CSS摆脱WordPress Twenty Nineteen主题中的空白?
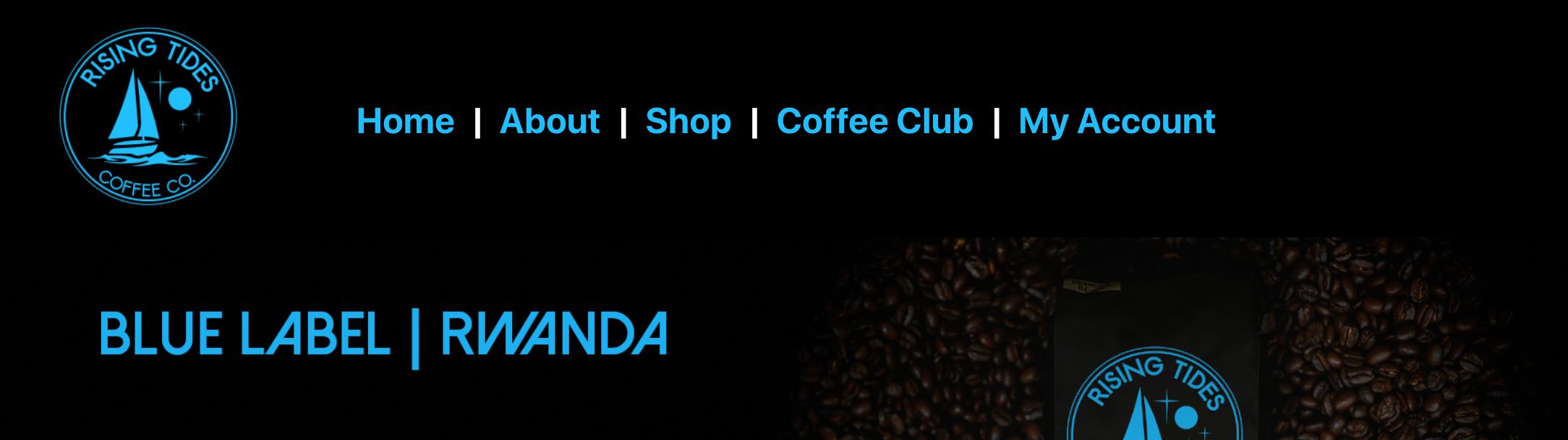
我在www.risingtidescoffeecompany.com/home/上的页面在导航栏下方/大滑块上方有一个空白区域。
我试图弄清楚如何删除空白区域, 使标头下方的滑块与导航栏齐平。我已经使用CSS隐藏了条目标题, 并且尝试了一些在Google上发现的建议, 尽管没有任何效果。
#1
从检查员看来, 你的问题似乎是以下css造成的最高利润, (第5196行)
/* Blocks *//* !Block styles */
.entry .entry-content > *, .entry .entry-summary > * {
margin: 32px 0;
max-width: 100%;
}
并重新出现在媒体查询中(第5217行)
@media only screen and (min-width: 768px) { .entry .entry-content > *, .entry .entry-summary > * {
margin: 32px 0;
}
}
你提到的主题是themes / twentynineteen / style.css?ver = 1.4
如果同时禁用了两个CSS线, 则间隙会消失, 并在chrome中进行测试。

以上是 CSS摆脱WordPress Twenty Nineteen主题中的空白? 的全部内容, 来源链接: utcz.com/p/200176.html