
Vue 中使用 axios 传输数据,当数据量过大时会提示跨域?
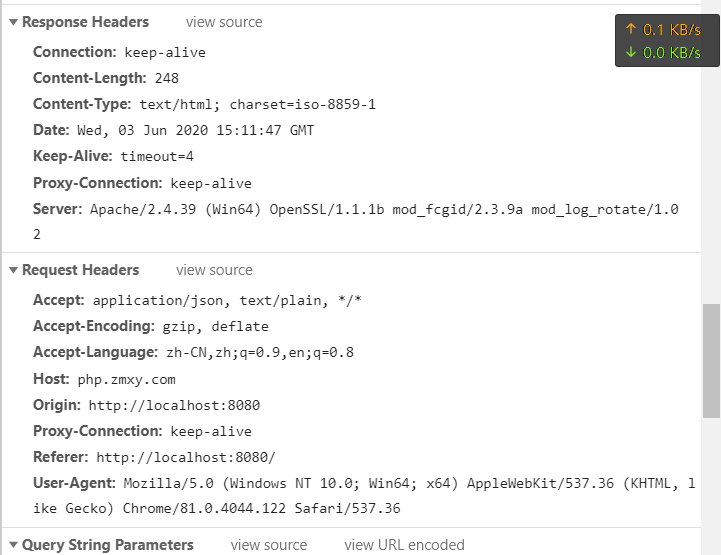
环境 --前端:Vue-cli 4.3.1后端:Apache || Nginx+Thinkphp5今天打算用写一个Markdown编辑器给博客用,然后需要将Markdown原文和解析好的HTML提交后端,遇到跨域Access to XMLHttpRequest at 后端接口 from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is prese...
2024-01-10
微信小程序点击、上拉加载更多数据
开发需求进入页面,加载初始数据,当向上拖动页面至底部,自动加载新的数据,即上拉加载更多数据。演示index.wxml<!-- 数据列表 --><view wx:for="{{listdata}}" wx:key="listdata" class='listitem'><view class='title'>{{item.title}}</view><view class='title'>资源ID:{{item.id}}</view><image class='cover'></image></view><!...
2024-01-10
python引入protobuf 文件报错,无法引入文件
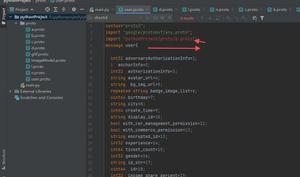
这是user的syntax="proto3";import "google/protobuf/any.proto";import "pythonProject/proto/b.proto";message user{ int32 adversaryAuthorizationInfo=1; b anchorInfo=2; int32 authorizationInfo=3; string avatar_url=4; string bg_img_url=5; repeated string b...
2024-01-10
scrapy 异常状态码使用代理只有第一个请求生效?
下载中间件的部分代码: def process_response(self, request, response, spider): status_code = [403] if response.status in status_code: spider.logger.debug('Error ======= %s %s , 开始使用 Proxy 代理' % (response.status, request.url)) imp...
2024-01-10
【CSS】网站的一张图片加载过慢,影响用户的体验,我应该怎么让这个图片加载快点
网页的地址http://www.xinlizhiyouni.com/...这个图片加载过慢,应该如何问题?<figure class="mr20"> <img src="images/me.jpg" class='meImage' alt="Image"></figure>回答:整个页面容量其实也不算特别大(我这边测试结果是页面总容量 869 KB),如果只是你的服务器带宽比较低可以考虑静态资源全部走CDN加速,价格比你的服...
2024-01-10
【CSS】css 如何实现自动适配屏幕的 grid 布局
如图:每个子元素的宽度是固定的,要随着屏幕宽度去适配,要占满屏幕的同时展示对多个,比如当前是三个,大一点的屏幕可容纳四个就变成每行四个。而且当可以占满时要两端对齐,相当于 justify-content: space-between; 但是如果最后一行不能占满,要左对齐。不使用 js 的情况下怎么做?回答:https://cod...
2024-01-10
【CSS】随着滚动条下滑,页面的每个部分随之出现效果是怎么做到的
看了一个网站,随着滚动条向下滑动,页面的每一部分都出现了首次加载时的效果之后如果再次刷新才会重新出现这些效果,这是怎么做到的呢?是写在jquery的load里面吗类似这个网站的首页这样http://www.itxdl.cn/brands/?b...回答:楼上是错的OK 我看了源代码。看这个库!wow.jswow这才是正确的答案 。等有...
2024-01-10
vue过滤器不能给未定义属性length (实际功能正常,就是会不影响使用报错)
<h1>{{item.title | cutTitle(70)}}</h1>title用了一个过滤器filters: { cutTitle: function (str, len) { //length属性读出来的汉字长度为1 if (str.length * 2 <= len) { return str; } var strlen = 0; var s = ""; for (var i = 0; i < str.length...
2024-01-10
多余文字查看更多 怎么实现 移动端
求思路通过js处理截取文字,怎么去判断 文字截取到哪回答:最大的问题是如何让最后一行的文字和「查看更多」刚好排满一整行。一个思路:先把元素里的文字清空,留下「...」和「查看更多」遍历需要裁剪的文字,把文字一个个的放进元素检查元素高度,当元素高度变化了,就说明换行了当第三次...
2024-01-10
nuxt 如何配置axios拦截器
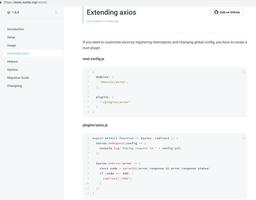
需要对请求的header添加token 并且验证token是否过期,设置axios拦截器失败,页不报错新建了一个axios.js 引入axios 并进行拦截配置 代码如下import axios from 'axios'import store from '../../store/index'// import router from '../router'import { sha256 } from 'js-sha256'// axios 配置axios.defaults.timeout = 5000//...
2024-01-10

