react native 如何mock自己编写的native module?
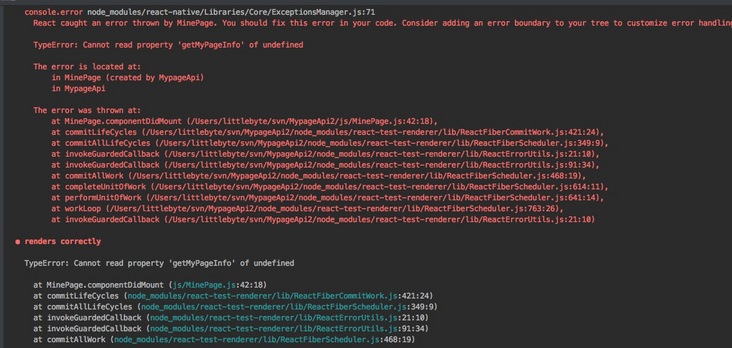
在编写RN时使用到了原生模块,在npm test进行测试的时候遇到了问题。网上谷歌了一遍发现需要mock自己编写的native module,但是现在遇到了以下问题:
现在mock 原生模块使用以下方式
describe('MypageApi', () => { beforeEach(() => {
NativeModules.MyPageApiFunction = {
getMyPageInfo: () => {
myPageInfo = {userLevel: 100}
}
}
})
});
it('renders correctly', () => {
const tree = renderer.create(
<Index />
);
});
MyPageApiFunction是原生模块名称,getMyPageInfo原生模块中的一个方法。请问该如何解决报错?
以上是 react native 如何mock自己编写的native module? 的全部内容, 来源链接: utcz.com/p/175722.html









