在使用优雅主题的Divi主题的WordPress中,长菜单不显示
我发布此问题的原因是, Elegant主题的Wordpress Divi主题中的菜单系统存在一个基本问题。
如果你正在使用此主题, 并且菜单很大, 则可能会遇到问题。这里有2个问题要讨论。
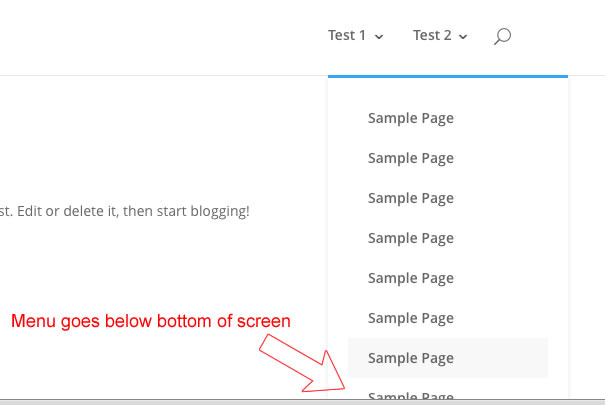
- 如果任何菜单或子菜单有足够的项目超过屏幕底部, 则用户将看不到所有项目, 也无法滚动查看这些项目。 (请参见下面的第一个屏幕截图)
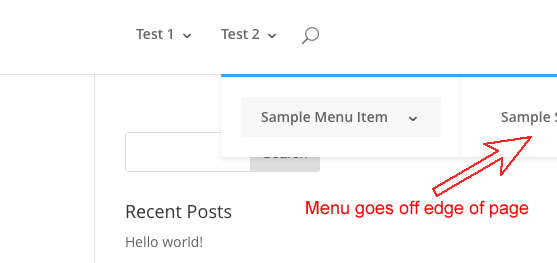
- 如果任何菜单或子菜单不在屏幕的右侧, 则该菜单或子菜单将被切断(或用户根本看不到), 并且用户无法滚动查看菜单项(请参见下面的第二张屏幕截图)
我查看了”典雅主题”的支持门户, 这是一个已知问题。当用户遇到它时, Elegant Themes支持似乎只是建议重新执行菜单, 以便它没有太多项目或项目不会超出屏幕边缘, 或者提供了无法解决的CSS修复问题在任何情况下都可以工作。
对我来说, 这些解决方案不是修复程序, 因此, 我想出了自己的修复程序, 该修复程序在经过测试的所有情况下都可以使用。欢迎提出建议, 如果其他人有更好的修复程序, 请发布。
(屏幕截图1)

(屏幕截图2)

#1
该修复程序需要一些JavaScript。
你可以使用wp_enqueue_scripts挂钩将javascript添加到子主题, 也可以将javascript直接添加到ePanel中的主题选项。 (要将其添加到ePanel中, 请转到你的ePanel并单击”集成”, 然后将以下代码添加到博客的开头。
下面的代码经过了注释, 以便你的编码人员可以轻松地了解正在发生的事情以及其工作方式。如果你发现任何问题, 请告诉我。
<script type="text/javascript">// Once the document is ready, execute this code
jQuery(document).ready(function(e) {
'use strict';
// Set the jQ var to jQuery.
// You could also use $, but I use jQ... just my preference.
var jQ = jQuery;
// Execute the function that fixes the menus
fixDiviMenus();
// And whenever the window is resized, re-apply the fixes.
jQ(window).resize(function() { fixDiviMenus(); });
});
// This variable simply holds a timeout integer.
// It is used so that we don't continually apply the fixes
// over and over as the window is being resized.
var ClFixTimeout;
// This function sets a timeout that fixes the menus
// We set a timeout so that we don't continually apply the fixes
// over and over as the window is being resized.
function fixDiviMenus() {
"use strict";
// If the timeout has already been created, clear it
if (ClFixTimeout) { clearTimeout(ClFixTimeout); }
// Wait half a second before applying the fixes
ClFixTimeout = setTimeout(function() { applyDiviMenuFix(); }, 500);
}
// This function actually applies the fixes
function applyDiviMenuFix() {
'use strict';
var jQ = jQuery;
// Get some variables that we use to determine
// if our menus need fixing
var windowElem = jQ(window);
var windowHeight = windowElem.height();
var windowWidth = windowElem.width();
var scrollTop = windowElem.scrollTop();
// If the screen is 980px or less, // then the mobile menu is shown. No reconfiguration necessary
if (windowWidth < 981) { return; }
// Get all the sub menus
var subMenus = jQ('ul.sub-menu');
// Reset the css properties on each sub menu
// so that we can apply them again if need be.
subMenus.each(function() {
var menu = jQ(this);
menu.css({
'max-height': '', 'overflow-y': '', 'overflow-x': '', 'margin-left': ''
});
});
// Iterate each sub menu and apply fixes
subMenus.each(function() {
var menu = jQ(this);
// Check to see if this is a mega menu.
var isMegaMenu = menu.closest('.mega-menu').length > 0;
// Only the direct sub menu should be considered.
// All other children of mega menu do not need mods.
if (isMegaMenu && (!menu.parent().hasClass('mega-menu'))) { return; }
// Get some values that determine whether our menu
// will go below the bottom of the screen
var offset = menu.offset();
var top = offset.top - scrollTop;
var height = menu[0].offsetHeight;
// Set the padding between the bottom of the menu
// and the bottom of the page
// You can adjust this so that your menus go further
// down or not
var bottomPadding = 80;
// Set the maximum height of the menu
var maxHeight = windowHeight - top - bottomPadding;
// If it's a mega menu or the menu stretches beyond
// the bottom of the screen, set max height and overflow
if (isMegaMenu || height > maxHeight) {
menu.css({
'max-height': maxHeight.toString() + 'px', 'overflow-y': 'auto', 'overflow-x': 'hidden'
});
}
// If this is a mega menu, we don't need to check if it
// goes off the right side of the screen
if (isMegaMenu) { return; }
// Check for a menu that goes off the right edge of the screen
var left = offset.left;
var width = menu[0].offsetWidth;
var parentMenu = menu.parent().closest('ul');
var maxLeft = windowWidth - width - 10;
// If it goes off the edge
if (left > maxLeft) {
var marginLeft;
// If this is a root drop down, simply shift
// it to the left the correct number of pixels
if (parentMenu.hasClass('nav')) {
marginLeft = ( left - maxLeft ) * -1;
}
// Otherwise, this is a sub menu, we need to move
// it to the other side of the parent menu
else {
marginLeft = width * 2 * -1;
}
// Apply the css to the menu
menu.css({
'margin-left': marginLeft.toString() + 'px'
});
}
});
}
</script>
以上是 在使用优雅主题的Divi主题的WordPress中,长菜单不显示 的全部内容, 来源链接: utcz.com/p/202212.html