如何正确使用Markdown?Markdown基本语法和完整使用教程
一、Markdown是什么?有什么用?
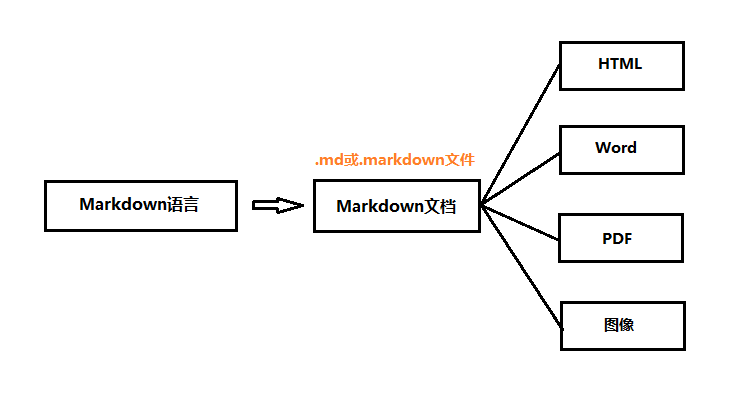
Markdown由Aaron Swartz和John Gruber共同设计,Markdown是一种标记语言,允许你使用纯文本的方式快速地编写文档,然后转换成HTML文档格式,所以我们说Markdown的时候说的是Markdown标记语言,编写的输出内容为HTML文档,也可以导出pdf、word等格式文件。
但是Markdown有什么用呢?因为Markdown可以很轻松地以纯文本的方式编写格式化文档,并且Markdown支持图片、图表和数学公式等,所以呢基本涉及到文档编写的地方我们基本都可以使用Markdown,例如开发帮助文档(Github的Readme.md文件)、博客文章(如简书、reddit等),用于撰写电子书,如Gitbook,撰写你的电子邮件,如Markdown-here、Airmail,当前很多网站都使用Markdown来编写文档,包括Github、简书、SourceForge、reddit等,而且Markdown是跨平台的,比Word方便太多了,下面是对Markdown更详细的解释:

二、Markdown使用什么编辑器?
如果你是一般的Markdown用户,推荐你使用Typora,下载地址:https://typora.io/。如果你是开发者,当然也可以用Typora,不过这里推荐你使用VSCode,VSCode默认支持Markdown,并且支持实时预览效果,VSCode还提供Markdown相关的其它插件,Markdown Preview Enhanced可以编写pdf格式的文档样式。在线Markdown文档编辑有:https://c.runoob.com/front-end/712、https://www.mdeditor.com/,另外Markdown编写的文档后缀名为.md或.markdown。
三、Markdown语法参考文档和使用
Markdown完整的语法包括:标题、段落、区块、列表、代码、链接、图片和表格等,另外Markdown支持一些高级用法,包括:HTML标签、数学公式等,下面详细介绍Markdown的使用语法和实例。
1、Markdown标题
Markdown标题有两种形式,第一种形式是使用=和-,另一种形式是使用#号进行标记,下面是这两种写法的解释:
// Markdown标题的两种形式:1、使用=和-:=是一级标题,-是二级标题
(1)一级标题的写法如下:
[标题在这里,自定义标题]
============ // 使用一个或多个=
(2)二级标题的写法如下:
[标题在这里, 自定义标题]
------------ // 使用一个或多个-
2、使用#号,写法如下:
# 标题 // #后面使用一个空格分隔
一个#表示一级标题,1~6级标题则使用一个#到6个#,如:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
Markdown标题的使用实例如下:
一级标题,带下划线==========
二级标题
----------
一、Vue.js实例开发教程
==========
1、Vue.js模板语法
----------
2、Vue.js监听属性
----------
# 二、Python实战
## 1、Python基本语法
## 2、Python数据结构和算法
### (1)算法分析和大O符号
### (2)表、栈和队列

2、Markdown段落文本
(1)Markdown段落
在Markdown中直接撰写文本即段落,不用外写特别的语法格式,但是要注意段落换行的写法为:两个空格
+ 一个换行,或者直接使用一个空行来换行,如下:
React {后面有两个空格和一个换行} Vue.js
React {后面很只有一个换行,下面一个空行}
Vue.js
展示效果如下:

(2)Markdown字体
Markdown中字体的写法有两种,可使用*或下划线_,如下:
*斜体文字* **粗体文字**
***斜体粗体文字***
_斜体文字_
__粗体文字__
___斜体粗体文字___
展示效果如下:

