一个奇怪的问题:网站在滚动时消失(仅在Chrome中)
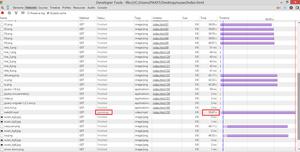
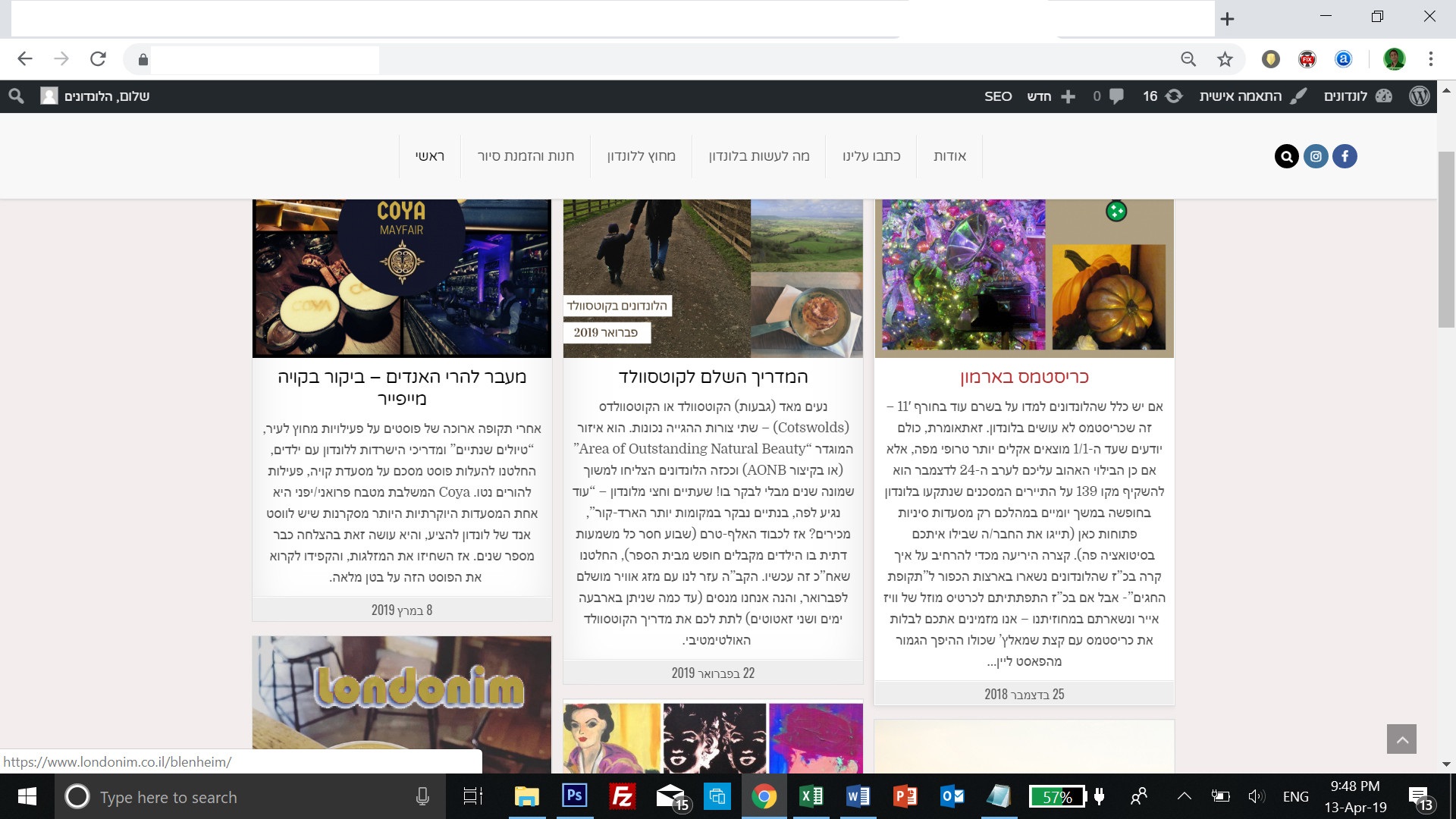
所以这有点奇怪。 (仅)在Chrome浏览器中, 当滚动回到顶部(用两个手指而不是侧边栏)时, 我的内容似乎消失了。向下滚动时, 它再次变为可见。我附上了屏幕截图, 因为有些人可能看不到该错误。


我的网站地址:https://example.com我切换到了CuteWP, 这是所有这些新问题的根源。
我怀疑与Webkit的不透明度设置和动画以及粘性导航菜单有关, 因为在开发人员模式下检查时, 我可以看到<div class = cutewp-scroll-top’>正在显示:没有财产。
但是我不能确定这是问题所在。我最好的猜测在于滚动条的样式代码。但是, 这仅仅是一个猜测, 而对这里的不透明度的摆弄仍然没有结果。这是我的主要犯罪嫌疑人的代码:
/* Scroll to Top Button-------------------------------------------------------------- */
.cutewp-scroll-top{background:#000000 left top no-repeat url(assets/images/scroll-top.png);border:1px solid black;cursor:pointer;display:block;height:29px;opacity:.4;filter:alpha(opacity=40);position:fixed;bottom:20px;right:20px;width:29px;z-index:200;}
.cutewp-scroll-top:hover{opacity:1;filter:alpha(opacity=100);-webkit-transition:opacity 1s;transition:opacity 1s;}
.cutewp-box{background:#fff;padding:15px;border:1px solid #dddddd;-webkit-box-shadow:0 0 40px rgba(0, 0, 0, .1) inset;-moz-box-shadow:0 0 40px rgba(0, 0, 0, .1) inset;box-shadow:0 0 40px rgba(0, 0, 0, .1) inset;}
.cutewp-animated{-webkit-animation-duration:2s;-moz-animation-duration:2s;-o-animation-duration:2s;animation-duration:2s;-webkit-animation-fill-mode:both;-moz-animation-fill-mode:both;-o-animation-fill-mode:both;animation-fill-mode:both;}
@-webkit-keyframes cutewp-fadein{from{opacity:0;}to{opacity:1;}}
@-moz-keyframes cutewp-fadein{from{opacity:0;}to{opacity:1;}}
@-o-keyframes cutewp-fadein{from{opacity:0;}to{opacity:1;}}
@keyframes cutewp-fadein{from{opacity:0;}to{opacity:1;}}
.cutewp-fadein{-webkit-animation-name:cutewp-fadein;-moz-animation-name:cutewp-fadein;-o-animation-name:cutewp-fadein;animation-name:cutewp-fadein;}
我还注意到, 当错误发生时, <div class =” cutewp-container cutewp-primary-menu-container clearfix cutewp-fixed”>更改为<div class =” cutewp-container cutewp-primary-menu-container clearfix”>但是我找不到此更改的命令行。
希望能对此有所帮助, 尽管我意识到这比人们通常问问题的方式更加模糊。
非常感谢,
乔尼
#1
这是网站溢出的常见问题。为了减轻这种问题, 你只需要在自定义css设置中添加以下代码:
body {overflow:hidden !important;}这将应用隐藏溢出, 以避免不必要的滚动选项卡。
以上是 一个奇怪的问题:网站在滚动时消失(仅在Chrome中) 的全部内容, 来源链接: utcz.com/p/200359.html