vue项目能正常访问本地后台,但是不能访问生产环境的后台
问题描述
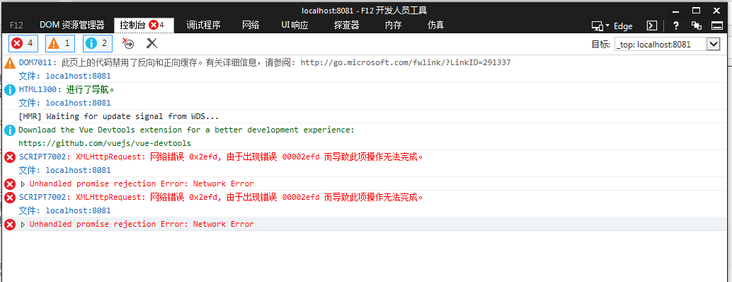
同一段代码,本地能正常访问,但是访问生产环境报错,浏览器报网络错误 0x2efd, 由于出现错误 00002efd 而导致此项操作无法完成。
连接本地的时候:
连接生产的时候:

问题出现的环境背景及自己尝试过哪些方法
公司需要用vue做一个项目,所以开始学习vue,自己弄了一个demo,一开始的时候项目是能正常访问后台的,不管是本地还是生产,这两天我一直连本地开发,也没遇到什么问题,但是部署到生产的时候就报错了.
这两天添加过一些控件,比如echarts,echarts-liquidfill,element-ui,jquery等,一开始怀疑控件的原因,删除了还是没用.本地正常,生产失败
然后我以为是代码哪里写错了,从新写了个demo测试,调的是之前写的一个正常的接口,还是报错
后来我怀疑是端口的问题,telnet了一下,能联通,排除端口的问题
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<template>
<div>
demo{{wrData}}
</div>
</template>
<script>
import {weather, wr01 } from '../../../api'
export default {
data(){ return {
weather: '无',
wrData: ''
}
},
mounted(){
this.getWr01()
},
methods:{
getWeather(){
const result = weather().then((data)=>{
this.weather = data
})
},
getWr01(){
wr01().then((data)=>{
this.wrData = data;
})
}
}
}
</script>
<style scoped>
body{
background-color: #ffffff;}
</style>
请求方法(我用的是8081端口):
const PREFIX_URL = 'http://localhost/:8081/wr/'
// const PREFIX_URL = 'http://10.15.147.15/:8081/wr/'
export function wr01() {
return ajax.get(${PREFIX_URL}wr/pcba/viewTestStatistics)
}
你期待的结果是什么?实际看到的错误信息又是什么?
我希望的结果是它返回json字符创而不是报错
回答:
感觉像是服务器的问题,这里有篇文章可以参考下链接描述
回答:
你这是兼容问题,需要把ES6转ES5。
可以查看这个文章:https://segmentfault.com/a/11...
IE低版本无法识别Promise
以上是 vue项目能正常访问本地后台,但是不能访问生产环境的后台 的全部内容, 来源链接: utcz.com/p/168547.html