(3)Markdown分隔线
Markdown的分隔线使用*和-,数量为三个以上,中间可添加空格,如下
***********
* * *
* * * * * *
---
- - -
___________

(4)Markdown删除线
删除线只需在文字两端分别添加两个~~,如下:
正常文本1 正常文本2
~~带删除线的文本1~~
~~带删除线的文本2~~

(5)Markdown下划线
Markdown带下划线的文本可以使用html的<u>标签,如下:
<u>带下划线的文本1</u> <u>Markdown下划线文本</u>
3、Markdown列表
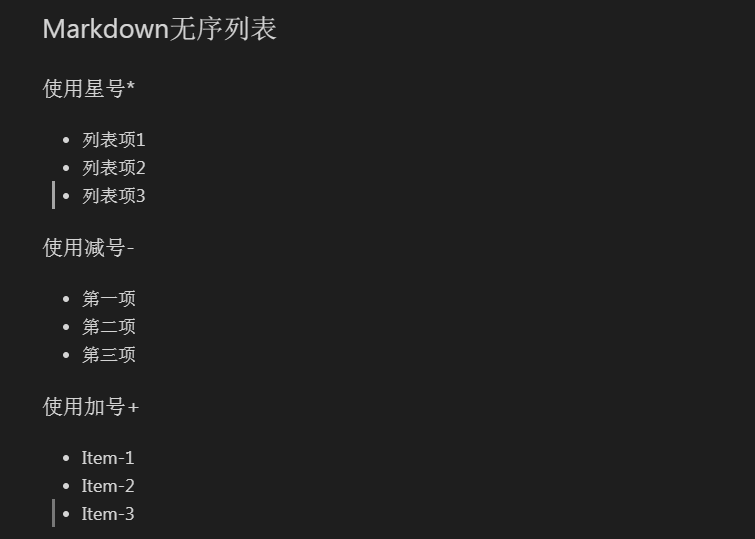
(1)Markdown无序列表
Markdown无序列表使用*、+和-号进行列表标记,用法如下:
## Markdown无序列表### 使用星号*
* 列表项1
* 列表项2
* 列表项3
### 使用减号-
- 第一项
- 第二项
- 第三项
### 使用加号+
+ Item-1
+ Item-2
+ Item-3

(2)Markdown有序列表
有序列表使用数字加点.,点.后面要有空格,如下:
## Markdown有序列表1. 选项1
2. 选项2
3. 选项3

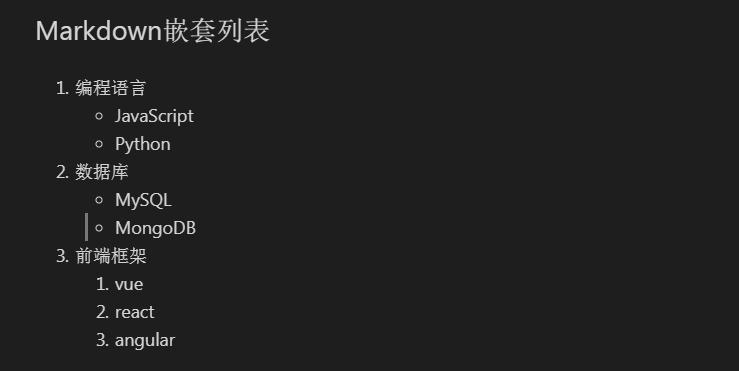
(3)Markdown列表嵌套
嵌套列表就是在以上的有序或无序列表下一行添加列表即可,嵌套的列表使用4个空格或者一个Tab键,如下:
## Markdown嵌套列表1. 编程语言
- JavaScript
- Python
2. 数据库
+ MySQL
+ MongoDB
3. 前端框架
1. vue
2. react
3. angular

