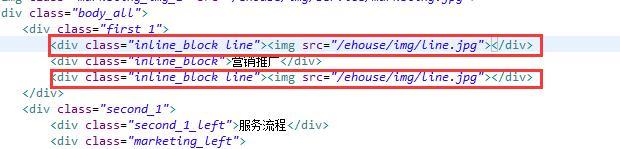
如何把红框中的内容写成一个css,只要给“营销推广”这个div加入class,就自动实现上下都加红框中div的效果?

每次写标题,都要加入两个红框中的div太麻烦了
回答:
你的意思大概是要生成两个新的元素,这个估计光css完成不了了,得用js了
回答:
纯CSS的,即便用:before :after也是操作不了dom,增加元素的
不过你这个红框的内容,或许可以折衷用 :before设置background添加图片
inline_block:before{
background:url(……);display:block
} 具体的样式在重新设置
回答:
可以用:before和:after来模拟,不过图片要使用背景图片了。
.title-decoration{ position:relative;
margin:20px 0;
&:before{
content:"";
display:block;
width:100px;
height:20px;
position:absolute;
top:-20px;
left:0;
background-image:url('/images/test.png');
background-repeat:no-repeat;
background-sizing:100% 100%;
}
&:after{
content:"";
display:block;
width:100px;
height:20px;
position:absolute;
bottom:-20px;
left:0;
background-image:url('/images/test.png');
background-repeat:no-repeat;
background-sizing:100% 100%;
}
}
这是用scss写的,仅提供一下思路
回答:
用:before和:after。
.inline_block:before,.inline_block:after{
content:'';background-image:url("/ehouse/img/line.jpg");
display:inline-block;
}
高度宽度什么的自己看着设。
回答:
就用伪元素的方法就可以。
以上是 如何把红框中的内容写成一个css,只要给“营销推广”这个div加入class,就自动实现上下都加红框中div的效果? 的全部内容, 来源链接: utcz.com/p/174113.html