横幅图形无法及时填充容器
我在测试站点上有一个页面, 而该页面的设置与实时站点上的同一页面非常相似。两个站点都将Divi主题设置为子主题。该页面的顶部横幅应该动态调整大小以保留在其容器内。在现场站点上可以, 但是在测试站点上则可以。
比较实时网站页面, 网址为
FENFAST 375
与其对应的
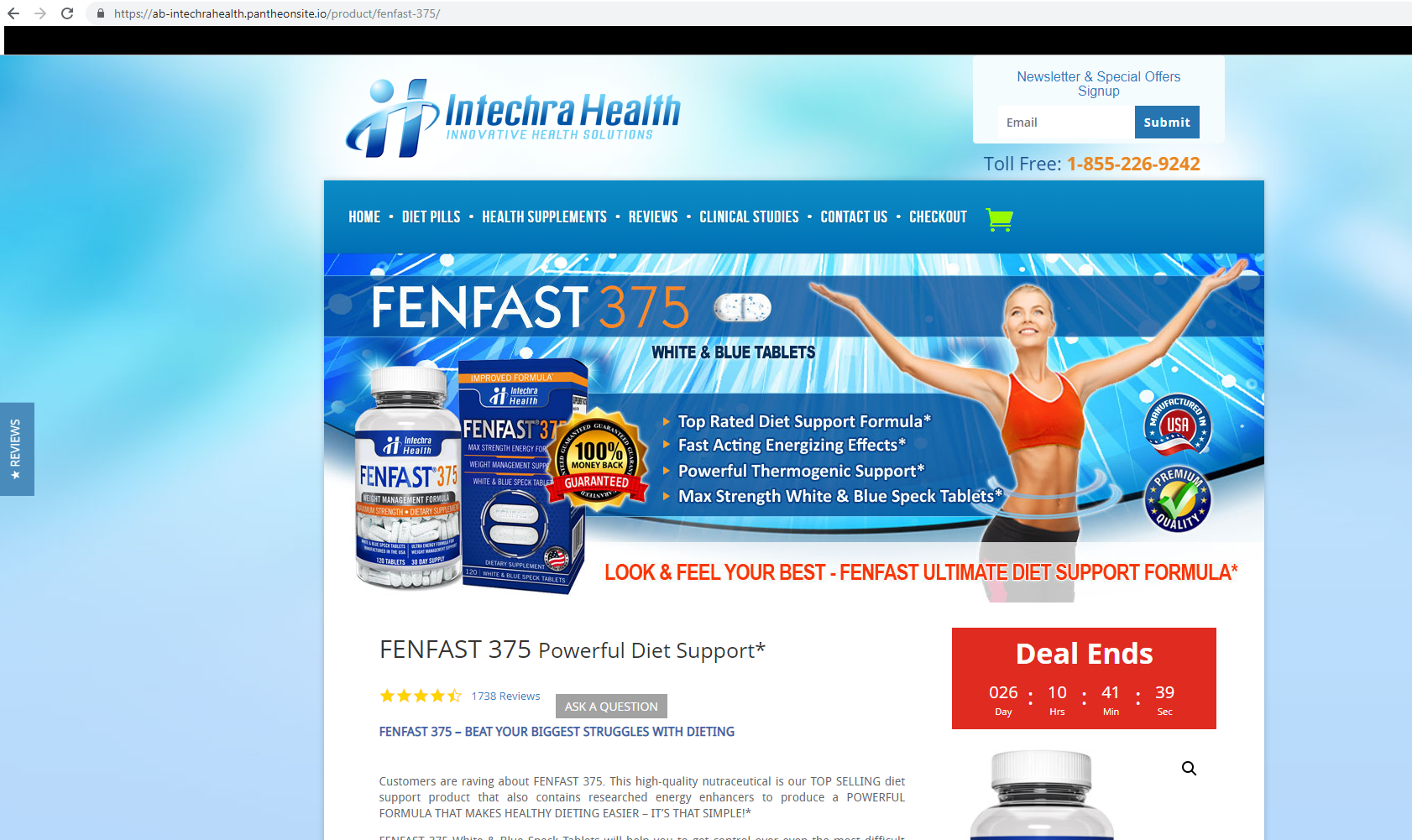
https://ab-intechrahealth.pantheonsite.io/product/fenfast-375/
请注意, 在” ab”网站上, 最上面的产品标语是静态尺寸, 不会像在实际网站上那样填充其容器。
我已经比较了两个站点上的代码和Divi布局设置。两者的Divi布局设置相同。但是, 在” ab”站点的Chrome Inspector中, 该图像的非活动父主题引用了单独的样式表” style-cpt.css”。似乎自定义帖子类型样式表被强加在不在现场站点上的” ab”站点上。但是, 无论如何, style-cpt.css文件中的CSS都不优先, 并且在Inspector中被淘汰了, 因此无论我删除还是更改该样式表或将其移动到活动的子主题, 结果都不会改变。
我正在寻找解脱的帮助。接下来, 我该怎么做才能使这些网站就横幅的响应性达成一致?
#1
你的代码
<div class="et_pb_row et_pb_row_0"> <div class="et_pb_column et_pb_column_4_4 et_pb_column_0 et_pb_css_mix_blend_mode_passthrough et-last-child">
<div class="et_pb_module et_pb_code et_pb_code_0">
<div class="et_pb_code_inner">
<img class="productBanner" src="https://ab-intechrahealth.pantheonsite.io/wp-content/uploads/2017/02/fenfast-banner-new-1.jpg" alt="">
</div> <!-- .et_pb_code_inner -->
</div> <!-- .et_pb_code -->
</div> <!-- .et_pb_column -->
</div>
改成这个
<div class="et_pb_section et_pb_section_1 et_pb_fullwidth_section et_section_regular"> <div class="et_pb_module et_pb_fullwidth_code et_pb_fullwidth_code_0">
<div class="et_pb_code_inner">
<img class="productBanner lazyloading" src="https://ab-intechrahealth.pantheonsite.io/wp-content/uploads/2017/02/fenfast-banner-new-1.jpg" alt="" data-was-processed="true">
</div>
</div> <!-- .et_pb_fullwidth_code -->
</div>
和我一起工作很好看图片

以上是 横幅图形无法及时填充容器 的全部内容, 来源链接: utcz.com/p/200360.html









