如何在WordPress中创建响应式图像轮播和幻灯片自定义帖子类型内容
我想创建一个响应式图像轮播, 并滑动自定义帖子类型的内容, 例如特色图像, 标题等。
我已经通过以下方式将自定义帖子类型创建为横幅:
function create_banners_post_type() { $labels = array(
'name' => __( 'Banners' ), 'singular_name' => __( 'banner' ), 'add_new' => __( 'New banner' ), 'add_new_item' => __( 'Add New banner' ), 'edit_item' => __( 'Edit banner' ), 'new_item' => __( 'New banner' ), 'view_item' => __( 'View banner' ), 'search_items' => __( 'Search banners' ), 'not_found' => __( 'No banners Found' ), 'not_found_in_trash' => __( 'No banners found in Trash' ), );
$args = array(
'labels' => $labels, 'has_archive' => true, 'public' => true, 'hierarchical' => false, 'supports' => array(
'title', 'editor', 'excerpt', 'custom-fields', 'thumbnail', 'page-attributes'
), 'taxonomies' => array( 'post_tag', 'category'), );
register_post_type( 'banner', $args );
}
add_action( 'init', 'create_banners_post_type' );
并在首页显示输出:
// function to show home page banner using a query of banner post type function home_page_banner() {?>
<?php
$query = new WP_Query( array(
'post_type' => 'banner', ));
if ( $query->have_posts() ) { ?>
<ul>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<li>
<div>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'bg-image' ); ?>><?php the_post_thumbnail(); ?></div>
<div class="content-wrap">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<a href="#section-b" class="btn">Read More</a>
</div>
</div>
</li>
<?php
endwhile;?>
</ul>
</div>
<?php
}
wp_reset_postdata();
}
在首页中, 我插入了以下代码:
<header id="showcase" class="grid"><?php
if ( is_front_page() ) {
home_page_banner();
}
?>
</header>
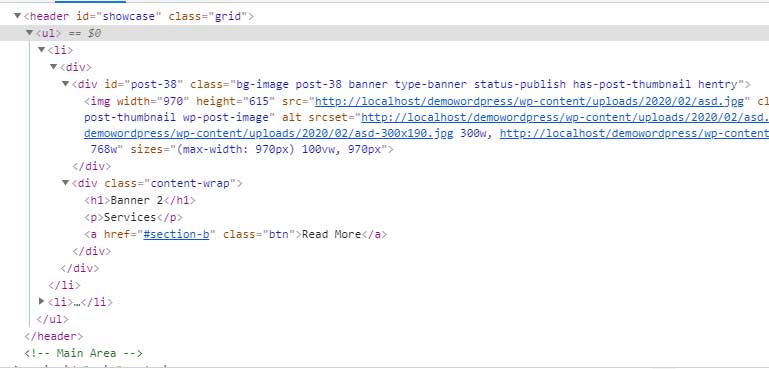
这正在创建ul列表, 并且在ul列表中, 每个帖子都以li开头, 以下是inspect元素屏幕截图:

#1
试试这个代码
// function to show home page banner using a query of banner post typefunction home_page_banner() {?>
<div class="carousel" data-transition="slide">
<?php
$query = new WP_Query( array(
'post_type' => 'banner', ));
if ( $query->have_posts() ) { ?>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<div>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'bg-image' ); ?>><?php the_post_thumbnail(); ?></div>
<div class="content-wrap">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<a href="#section-b" class="btn">Read More</a>
</div>
</div>
<?php
endwhile;?>
</div>
<?php
}
wp_reset_postdata();
}
#2
我以前从未使用过Owl Carousel, 但是任何时候我必须做Siro或Flickity旋转木马时, 基本上都有你可能需要的一切。
Flickity JS轮播
以下是如何将信息内容包含在轮播中的示例。
创建初始查询:
<?php // the query
$recent_posts = new WP_Query( array(
'category_name' => 'posts', 'posts_per_page' => 3, ));
?>
创建你的滑块
<div class="posts-slider"> <? // this is your wrapper div ?> <?php if ( $recent_posts->have_posts() ) : ?>
<?php while ( $recent_posts->have_posts() ) : $recent_posts->the_post(); ?>
<div class="recent-post-slide">
<div class="recent-post-content">
<div class="row">
<div class="col-12">
<div>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'bg-image' ); ?>><?php the_post_thumbnail(); ?></div>
<div class="content-wrap">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<a href="#section-b" class="btn">Read More</a>
</div>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>
添加一些jQuery使Flickity工作:
<script> jQuery(document).ready(function() {
var slider = jQuery('.posts-slider'); // The class name of the wrapper div
slider.flickity({
cellAlign: 'left', contain: true
});
});
</script>
以上是 如何在WordPress中创建响应式图像轮播和幻灯片自定义帖子类型内容 的全部内容, 来源链接: utcz.com/p/200317.html









