
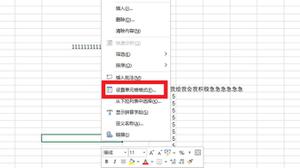
渐变填充颜色怎么设置
品牌型号:联想拯救者Y9000P系统:Windows11 设置渐变填充颜色需要在设置单元格格式界面中点击填充操作即可。以联想拯救者Y9000P电脑为例,设置渐变填充颜色步骤为4步,具体操作如下: ...
2024-02-01
垭口变色怎么维权?
我家装修窗户和垭口都是白色的,最近突然发现被太阳☀晒得有点发黄,有什么好办法补救吗?那没办法,白色的被太阳一晒就变色,除非另喷漆,但是喷漆以后时间长了还是变色。阳台垭口用木质变色受环境影响。木材变色,简单地说,就是由于受环境(阳光、氧气、水份、温度)和微生物(真菌...
2024-01-10
绿箩变黄了怎么可以变色
绿箩是人生中常见的一种绿植,它能够起到非常不错的欣赏实际效果,也有吸收甲醛和臭味,提升空气指数。绿萝叶子总会变黄,这个和很多方面相关,有可能是浇灌所引起的,有可能是阳光照射所引起的,也有可能是上肥所引起的,能通过这几方面开展改进。绿箩变黄了怎么可以变色依据枯黄的主要...
2024-01-10

我如何从另一个类改变背景颜色达到表单的控件
我试图改变应用程序中所有表单的控件的背景颜色,我创建了一个类,然后创建了一个方法。这是我的代码:我如何从另一个类改变背景颜色达到表单的控件foreach (Control item in Controls) { if (item is ComboBox) { } else { item.BackColor = Color.White; } } BackColor = Color.White; 的问题是,与...
2024-01-10
九一八事变事件背景
1、“九·一八事变”的历史背景:一战后,日本在华扩张受到了英美列强的遏制,中国的北伐战争使日本在华利益受到削弱,促使日本政府调整对华政策,加快吞并中国东北地区的步伐。20世纪30年代初,世界经济危机发生,日本经济遭受沉重打击,陷入极端困境,并导致政治危机,在内外交困情...
2024-01-10
Swift中的径向渐变背景
我一直在尝试产生基本的径向渐变背景,但没有成功。我设法获得了线性渐变,如下面的代码所示,但是我不知道如何使用不同的颜色使其呈放射状-如下图所示。任何帮助将不胜感激。:) let gradientLayer: CAGradientLayer = CAGradientLayer() gradientLayer.colors = gradientColors gradientLayer.locations = gradientLocations ......
2024-01-10
渐变笔触与透明背景
我试着去实现这样的事情,我在XML中使用图层列表中这样说:渐变笔触与透明背景 <item> <shape android:shape="rectangle" > <gradient android:centerColor="#4DD0E1" android:endColor="#76FF03" android:startColor="@color/colorPrimary" android:type="linear" /> </sha...
2024-01-10
在渐变背景中使用CSS3过渡
我正在尝试在CSS上的缩略图上进行悬停过渡,以便在悬停时淡入背景渐变。过渡不起作用,但是如果我简单地将其更改为一个rgba()值,则可以正常工作。不支持渐变吗?我也尝试过使用图像,它也不会转换图像。我知道这是有可能的,就像在另一篇文章中有人做的那样,但我不知道该怎么做。任何帮助...
2024-01-10
cdr渐变色调出来教程
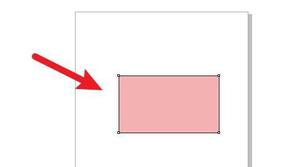
我们在使用cdr画图的时候,总是会感觉纯色不够好看,想要填充渐变色,但是不知道cdr渐变色怎么调出来,其实只要用填充工具里的渐变填充就可以了。 cdr渐变色怎么调出来: 1、首先选中我们想要填充的图形。 2、接着点击左边工具栏里的“油漆桶”图标。 3、然后点击顶部的“渐变填...
2024-01-10
cdr渐变色调成竖排教程
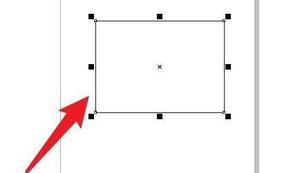
在cdr中,使用渐变色后,默认会形成横排的颜色,但并不是所有的情况下都要用横排的,那么cdr渐变色怎么调成竖排呢,其实只要修改渐变色原点即可。 cdr渐变色怎么调成竖排: 1、首先选中我们想要涂色的图形。 2、接着在右边选择想要的颜色进行填充。 3、然后点击左边栏的油漆桶,...
