【CSS】css 如何实现自动适配屏幕的 grid 布局

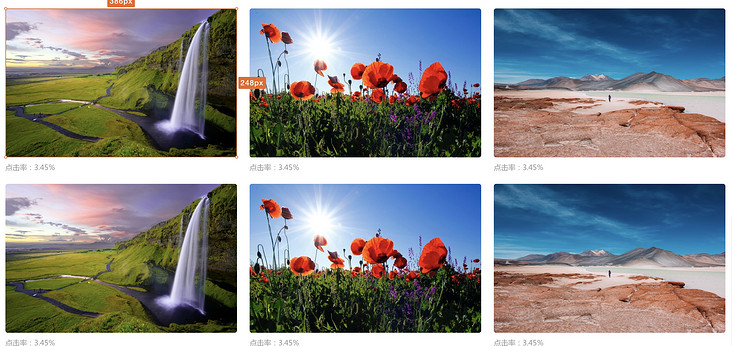
如图:
每个子元素的宽度是固定的,要随着屏幕宽度去适配,要占满屏幕的同时展示对多个,比如当前是三个,大一点的屏幕可容纳四个就变成每行四个。而且当可以占满时要两端对齐,相当于 justify-content: space-between;
但是如果最后一行不能占满,要左对齐。
不使用 js 的情况下怎么做?
回答:
https://codepen.io/elvinchinn...
以上是 【CSS】css 如何实现自动适配屏幕的 grid 布局 的全部内容, 来源链接: utcz.com/a/154953.html