4、Markdown区块引用
Markdown的区块引用是在文本开头加上>符号,若要嵌套则使用多个>符号,而列表和区块可以互相嵌套,列表中的区块需要在下一行使用空格或Tab键,如下:
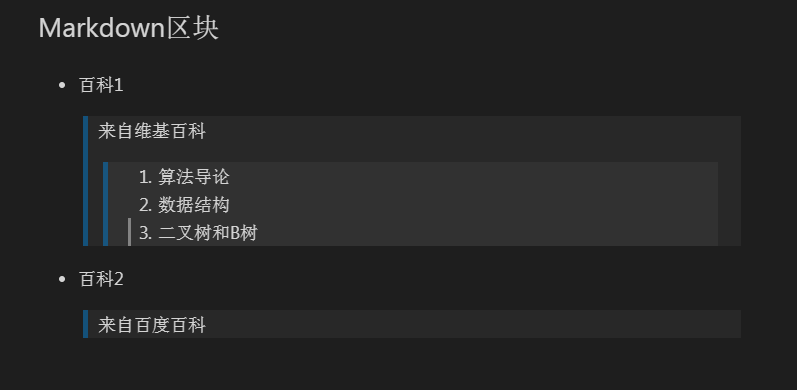
## Markdown区块- 百科1
> 来自维基百科
>> 1. 算法导论
>> 2. 数据结构
>> 3. 二叉树和B树
- 百科2
> 来自百度百科
> 来自百度百科

5、Markdown代码
如果是开发者,这个就是经常使用的了,常见的使用有三种方式:
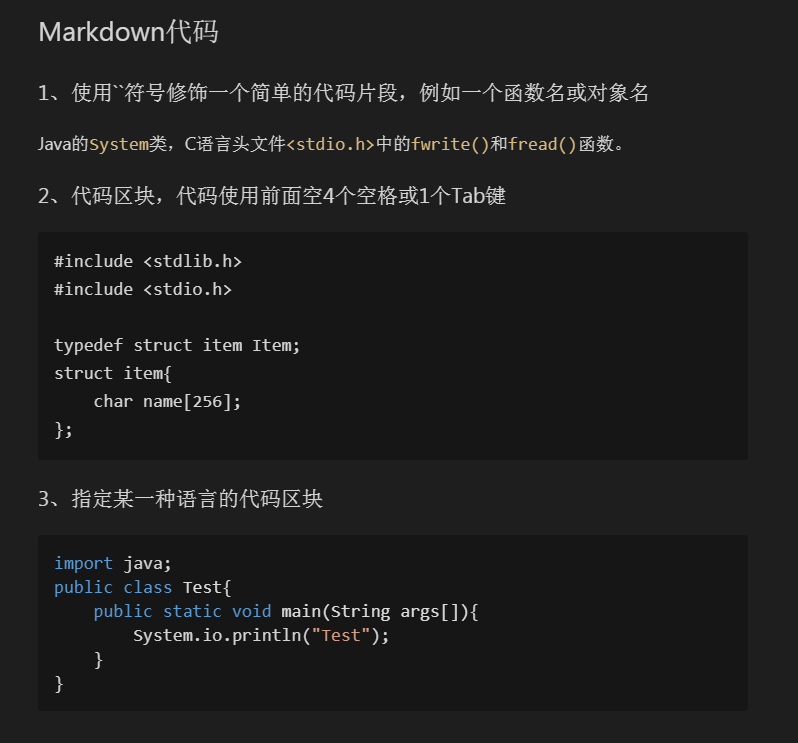
## Markdown代码### 1、使用``符号修饰一个简单的代码片段,例如一个函数名或对象名
Java的`System`类,C语言头文件`<stdio.h>`中的`fwrite()`和`fread()`函数。
### 2、代码区块,代码使用前面空4个空格或1个Tab键
#include <stdlib.h>
#include <stdio.h>
typedef struct item Item;
struct item{
char name[256];
};
### 3、指定某一种语言的代码区块
```java
import java;
public class Test{
public static void main(String args[]){
System.io.println("Test");
}
}
```

6、Markdown链接
链接又可分为锚文本链接和纯链接,使用方式如下:
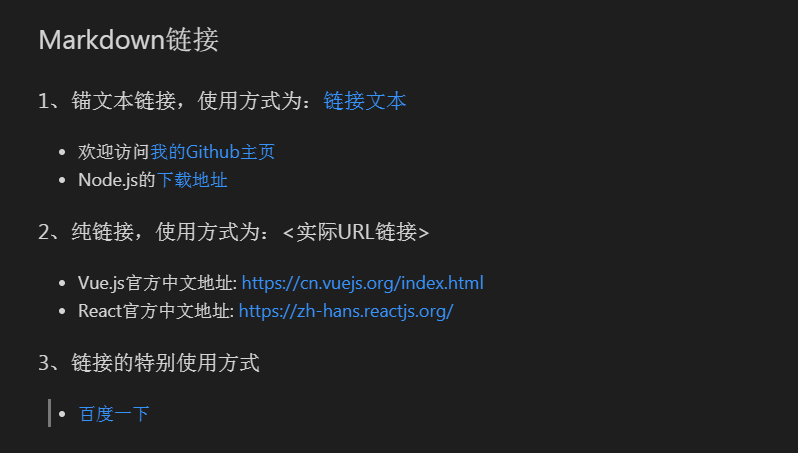
## Markdown链接### 1、锚文本链接,使用方式为:[链接文本](实际链接)
- 欢迎访问[我的Github主页](https://github.com/onnple)
- Node.js的[下载地址](https://nodejs.org)
### 2、纯链接,使用方式为:<实际URL链接>
- Vue.js官方中文地址: <https://cn.vuejs.org/index.html>
- React官方中文地址: <https://zh-hans.reactjs.org/>
### 3、链接的特别使用方式
- [百度一下](my_link)
[my_link]:https://www.baidu.com

