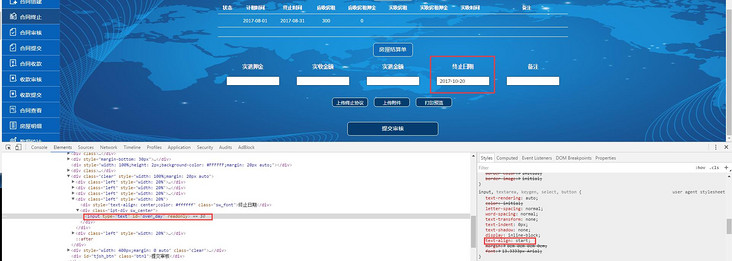
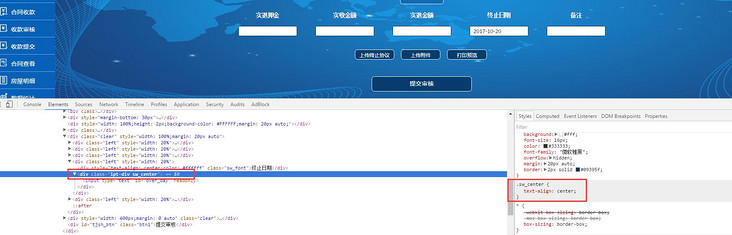
css已经设置了!important,为啥不起作用呢?
.sw_center{ text-align: center!important;
}


回答:
子元素只有在自身没有设定相应的样式参数时,才会继承父元素的,你这里的 input 明显有自身的 text-align: start 样式,它当然不会去继承 .sw_center 的,所以你应该进一步声明你的选择器:
.sw_center input { text-align: center;
}
回答:
text-align: center 应该放在input里面
回答:
选择器优先级问题吧,把 text-align: center;放在.sw_center input里或者试试id选择器
#over_day{ text-align: center;
}
回答:
把这个样式text-align:center 加到你要居中的input的样式中
回答:
覆盖对象错了,应该覆盖的是input
回答:
把居中代码给input
回答:
.sw_center input {
text-align: center;}
以上是 css已经设置了!important,为啥不起作用呢? 的全部内容, 来源链接: utcz.com/p/174462.html