自定义我的wordpress网站,以便当有人将鼠标悬停在产品上时出现”添加到购物车”按钮
我对wordpress, woocommerce和elementor有非常初级的了解。我还在学习很多东西。我相信最好的学习方法就是模仿。因此, 我浏览了各种主题, 并尝试使用Elementor模仿它们的行为和外观。但是, 这个特殊的主题引起了我的注意。当某人将鼠标悬停在产品图片上而不是始终停留在产品图片上时, 将出现”添加到购物车”按钮。你们能帮我解决这个问题, 还是让我朝正确的方向走?
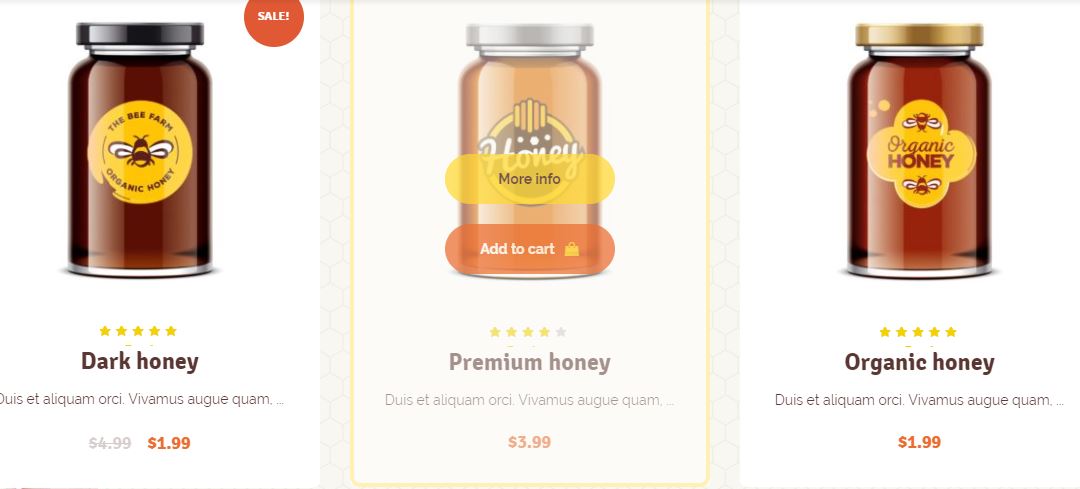
这是当有人将鼠标悬停在图像上时的外观

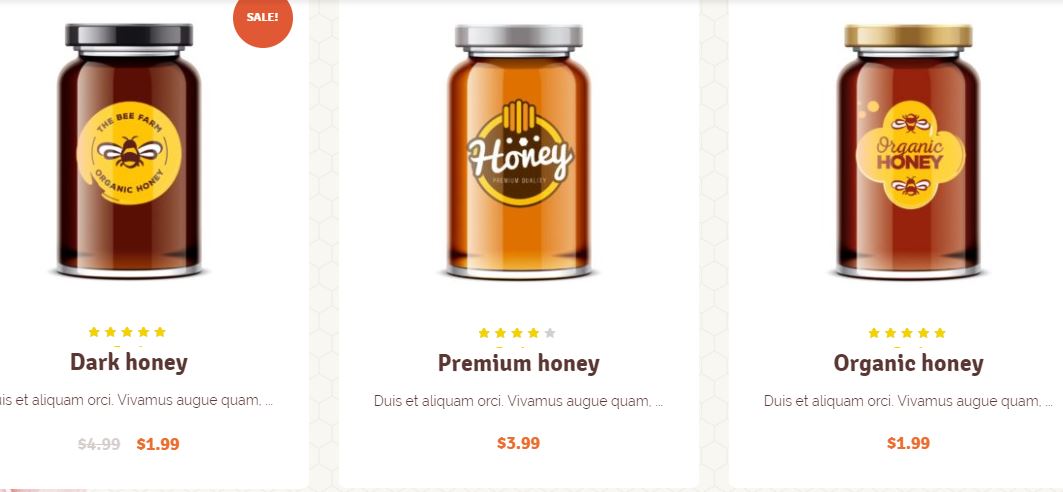
这是鼠标指针离开时的外观

#1
<a href="<?php the_permalink(); ?>" class="more">More info</a><?php if($available) {?>
<a href="<?php $add_to_cart = do_shortcode('[add_to_cart_url id="'.$post->ID.'"]'); echo $add_to_cart; ?>" class="more">Buy now</a>
<?php } ?>
这段代码按预期解决了我的问题。
WooCommerce文档参考
解决方案:在主题的function.php文件中添加代码。
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );function my_extra_button_on_product_page() {
global $product;
echo '<a href="URL">Add to cart</a>';
}
解决方案:安装自定义WooCommerce添加到购物车插件
自定义WooCommerce添加到购物车插件
- 解决方案:你可以将钩子与短代码一起使用:
自定义添加到购物车按钮
或在自己的模板中为WooCommerce文件创建替代
以上是 自定义我的wordpress网站,以便当有人将鼠标悬停在产品上时出现”添加到购物车”按钮 的全部内容, 来源链接: utcz.com/p/200168.html









