通过改html的样式在 MFMailComposeViewController的messagebody中加输入框,但是样式中的图片不显示
代码如下:
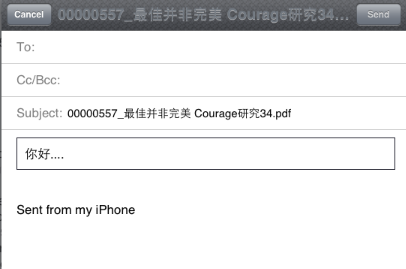
[mailController setMessageBody:@"<div style = \"background-image:url(./img_email_input.png); padding:10px\">你好......</div>" isHTML:YES];
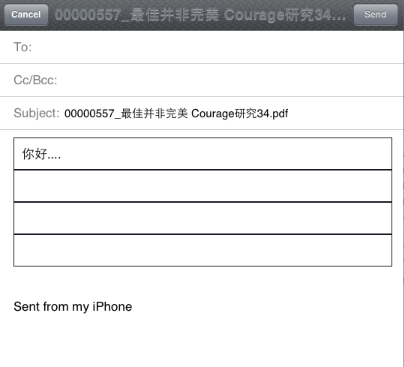
通过设置border属性,实现了展示边框的效果,但是当我编辑时按下回车键,页面自动创建了一个新标签。
代码如下:
[maiController setMessageBody:@"<div style=\"padding: 10px;margin: 0px;border-width: 1px;border-color: rgb(23, 23, 36);border-style: solid;border-radius: 0px;\">Hi,this is....</div>" isHTML:YES];

以上是 通过改html的样式在 MFMailComposeViewController的messagebody中加输入框,但是样式中的图片不显示 的全部内容, 来源链接: utcz.com/p/184799.html