使用angular上传文件:The current request is not a multipart request
今天用angular做文件上传的时候遇到了这个问题,网上的解决方案无非两种
- post请求
- Content-Type:multipart/form-data
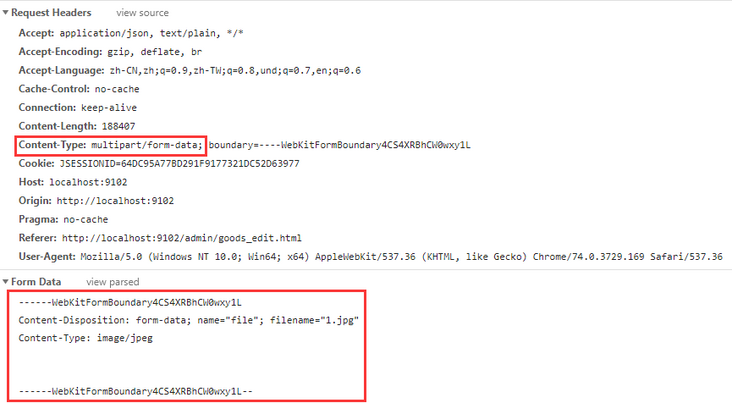
然而我的问题还是没有解决,查看请求很明显,Content-Type没问题,FormData也没问题。
查看angular请求方式为POST也没问题
this.uploadFile = function () { var formData = new FormData();
formData.append("file", file.files[0]); //文件上传框的name
return $http({
method: "post",
url: "/upload.do",
data: formData,
headers: {"Content-Type": undefined},
transformRequest: angular.identity
})
}
再看一下Controller的代码
@RequestMapping("/upload")public ReturnResult upload(MultipartFile file){
String fullName = file.getOriginalFilename(); //获取文件名
String extName = fullName.substring(fullName.lastIndexOf(".") + 1); //得到拓展名
try {
FastDFSClient client = new FastDFSClient("classpath:config/fdfs_client.conf");
String fileId = client.uploadFile(file.getBytes(), extName);
String url = file_server_url + fileId; //图片的完整地址
return new ReturnResult(true, url);
} catch (Exception e) {
e.printStackTrace();
return new ReturnResult(false, "上传失败");
}
}
看起来所有代码都没问题,但还是报了这个错误
Request processing failed; nested exception is org.springframework.web.multipart.MultipartException: The current request is not a multipart request
参数类型不匹配,有没有大佬告诉我哪个环节出了问题,万分感谢!
回答:
this.uploadFile = function () { var formData = new FormData();
formData.append("file", file.files[0]); //文件上传框的name
return $http({
method: "post",
url: "/upload.do",
data: formData,
headers: {"Content-Type": "multipart/form-data"},
transformRequest: angular.identity
})
}
以上是 使用angular上传文件:The current request is not a multipart request 的全部内容, 来源链接: utcz.com/p/169359.html









