如图,js为什么获取参数的时候,总是获取不到,area得不到,roommane也不对?



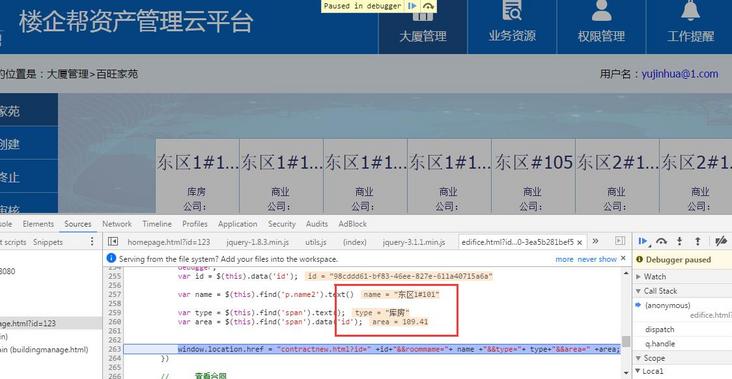
创建合同 $('#dasha').on('click', '.kongzhi', function(e) {
e.preventDefault();
debugger;
var id = $(this).data('id');
var name = $(this).find('p.name2').text()
var type = $(this).find('span').text();
var area = $(this).find('span').data('id');
window.location.href = "contractnew.html?id=" +id+"&&roommame="+ name +"&&type="+ type+"&&area=" +area;
})
------------------------------------------------------------------------
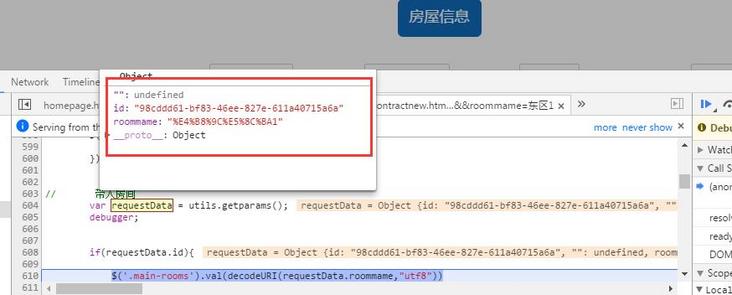
// 带入房间
var requestData = utils.getparams();
debugger;
if(requestData.id){
$('.main-rooms').val(decodeURI(requestData.roommame,"utf8"))
$('.main-rooms').data('id',requestData.id)
roomid.push(requestData.id);
type =decodeURI(requestData.type,"utf8");
if (type !=='车位'){
$('#mouthroom').show();
$('.dadad').val(requestData.area)
$('#max_are').val(parseFloat(requestData.area).toFixed(2))
}else {
$('#carroom').show();
$('.dadad').parent().hide();
$('.dadad').parent().prev().hide();
$('#max_are').val('1');
$('#max_are').parent().prev().text('个数');
$('#hide_m').find('span').remove();
$('.fangwuh').text('车位信息')
$('.fangwuh1').text('车位明细')
}
}
回答:
谢邀,每个参数在添加时使用encodeURIComponent来编码一下就好了;
location.href = '//baidu.com?a=' + encodeURIComponent('aaa&#=') + '&b=' + encodeURIComponent('bbb?#%&');而且为什么你需要两个&&来连接参数啊?对于一些含有特殊字符的参数都是需要编码的。url编码
回答:
是因为房间号含有特殊字符"#",浏览器当做哈希值解析了,所以在#后面的参数都取不出来
以上是 如图,js为什么获取参数的时候,总是获取不到,area得不到,roommane也不对? 的全部内容, 来源链接: utcz.com/p/174458.html