2024-01-10
白芝麻怎么洗 怎么洗白芝麻
白芝麻怎么洗 怎么洗白芝麻洗脸盆里放进白芝麻,放水至3分之2盆,对花生开展清洗,白芝麻充足淋湿后,将飘浮白芝麻捞至铺着沙布的洗菜篮里,在洗脸盆选用淘宝手机端,再将漂浮的白芝麻倒进刷碗蓝中,这么反复多次就可以。为何白芝麻无法清除1、残渣诸多:白芝麻完善后必须...
2024-01-10
艮怎么读
艮怎么读gn、gěn。艮是多音字。偏旁部首:艮。字的笔画:6。笔画顺序:横折、横、横、竖提、撇、捺。基本释意:[gn]:1、八卦之一,意味着山。见〖八卦〗。2、姓。[gěn]:1、直;生涩。他说的话太艮!2、坚毅而不焦。艮是形声字。甲骨文字从道,从朝后看的英语目,会人转头往后瞪视之义,金文...
2024-01-10
相亲后怎么问对方想法
相亲后想问对方的想法,而你没有把握,或者觉得TA不太喜欢你,还是不要直接问的好。你可以委婉地询问对方有什么想法,或者自己侧面观察相亲过程中后对方的表现,如果对方表现的很开心,那你们就有戏。另外也可以从相亲结束后TA与你的聊天状态看出,如果对方回复消息的速度快,也主动找话题,就表明是想和你继续发展。1、委婉询问现在的年轻人去相亲,大多数都是奔着结婚去的。可以在相亲结束之后,和对方沟通一下,说说自己对...
2024-02-25
攸怎么念
攸怎么念yōu。始常见于商朝甲骨文字。该字本意为敲击,延伸指居住环境,场所。又作为句子中语气助词。还可以作连词,等同于乃,因此。中华字典记述:《唐韵》以周切。《集韵》《韵会》《正韵》夷周切,音由。《说文》:作攸,行水也。注:攴,进水所仗也。秦刻石峄山文,攸字作。《孟子...
2024-01-10
觅怎么读
觅怎么读觅读作m,这意味着仔细观察、探索和探索,如觅食和寻找。也可以说,中国唐代南诏以十六枚贝为一。含觅的诗:宋-李清照《慢声寻找》寻找,冷冷清清,悲惨悲伤。暖冷的时候,最难呼吸。三杯两杯淡酒,怎么敌他,晚来风急?雁过也,正伤心,却是旧时相识。满地黄花堆积。憔悴,现在...
2024-01-10
镇魔曲百鬼猎行怎么玩
在镇魔曲手游中,百鬼猎行是一个比较有趣的玩法,玩家在野外地图中寻找百鬼怪物,找到后进行挑战,挑战成功后即可获得最后的奖励,可单刷也可组队,个人建议组队比较好,镇魔曲百鬼猎行怎么玩?下面小灯就给大家介绍一下百鬼猎行的玩法。 镇魔曲百鬼猎行玩法介绍 百鬼猎行:使用...
2024-01-10
洞娘麻醉针怎么瞄准
洞娘麻醉针怎么瞄准?有不少小伙伴反应麻醉针的那条红线瞄不准,不知道怎么点击中间的红点,这里就为大家简单讲解一下麻醉针瞄准方法。洞娘麻醉针怎么瞄准1.红线在移动的时候你在大圆里点击,红线会暂停。2.你在红线移动到中间红点的时候点击就会暂定在内。3.以上就是洞娘麻醉针瞄准方法,...
2024-01-10
圈口怎么量
女士应该是天生就适合佩玉的,佳人碧玉密切联系,恰如其分。形形色色的玉石饰品中还最开始是手镯深受人青睐,比较简单却喻意绵长,最令人心动。那样圈口怎么量呢?1、预留原材料:底线,笔,米尺,刻度尺。2、精确测量前手指向手掌心闭拢,将拇指与尾大拇指二者靠近。具体测量时能够门把...
2024-01-10
走油肉怎么炸不溅油
走油肉的背景很复杂,划分算浙菜系,典故出在江阴,饭店里称本帮菜。要想做好这个,走油肉,首先需要精选五花肉不带骨部位,宽度最好不小于10cm,一整块冷水入锅,焯出血沫后冲洗干净,重新加水和葱结姜片,焖煮至可插入筷子后捞出。然后乘热用酱油将肉腌渍上色,然后尽量沥干不滴汁;油...
2024-01-10
重构阿塔提斯拉芙兰怎么出装
重构阿塔提斯拉芙兰出什么装备?“拉芙兰”是一名强度很不错的辅助型英雄,不仅坦度很高,而且控制能力很强。下面带来重构阿塔提斯拉芙兰出装攻略,各位玩家们快来看看吧。重构阿塔提斯拉芙兰出装推荐屏蔽石英、拒能鞋、缓和化轻甲、庇护织面、冰结手炮、重现容器。1.屏蔽石英的保护效果...
