WordPress,PHP-将图像插入主题主页
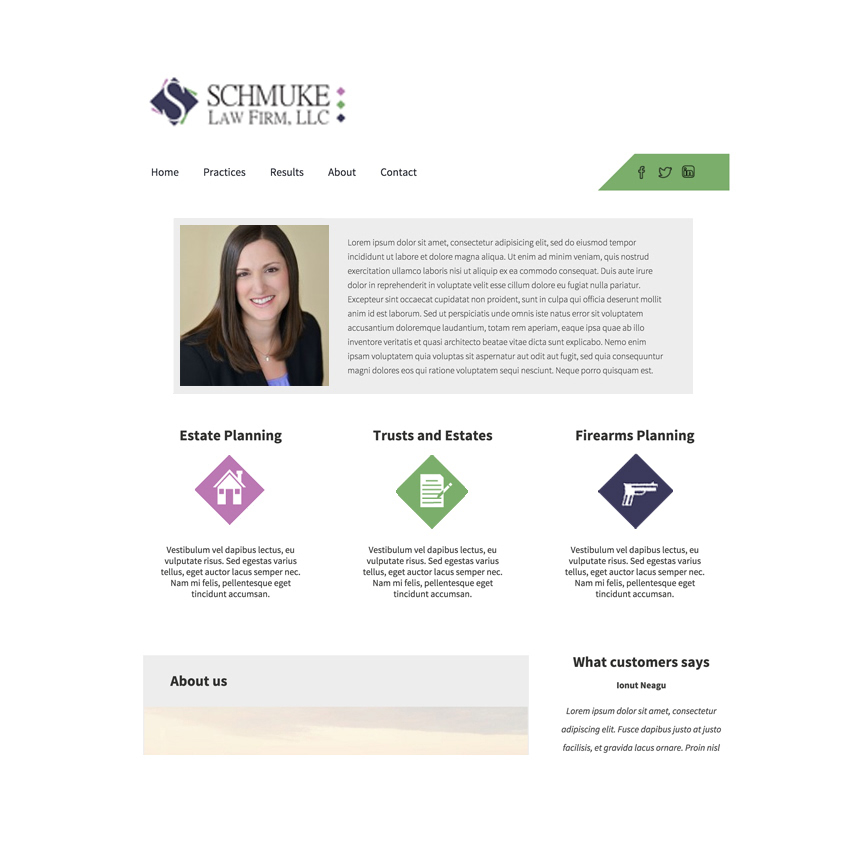
这就是我要去的地方:

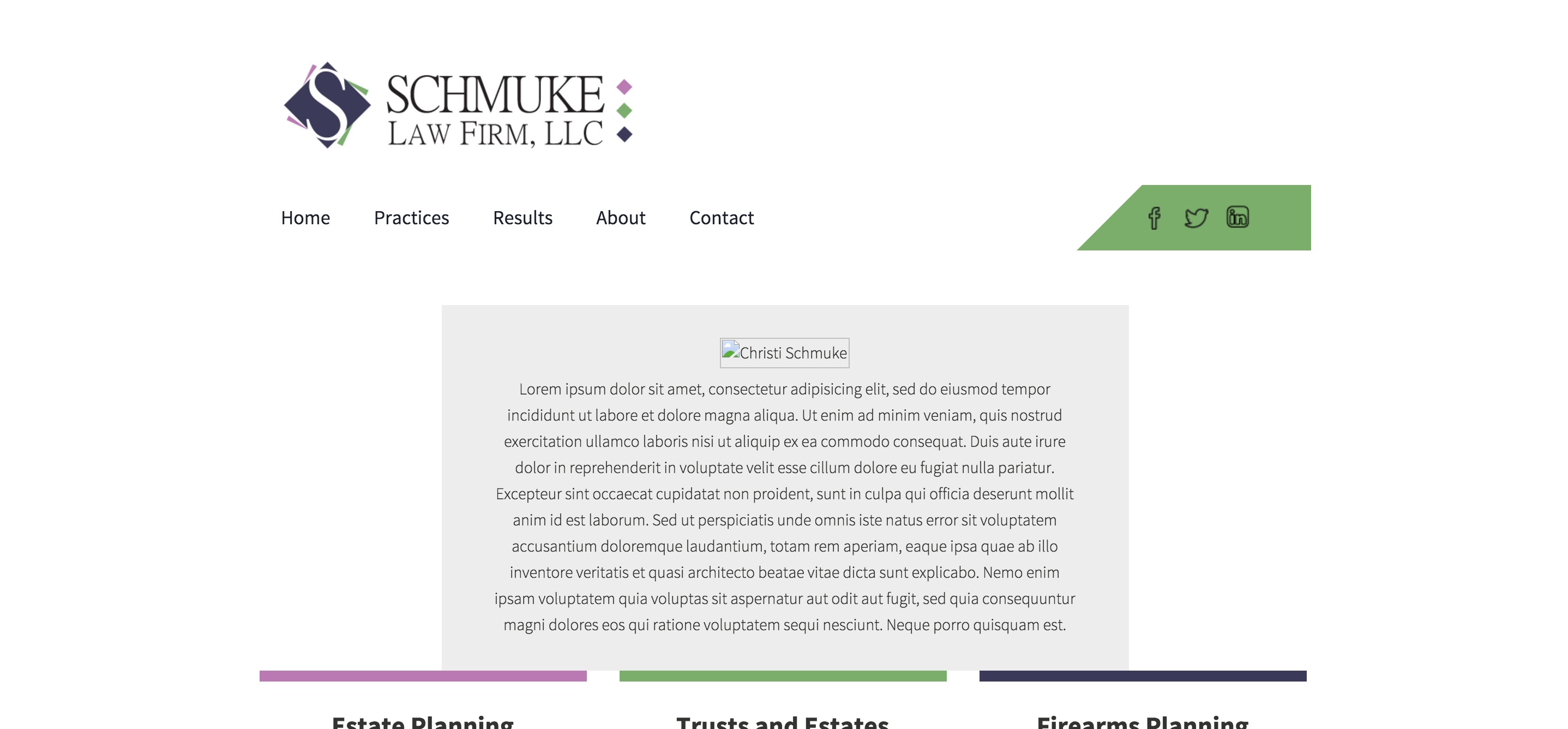
这是我最近的页面截图:

现在, 我只需要正确插入Christi的图像并使文章的宽度更宽即可。不幸的是, 我不知道如何在php中插入图像。
你可以看到已检测到该图像, 但我需要该图像实际显示并浮动到该段落的左侧(如第一个屏幕截图所示)。这是front-page.php的(相关)代码:
<article class="front"><!--<h2 class="first-title">
<?php
if ( get_theme_mod( 'ti_frontpage_article_title', 'About us' ) ) {
echo get_theme_mod( 'ti_frontpage_article_title', 'About us' );
}
?>
</h2>
<?php
if ( get_theme_mod('ti_frontpage_article_image'
, get_template_directory_uri().'/images/about_us.jpg' ) ) {
?>
<img src="<?php echo get_theme_mod(
'ti_frontpage_article_image', get_template_directory_uri().
'/images/about_us.jpg' ); ?>"
alt="<?php echo get_theme_mod( 'ti_frontpage_article_title', 'About us'
); ?>"
title="<?php echo get_theme_mod( 'ti_frontpage_article_title', 'About us' ); ?>">
<?php }
?>-->
<?php
if ( get_theme_mod
( 'ti_frontpage_article_content', 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est
laborum. Sed ut perspiciatis unde omnis iste natus error sit
voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque
ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit
aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos
