我的博客园页首添加fork me on github彩带怎么没用?

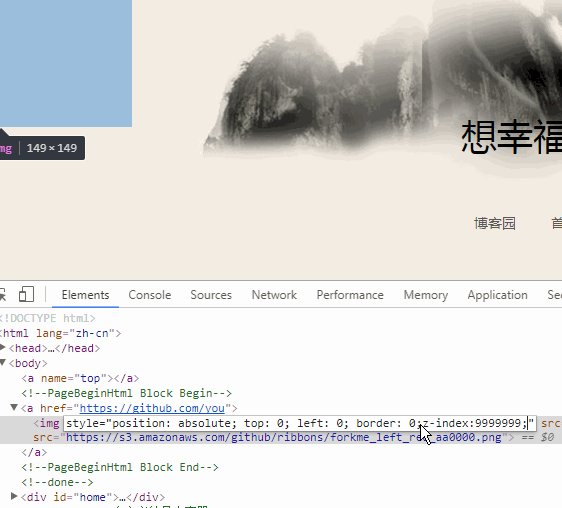
如图,我已经在后台设置里添加了这段代码,也是从github博客直接复制的,但是我博客园上并没有看到这个彩带

回答:
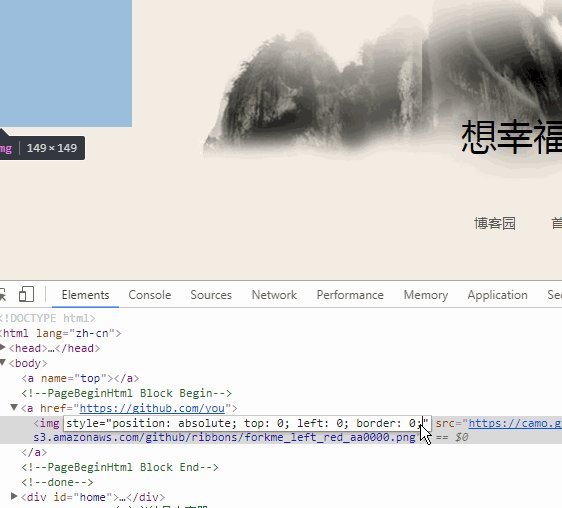
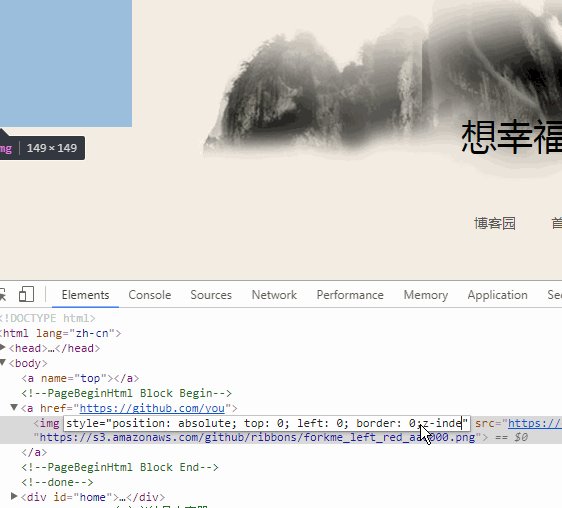
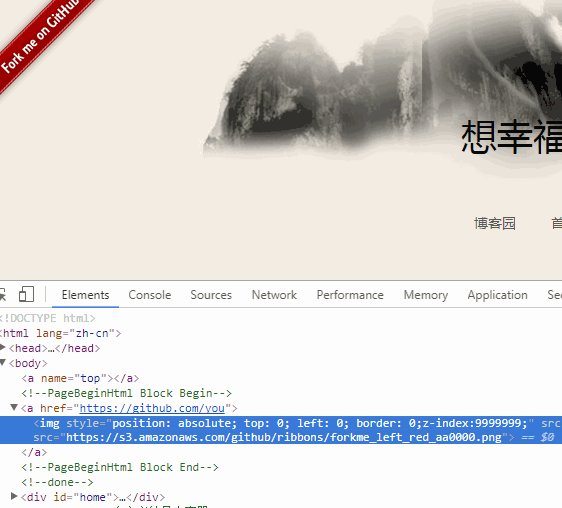
<a href="https://github.com/you"><img style="position: absolute; top: 0; left: 0; border: 0;z-index:999999999" src="https://camo.githubusercontent.com/82b228a3648bf44fc1163ef44c62fcc60081495e/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f7265645f6161303030302e706e67" alt="Fork me on GitHub" data-canonical-src="https://s3.amazonaws.com/github/ribbons/forkme_left_red_aa0000.png"></a>img标签中style属性中添加一个z-index:999999999,让其在页面最上面显示,否则被盖住了。

回答:
你在外层的a标签上面要有一定样式,才能正常显示,例如下面这些。
position: absolute;z-index: 999; //高于你的#home定位就行
width: 100%;
http://www.cnblogs.com/vevy/ 顺便贴一下lz的博客园地址。
以上是 我的博客园页首添加fork me on github彩带怎么没用? 的全部内容, 来源链接: utcz.com/p/168152.html