2024-01-10
落户申请表怎么填?
新生儿上户口申请表怎么填?如实填写,不会的可以咨询现场的民警申请条件:新生婴儿出生后尚未取得合法身份,随父(母)申报出生登记。申请材料:落户申请、《出生医学证明》原件、父母结婚证原件、父母户口簿原件、父母双方身份证原件。办理流程:1、申请人选择办事事项,填写落户申请...
2024-01-10
怎么表白男生
1、找准时机这个时机不是说情人节,520,双十一这种流量高峰日。而是说一个正确的表白,最起码应该建立在双方都有兴趣上,也就是说你能够明显感觉到对方对你有意思,但你们都没有捅破那一层窗户纸。这个时候,你去告白才有可能成功。切记,当男生对你的好感还没有累积到一定程度的时候,如果贸然告白,反而会让对方加重心理负担,以至于到了后面开始躲着你,回避和你见面。2、找准场合告白这件事,除非你有百分之百的把握,不...
2024-02-26
怎么向他人表达谢意
怎么向他人表达谢意简略回应朋友们在向他人表达谢意的情况下,最先心态一定要诚挚,可以让他人发现你诚挚的心态。并非你所说的表示感谢,他人就可以接纳,反而是你这种感觉一定要发自肺腑。一般来说,如果你自身表述感谢的情况下,心态如果真诚的话,别人是会接纳的。01而...
2024-01-10
动画片怎么维权?
如何保护卡通形象的版权?第一步是保存好您撰写卡通形象的底稿或其他原件。第二步是到中国版权中心进行版权登记。第三步,建议完成版权存证,由于区块链技术成熟,线上版权存证能确保作品信息的唯一性。通过第三方机构,如汇桔ip链,对作者身份、完成时间、作品内容作出证明,形成一份客...
2024-01-10
冠道仪表怎么拆(冠道仪表怎么拆下来)
一.怎么拆卸仪表盘?需要把中央控制面板拆下,才能看到仪表盘的螺丝, 二.仪表表针怎么拆1.仪表指针怎么拆,这个问题好办了,但是你为什么要拆,因为你拆了,你是装不好的,仪表的指针在安装时,是通过对仪表驱动以后在一个固定的点上用专用的工装进行安装的,其误差只有0。2.2度左右...
2024-01-10
水电表怎么看度数
水电表有纯指针式和智能预付费水表。纯指针式,是最古老的水表数据显示方式。红色的指针可以忽略不计,我们可以直接从黑色指针开始读取,逆时针方向,第一个黑色的指针是个位数,依次是十位数、百位数、千位数、万位数。这种水表现在已经不多见,但是有一些单位的进水总水表会采用这种纯指针式水表。智能预付费水表(ic卡智能型)的表盘,其中包括数字读取区和指针区,大家能看到指针区都是红色的,而且指针区的数字标注是x0...
2024-01-01
富康怎么拆仪表台(富康的仪表台怎么拆)
一.汽车仪表台怎么拆装1.老款是先拆方向盘,直接就可以撬仪表盘外壳,首先准备一把平头改锥和一把十字改锥如果有塑料刮板的话最好,因为塑料制品不会划伤控制台表面。2. 第一步:将点烟器拔下。第二步:打开车载烟灰缸,摁住上固定压板,将其取出。 第三步:将换挡杆下盖板取下(用力...
2024-01-10
续表怎么加表头
1、打开Word文档中创建一个表格,第一行是抬头。2、如果表格跨页了,普通情况下第二页是没有标题行显示的。3、下面来设置一下使第二页也有标题行显示。4、选中第一行标题行,鼠标右键,选择表格属性。5、在表格属性的行选项卡中,勾选在各页顶端以标题行形式重复出现。6、这样设置完毕后,在第二页的顶端就出现了第一页的标题行。7、也可以选中第一行,选择功能区布局-重复标题行达到同样目的。...
2024-03-09
闪耀暖暖时光钟表铺怎么玩 时光钟表铺攻略
闪耀暖暖时光钟表铺是游戏的主要玩法之一,可以得到升级卡牌的重要道具,接下来安族小编给大家来介绍一下时光钟表铺攻略。闪耀暖暖时光钟表铺攻略这是获得齿轮(卡牌升级道具)最主要的来源之一,每天有6次免费次数,请一定一定做满,升卡需要的齿轮是个很恐怖的数字。其中蓝色任...
2024-01-10
怎么应对表里不一十分虚伪的人
简要回答有些人特别虚伪,我们看到特别虚伪的人实际上特别恶心,通常面对这样的人可以看不见,尽量不要和这样的人相处,如果意外遇到也直接远离他,通常礼貌地微笑。01其次,在生活中,我们不应该主动与一些不同的人相处。当然,我们不应该和他有太多的接触。一旦我们遇到...
2024-01-10

