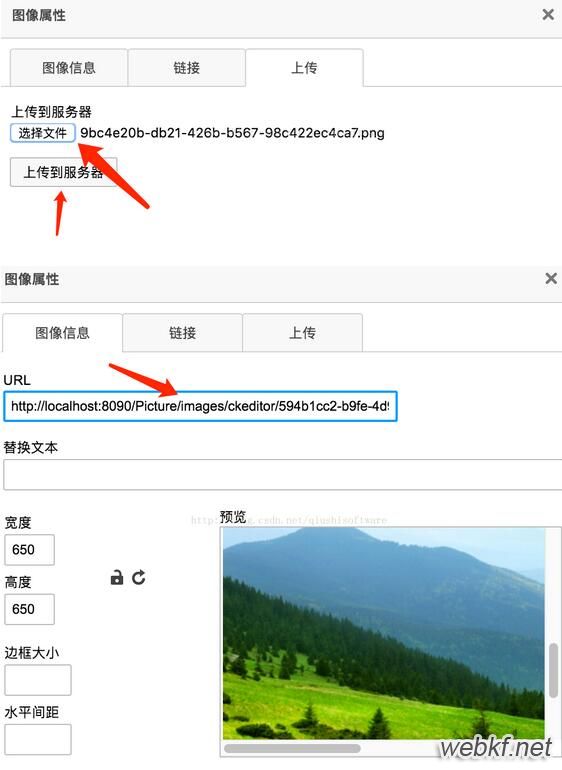
6.最终效果图

以上是 java使用CKEditor实现图片上传功能 的全部内容, 来源链接: utcz.com/p/213815.html