qui ratione voluptatem sequi nesciunt. Neque porro quisquam est.' ) )
{
echo '<p>' . get_theme_mod
( 'ti_frontpage_article_content', '<img src="images/Christie_Schmuke.jpg" alt="Christi Schmuke">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde
omnis iste natus error sit voluptatem accusantium doloremque
laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore
veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo
enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi
nesciunt. Neque porro quisquam est.' ) . '</p>';
}
?>
</article>
如你所见, 我注释掉了一些原始代码, 其中包括h2″关于我们”和LiteZine主题(front-page.php)中的城市图像。如果你认为我可以仅使用CSS插入图像, 并且希望看到style.css, 请告诉我。到目前为止, 我一直在使用儿童主题来调整大多数CSS。如果可以的话请帮忙。谢谢!
编辑:我正在使用一个子主题, 但父主题是Constructzine-Lite。
#1
在注释掉的代码中, 你会看到get_template_directory_uri()。这就是给你剩下的图像路径的原因(如果你像以前那样将其放置在images目录中。
如果确实需要并希望避免使用php, 则可以对图像的完整路径进行硬编码。 http://example.com/wp-content/themes/theme_name/images/image.jpg
你可能需要重新考虑如何编写此内容, 以利用WordPress的工作方式。有一些相当不错的支持和教程将为你提供帮助。
#2
<?php echo '<img src="'.get_template_directory_uri().'/images/image.jpg'">' ?>请记住, get_template_directory和get_template_directory_uri是两件事。一个返回路径, 一个返回路径(分别)。
以上是 WordPress,PHP-将图像插入主题主页 的全部内容, 来源链接: utcz.com/p/201873.html