vscode下开发vue项目使用eslint问题
我之前使用atom开发vue项目,项目是用vue-cli创建,eslint-plugin-html、eslint-config-airbnb-base之类的都安装了,在atom上正常提示错误,但使用vscode打开该项目(已安装eslint插件),.vue文件不会进行格式错误提示,还需要安装什么呢?类似atom的language-vue的插件?
回答:
VSCode 应该是可以支持 vue 文件的 eslint 的,建议再检查以下4个地方:
工程根目录下的
.eslintrc.json是否创建了vscode 中 eslint 插件是否加载并且启用
vscode 的配置文件中 vue 文件是否关联到了 eslint
eslint 的 html 插件是否正确安装
我这之前记录了个配置过程,可供题主参考:如何优雅地使用 VSCode 来编辑 vue 文件?
回答:
安装好扩展之后,按照上面兄弟的方法生成 .eslintrc.json 然后到setting.json里设置
"eslint.validate": [ "javascript",
"javascriptreact",
"html",
"vue"
]
就能用了
回答:
在项目根目录执行 eslint --init 命令试试,或者手动创建 .eslintrc.json 文件
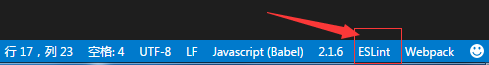
然后打开JS文件,点击右下角的 ESLint 图标

回答:
https://marketplace.visualstu...
回答:
修改vscode配置 http://www.jianshu.com/p/69bf...
以上是 vscode下开发vue项目使用eslint问题 的全部内容, 来源链接: utcz.com/p/187918.html