7、Markdown图片
Markdown显示图片的方式如下:
## Markdown图片### 1、,以感叹号!开头,其中"图片可选标题"为可选项

## 2、类似于链接的引用方式一样
[自拍][image]
[image]: https://i.pinimg.com/564x/1a/8b/ce/1a8bce4e6ee926761534134e9973a25b.jpg
## 3、使用HTML的<image>标签,展示略

8、Markdown表格
制作表格使用|来区分不同的单元格,-用于区分表头和一般单元格,一般在第二行,-的左右添加冒号:表示内容的对齐方式,左边添加:表示左对齐,右边添加:右对齐,左右都添加表示居中对齐,使用方式如下:
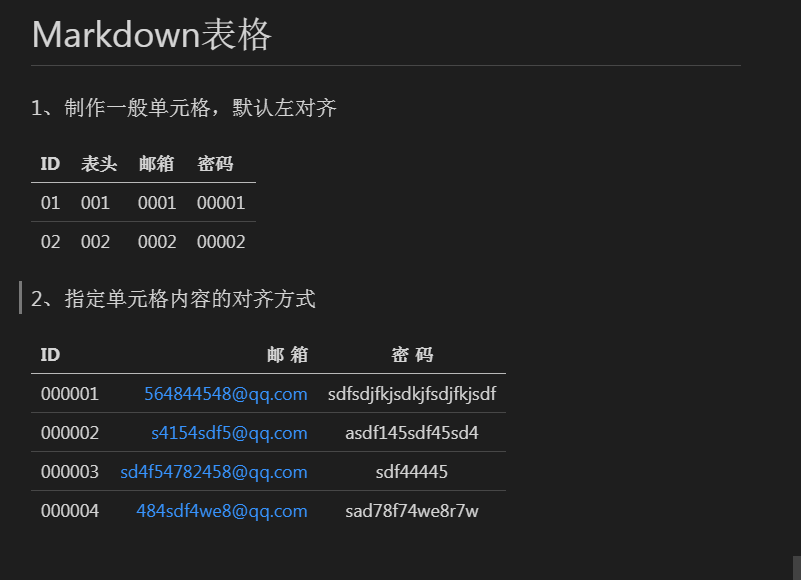
# Markdown表格### 1、制作一般单元格,默认左对齐
| ID | 表头 | 邮箱 | 密码 |
|----|-----|------|------|
| 01 | 001 | 0001 | 00001 |
| 02 | 002 | 0002 | 00002 |
### 2、指定单元格内容的对齐方式
| ID | 邮 箱 | 密 码 |
|:-------|---------:|:-------------:|
| 000001 | 564844548@qq.com | sdfsdjfkjsdkjfsdjfkjsdf |
| 000002 | s4154sdf5@qq.com | asdf145sdf45sd4 |
| 000003 | sd4f54782458@qq.com | sdf44445 |
| 000004 | 484sdf4we8@qq.com | sad78f74we8r7w |

四、Markdown高级用法
1、Markdown转移符号
Markdown使用反斜杠\+markdown符号进行转义,表示使用符号原来的字面值,例如斜体文本为*text*,不使用斜体的表示为:\*text\*,若有多个符号则使用多次反斜杠即可。
2、Markdown支持的HTML元素
Markdown支持的HTML元素包括<image>、<u>、<b>、<i>、<kbd>、<em>、<sup>、<sub>、<br>等。
3、Markdown数学公式
使用例子如下,不过vscode不能显示,Typora是可以显示的:
$$\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$tep1}{\style{visibility:hidden}{(x+1)(x+1)}}
$$
以上是 如何正确使用Markdown?Markdown基本语法和完整使用教程 的全部内容, 来源链接: utcz.com/p/200053.html