【Web前端问题】js中图片点击区域的实现
希望点击图片的中心点和中心点周围实现不同的点击效果。
回答:
补充:除了map方法,你还可以在你的图片上飘一个 div或者其它标签再在这个标签上用点击事件....
回答:
这个用<map>不是很好解决么,为啥一定要用 JS:http://www.w3school.com.cn/tiy/t.asp?f=html_areamap
回答:
图片热点
http://www.cnblogs.com/wangyuelang0526/archive/2012/05/16/2503732.html
回答:
中心和中心点。。。这。。
一个图片只能是一个响应域吧,我觉得只能切图切成几块然后每块作不同响应了
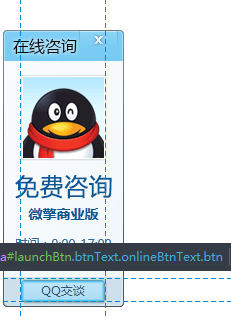
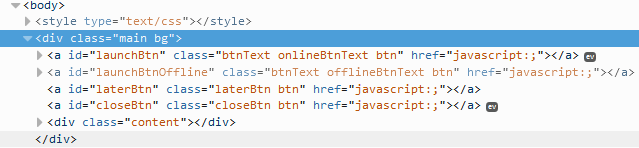
例如http://www.we7.cc/里面左边那个浮窗,就是将一个图片切成不同块状,放在同一个div,然后给每个块加不同href实现的:

回答:
试试用 px 获取点击点的距离
回答:
如果图片大小会根据页面变化,那么上述方法都是没用的.但是你可以用这个插件试试,https://github.com/stowball/j...
回答:
这个功能如果要在手机上面使用,适配是一个难点,我是用canvas解决的
以上是 【Web前端问题】js中图片点击区域的实现 的全部内容, 来源链接: utcz.com/a/135741.html








