javaweb图书商城设计之购物车模块(3)
本文继续为大家分享了javaweb图书商城中购物车模块,供大家参考,具体内容如下
购物车存储
保存在session中
保存在cookie中
保存在数据库中
1、创建相关类
购物车的结构:
CartItem:购物车条目,包含图书和数量
Cart:购物车,包含一个Map
/**
* 购物车类
*/
public class Cart {
private Map<String,CartItem> map = new LinkedHashMap<String,CartItem>();
/**
* 计算合计
* @return
*/
public double getTotal() {
// 合计=所有条目的小计之和
BigDecimal total = new BigDecimal("0");
for(CartItem cartItem : map.values()) {
BigDecimal subtotal = new BigDecimal("" + cartItem.getSubtotal());
total = total.add(subtotal);
}
return total.doubleValue();
}
/**
* 添加条目到车中
* @param cartItem
*/
public void add(CartItem cartItem) {
if(map.containsKey(cartItem.getBook().getBid())) {//判断原来车中是否存在该条目
CartItem _cartItem = map.get(cartItem.getBook().getBid());//返回原条目
_cartItem.setCount(_cartItem.getCount() + cartItem.getCount());//设置老条目的数量为,其自己数量+新条目的数量
map.put(cartItem.getBook().getBid(), _cartItem);
} else {
map.put(cartItem.getBook().getBid(), cartItem);
}
}
/**
* 清空所有条目
*/
public void clear() {
map.clear();
}
/**
* 删除指定条目
* @param bid
*/
public void delete(String bid) {
map.remove(bid);
}
/**
* 获取所有条目
* @return
*/
public Collection<CartItem> getCartItems() {
return map.values();
}
}
/**
* 购物车条目类
*
*/
public class CartItem {
private Book book;// 商品
private int count;// 数量
/**
* 小计方法
* @return
* 处理了二进制运算误差问题
*/
public double getSubtotal() {//小计方法,但它没有对应的成员!
BigDecimal d1 = new BigDecimal(book.getPrice() + "");
BigDecimal d2 = new BigDecimal(count + "");
return d1.multiply(d2).doubleValue();
}
public Book getBook() {
return book;
}
public void setBook(Book book) {
this.book = book;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
}
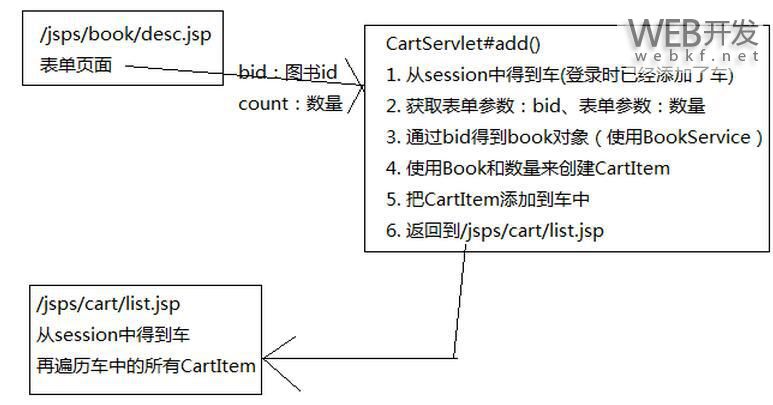
2、添加购物车条目

