类似于@/components这样的路径,如何才能让vscode等编辑器识别?
类似于这样的路径,如图所示:

无论是vscode,还是webstorm,都是没办法被识别的。不能识别,智能提示和跳转就都做不了,很是不方便。所以想问下,有没有什么办法可以支持这样的路径?
回答:
WebStorm 是可以的 vscode不怎么用,就不回答了
windows:
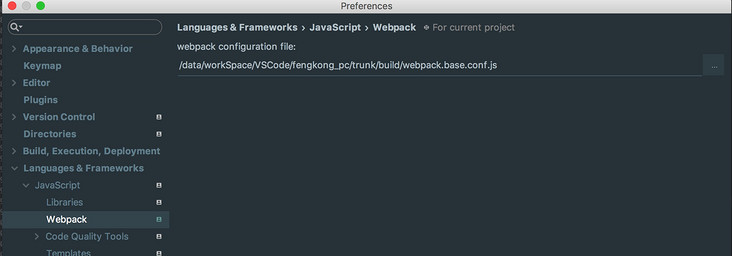
File > Settings > Languages and Frameworks >JavaScript > Webpack macOS:
WebStorm | Preferences | Languages and Frameworks | JavaScript | Webpack配置指定的webpack配置

参考:
https://www.jetbrains.com/hel...
https://blog.jetbrains.com/we...
回答:
在vscode里,只要在项目目录添加一个jsonconfig.json文件,然后写入以下内容:
{ "include": [
"src/**/*"
],
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
}
}
即可让vscode智能提示了。
以上是 类似于@/components这样的路径,如何才能让vscode等编辑器识别? 的全部内容, 来源链接: utcz.com/p/188572.html









