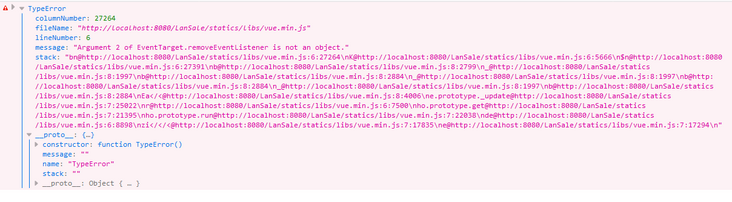
vue绑定数据的时候报错
两个差不多的页面,代码几乎是直接复制过来的。。。另一个没有报错。这一个报错了,两个页面的区别在于这个页面多了新增功能。新增和修改都是同一个div。。。新增时,通过v-for新增表格一行,没有问题~~ 修改时,就报错了。
代码如下:
<div v-show="!showList" class="panel panel-default">....
<form role="form">
<div class="form-group">
<div class="col-md-12 column" style="margin-bottom: 6px;margin-left: 13px;">
<input type="button" class="btn btn-warning" @click="reload" value="返回"/>
<input type="button" class="btn btn-primary" @click="saveOrUpdate" value="保存" />
<input type="button" class="btn btn-primary" @click="commitUpdate" value="提交"/>
<input type="button" class="btn btn-primary" @click="auditUpdate" value="审核"/>
<!-- <input type="text" class="form-control" name="id" style="display: none" disabled="disabled" v-model="eOrdersale.id" /> -->
</div>
</div >
<div class="form-group">
<div class="col-md-4 column">
<label class="col-sm-3 control-label">状态</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="status" style="display: none" disabled="disabled" v-model="saleOrder.status" placeholder="状态 "/>
<input type="text" class="form-control" name="statusName" disabled="disabled" v-model="saleOrder.statusName" placeholder="状态 "/>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-4 column">
<label class="col-sm-3 control-label">客户</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="customer" @keyup="getCustomer" list="customerList" v-model="saleOrder.customer" placeholder="客户"/>
<datalist id="customerList">
<option value="vava" />
</datalist>
</div>
</div>
</div>
</form>
<div class="form-group">
<div class="col-md-12 column">
<input type="button" class="btn btn-xs " v-show ="add" @click="addRow" value="新增"/>
<table id="entry" class="table table-condensed table-bordered">
<thead>
<tr>
<th style="display: none">ID</th>
<th>商品</th>
<th>数量</th>
<th>金额</th>
<th>单价</th>
</tr>
</thead>
<tbody>
<tr v-for="e in saleOrder.entrys">
<td style="display: none"><input style="display: none" type="text" v-model="e.id" name="id" ></td>
<td><input type="text" name="goods" list="goodsList" v-model="e.goodsName"></td>
<td><input type="text" name="quantity" v-model="e.quantity"></td>
<td><input type="text" name="amount" v-model="e.amount"></td>
<td><input type="text" name="price" v-model="e.price"></td>
</tr>
</tbody>
</table>
<datalist id="goodsList" >
</datalist>
</div>
</div>
</div>
var vm = new Vue({ el:'#rrapp',
data:{
q:{
begin:null,
end:null,
creater:null
},
showList: true,
title: null,
saleOrder: {
begin:null,
end:null,
creater:null,
entrys:[]
/*{id:"1",goodsName:"1",quantity:"quantity",amount:"1",price:"1"}*/
}
},
methods: {
add: function(){
vm.showList = false;
vm.add = true;
vm.title = "新增";
vm.saleOrder = {entrys:[]};
},
update: function (event) {
var id = getSelectedRow();
if(id == null){
return ;
}
vm.showList = false;
vm.add = false;
vm.title = "修改";
vm.getInfo(id)
},
addRow:function(){
vm.saleOrder.entrys.push({id:" ",goodsName:" ",quantity:" ",amount:" ",price:" "});
},
//TODO 提交
//TODO 审核
getInfo: function(id){
$.get(baseURL + "saleorder/info/"+id, function(r){
vm.saleOrder = r.saleOrder;
});
},
}

我觉得很奇怪,感觉不像是数据绑定的问题,有感觉像是。
回答:
v-for后面的saleOrder里面的entrys是个数组吗
以上是 vue绑定数据的时候报错 的全部内容, 来源链接: utcz.com/p/175734.html