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>购物车列表</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
* {
font-size: 11pt;
}
div {
margin:20px;
border: solid 2px gray;
width: 150px;
height: 150px;
text-align: center;
}
li {
margin: 10px;
}
#buy {
background: url(<c:url value='/images/all.png'/>) no-repeat;
display: inline-block;
background-position: 0 -902px;
margin-left: 30px;
height: 36px;
width: 146px;
}
#buy:HOVER {
background: url(<c:url value='/images/all.png'/>) no-repeat;
display: inline-block;
background-position: 0 -938px;
margin-left: 30px;
height: 36px;
width: 146px;
}
</style>
</head>
<body>
<h1>购物车</h1>
<c:choose>
<%-- 如果没有车,或车的内容集合为0长 --%>
<c:when test="${empty sessionScope.cart or fn:length(sessionScope.cart.cartItems) eq 0}">
<img src="<c:url value='/images/cart.png'/>" width="300"/>
</c:when>
<c:otherwise>
<table border="1" width="100%" cellspacing="0" background="black">
<tr>
<td colspan="7" align="right" style="font-size: 15pt; font-weight: 900">
<a href="<c:url value='/CartServlet?method=clear'/>">清空购物车</a>
</td>
</tr>
<tr>
<th>图片</th>
<th>书名</th>
<th>作者</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<c:forEach items="${sessionScope.cart.cartItems }" var="cartItem">
<tr>
<td><div><img src="<c:url value='/${cartItem.book.image }'/>"/></div></td>
<td>${cartItem.book.bname }</td>
<td>${cartItem.book.author }</td>
<td>${cartItem.book.price }元</td>
<td>${cartItem.count }</td>
<td>${cartItem.subtotal }元</td>
<td><a href="<c:url value='/CartServlet?method=delete&bid=${cartItem.book.bid }'/>">删除</a></td>
</tr>
</c:forEach>
<tr>
<td colspan="7" align="right" style="font-size: 15pt; font-weight: 900">
合计:${sessionScope.cart.total }元
</td>
</tr>
<tr>
<td colspan="7" align="right" style="font-size: 15pt; font-weight: 900">
<a id="buy" href="<c:url value='/OrderServlet?method=add'/>"></a>
</td>
</tr>
</table>
</c:otherwise>
</c:choose>
</body>
</html>
public class CartServlet extends BaseServlet {
/**
* 添加购物条目
* @param request
* @param response
* @return
* @throws ServletException
* @throws IOException
*/
public String add(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/*
* 1. 得到车
* 2. 得到条目(得到图书和数量)
* 3. 把条目添加到车中
*/
/*
* 1. 得到车
*/
Cart cart = (Cart)request.getSession().getAttribute("cart");
/*
* 表单传递的只有bid和数量
* 2. 得到条目
* > 得到图书和数量
* > 先得到图书的bid,然后我们需要通过bid查询数据库得到Book
* > 数量表单中有
*/
String bid = request.getParameter("bid");
Book book = new BookService().load(bid);
int count = Integer.parseInt(request.getParameter("count"));
CartItem cartItem = new CartItem();
cartItem.setBook(book);
cartItem.setCount(count);
/*
* 3. 把条目添加到车中
*/
cart.add(cartItem);
return "f:/jsps/cart/list.jsp";
}
/**
* 清空购物条目
* @param request
* @param response
* @return
* @throws ServletException
* @throws IOException
*/
public String clear(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 1. 得到车
* 2. 设置车的clear
*/
Cart cart = (Cart)request.getSession().getAttribute("cart");
cart.clear();
return "f:/jsps/cart/list.jsp";
}
/**
* 删除购物条目
* @param request
* @param response
* @return
* @throws ServletException
* @throws IOException
*/
public String delete(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/*
* 1. 得到车
* 2. 得到要删除的bid
*/
Cart cart = (Cart)request.getSession().getAttribute("cart");
String bid = request.getParameter("bid");
cart.delete(bid);
return "f:/jsps/cart/list.jsp";
}
}
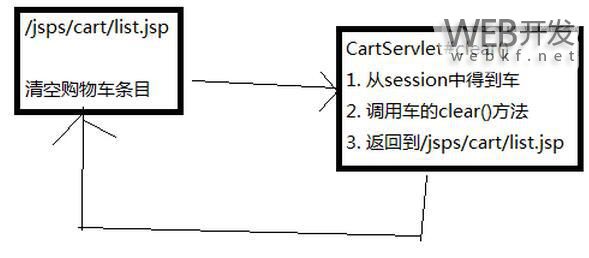
3、清空条目

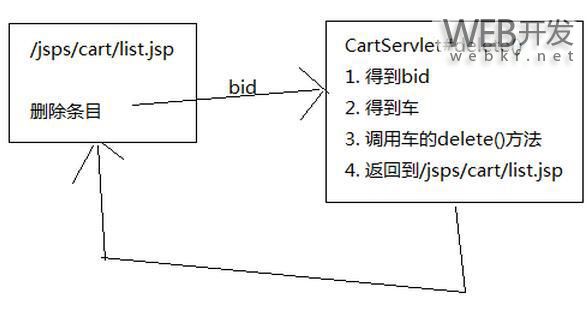
4、删除购物车条目

5、我的购物车
top.jsp中存在一个链接:我的购物车
我的购物车直接访问/jsps/cart/list.jsp,它会显示session中车的所有条目。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 javaweb图书商城设计之购物车模块(3) 的全部内容, 来源链接: utcz.com/p/210338.html