
django:在打开admin页面的时候出错了(其它页面能正常打开,详细的看图片)?
在打开admin页面的时候出错了(其它页面能正常打开),“NoReverseMatch at /admin/Reverse for 'logout' with arguments '()' and keyword arguments '{}' not found.”上面是错误信息提示 http://stackoverflow.com/questions/10145583/django-1-4-and-noreversematch-at-admin-error 这是 stackoverflow上与我的情况最接...
2024-01-10
flask中如何捕获web用户的点赞行为
最近在学习flask, 遇到一个新问题flask中如何捕获web用户的点赞行为 ,就是下图中,用户点了赞后,数字加1,这个事件flask在服务器端如何捕获,本人web小白,希望各位指导!谢谢回答:一般的思路可以基于 MVC 的模式.如.你在后台有一个这样的 Model其作用是: 维护一个键值类型的数据结构{'blog_name': vo...
2024-01-10
uniapp导航栏颜色渐变怎么实现?
uniAPP的头部导航栏如何设置渐变呢就像这种问答滚动渐变的话 直接"type": "transparent", 要是这种你直接设置rab不就好了前端自定义,或者用subnvue,hello uni-app里接口-界面里有例子设置渐变色,背景色uni.setNavigationBarColor({frontColor: this.hasSetBg ? "#000000" : "#ffffff",backgroundColor: this.hasSetBg ? "#F8F8F8" ...
2024-01-10
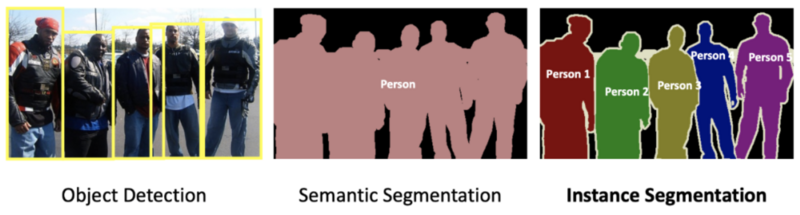
美团无人配送图像分割算法
计算机视觉技术是实现自动驾驶的重要部分,美团无人配送团队长期在该领域进行着积极的探索。不久前,高精地图组提出的CenterMask图像实例分割算法被CVPR2020收录,本文将对该方法进行介绍。CVPR的全称是IEEE Conference on Computer Vision and Pattern Recognition,IEEE国际计算机视觉与模式识别会议,它和ICCV、EC...
2024-01-10
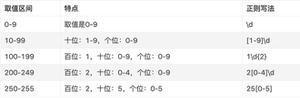
正则表达式转义字符
题目描述127.0.0.1为什么用[1-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}来表示,我表示看不懂这个,哪个大佬帮帮我题目来源及自己的思路相关代码粘贴代码文本(请勿用截图)你期待的结果是什么?实际看到的错误信息又是什么?回答:[0-9]{1,3} 表示由 0-9 十个数字、1 - 3 位。剩下还用讲吗?P.S. 其实这个表...
2024-01-10
在淘宝天猫的产品页面怎么点击进去评价这个界面?
进入产品页面怎么点击评价这个界面?顺便问一下有没有好的代理IP 介绍回答:做模拟点击采集,参考教程《模拟点击切换到另一页签采数据》给你推荐几个 我们公司之前刚做的项目量比较小,终端也少当时用的站大爷 后来量大了终端也多了 就满足不了我了。现在使用的是代理云 他们家主要就是...
2024-01-10
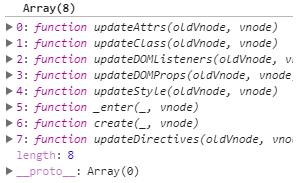
vue 自定义指令点击事件比v-on执行的晚?
html<el-button @click="initGetTreeList" v-track-event>测试</el-button>v-track-event 自定义指令 bind: function (el, binding, VNone) { //需要执行的事件 el.onclick = function () { console.log('点击'); } el.addEventListener('click', () => {...
2024-01-10
【Web前端问题】求这个算法如何实现?
数据格式如下:[ { "event": { "id": "2013", "startTime": "00:57:00", "endTime": "07:56:00", "title": "list 1", "backgroundColor": "#f6c79f", "textColor": "#8c725b", "order": 2014 } }, { "event": { "id": "2016", ...
2024-01-10
【Web前端问题】Js如何获取<input type="range">的滑块::-webkit-slider-thumb的样式?
如上图,我用css重置了<input type="range">的样式,现在我想获取到滑块的left值,可以实现吗?代码如下<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" />...
2024-01-10
【Web前端问题】js中图片点击区域的实现
希望点击图片的中心点和中心点周围实现不同的点击效果。回答:补充:除了map方法,你还可以在你的图片上飘一个 div或者其它标签再在这个标签上用点击事件....回答:这个用<map>不是很好解决么,为啥一定要用 JS:http://www.w3school.com.cn/tiy/t.asp?f=html_areamap回答:图片热点http://www.cnblogs.com/wangyuelang...
2024-01-10

